前言
一年半没有写 JS 了, 今天开始来个大复习, 顺便把这么多年零零散散的知识点做成笔记. 练练字.
ES 3, 5, 6, 2017, 2018...
ES 6 等于 ES2015
ES 7 等于 ES2016
以此类推, 年份减一就对了.
通常 ES 6 以后大家都用年份来称呼了.
ES6 是一个大改版, 往后的版本都是添加一些特性而已.
目前 2022 年, 主流游览器都支持 ES 2017 所有特性. 所以可以放心用.
var, let, const (ES6)
var 是 ES6 之前的 variable 声明. ES6 开始都用 let, const.
总之没有必要去理会 var 了.
如果变量声明以后还会被修改, 那么用 let.
如果变量声明后不会被修改, 那么用 const.
我的经验几乎 80-90% 以上的 variables 声明都是用 const 的.
globalThis (ES2020)
globalThis 是 ES2020 引入的.
它在游览器指向 window 对象
console.log(globalThis === window); // true
它在 Node.js 指向 global 对象
console.log(globalThis === global); // true
如果 JS 需要支持 2 个不同环境, 那么就会用到它了.
Template literals / Template string (ES6)
参考: 阮一峰 – 模板字符串
const firstName = 'Derrick'; const lastName = 'Yam'; const fullName = `${firstName} ${lastName}`; const oldSchool = firstName + ' ' + lastName;
如果模板内想使用 ` 符号就加一个反斜杠在前面 \` 就可以了.
对付讨人厌的反斜杠, 可以使用 String.raw, 它类似于 C# 的 @"" 的功能
let v; v = `a\\b`; v = String.raw`a\b`;
注意它的写法, raw 是方法, 但是没有使用元括弧调用, 而是直接拼上 template literals, 这个方式叫 tagged template (标签模板).
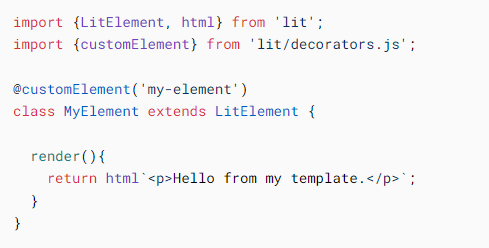
Google 的 Lit 也是用这个写法

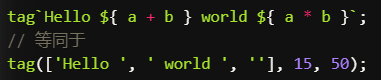
我们可以理解为 "一个解析 template literals" 的方法调用. 它实际上是下面这样的.

tag 函数内就可以写 template 的处理逻辑了
string includes, startsWith, endsWith (ES6)
console.log('abc'.includes('b')); // true 包含了 b
console.log('abc'.startsWith('a')); // true 开始值是 a
console.log('abc'.endsWith('c')); // true 最后一个值是 c
ES5 也可以实现, 只是有 build-in 肯定更好丫.
string padStart, padEnd (ES2017)
console.log('123'.padStart(5, 0)); // 00123
console.log('123'.padEnd(5, 0)); // 12300
它的作用是, 不够字数就填充. padStart 比较常会用到.
string trimStart, trimEnd (ES2019)
以前只有 trim for 前后 2 边, 现在可以选择只 trim 其中一边.
string repeat (ES6)
顾名思义
console.log('a'.repeat(3)); // aaa
number seperator (es2021)
100万的写法
const a = 1000000; const b = 1_000_000; // with separator
b 明显比 a 好看多了. C# 7.0 也是有这个哦
p.s. 虽然是 es2021 才支持, 但是如果你用 TypeScript 或 babel 的话, 这类特性都是很早就可以使用多了, 因为可以 downleveling (就是用低版本编译出同样效果的 code).
number isNaN, isFinite (es6)
const a = Number.isNaN(Number('abc')); // true
const b = Number.isFinite(100 / 0); // false
JavaScript 的 number 有 2 中奇葩情况.
1. NaN = not a number. 虽然 typeof 是 number 但它又不是 number. 常出现在强转一个 string 到 number 的情况
2. infinite = 无限, 比如 100 / 0 C# 会报错, 但 JS 不会. 它依然是 number 但是 infinite.
综上要判断一个 number 是不是真的 number, 除了 typeof 一定要在加上 isNaN 和 isFinite 哦.
Number.isNaN vs isNaN
console.log(isNaN('abc')); // true
console.log(Number.isNaN('abc')); // false
不要在用 global 的 isNaN 了, 它会做自动转换. 所以 'abc' 返回 true, 通常这不是我们期望的. Number.isNaN 不会自动转换. 当然 best practice 是先确保类型是 number 才执行 isNaN.
number parseInt, parseFloat (es6)
本来是全局方法, 改成 Number.parseInt 和 Number.parseFloat
用于把 string 转换成 number, 它会把一些多余的 string 去掉哦, 比如
const a = Number.parseInt('4px'); // 4
math trunc (es6)
去掉小数点后的数目 (它只是去掉不会 rounding 哦)
const a = Math.trunc(1.5); // 1
array from (es6)
它可以把类似 array 的对象转换成 array 类型. 所谓的 ArrayLike
const obj = { 0: 'a', 1: 'b', length: 2, }; console.log(Array.from(obj));
对象只要用于号码属性和 length 属性就是 ArrayLike
object is (es6)
它和 === 差不多, 唯一的区别是 NaN 和 +0 -0 的 compare.
const a = +0 === -0; // true const b = NaN === NaN; // false Object.is(+0, -0); // false Object.is(NaN, NaN); // true
object fromEntries (es2019)
把 array 变成 object
const keyValuePairs = [ ['foo', 'bar'], ['baz', 42] ] const obj = Object.fromEntries(keyValuePairs); // { "foo": "bar", "baz": 42 }
Optional Chaining (es2020)
参考: 阮一峰 – 链判断运算符
interface Person { child?: { grandChild?: { method?: () => string; }; }; } const person: Person = {}; const isUndefined = person.child?.grandChild?.method?.() === undefined; // true
虽然 child, grandChild, method 都是 undefined, 但是却可以串联起来写. 这归功于 ?. 符号.
只要其中一个属性或者方法没有定义, 那么一律返回 undefined.
C# 6.0 也引入了这种写法呢.
Nullish Coalescing (es2020)
参考: 阮一峰 – Null 判断运算符
它的主要用途是拿来 set default value, 从前使用 && 利用类型转换并不是安全的做法 (一不小心会掉坑里)
const value1 = undefined ?? 'default value'; // default value const value2 = null ?? 'default value'; // default value
配合 Optional Chaining 可以写出
const value = person.child?.grandChild?.method?.() ?? 'default value';
C# 8.0 也引入了这种写法呢.
Logical Assignment Operators (es2021)
参考: 阮一峰 – 逻辑赋值运算符
这个是熟悉的 +=
let index = 1; index += 1; // 相等于 index = index + 1;
配合 Nullish Coalescing 也可以这样用
let value = 'existing value'; value ??= 'default value'; // 相等于 value = value ?? 'default value';
如果 value 已经有值, 那么就用当前的值, 没有的话就用 default value. (提醒: ?? 对 null 和 undefined 都有效哦)