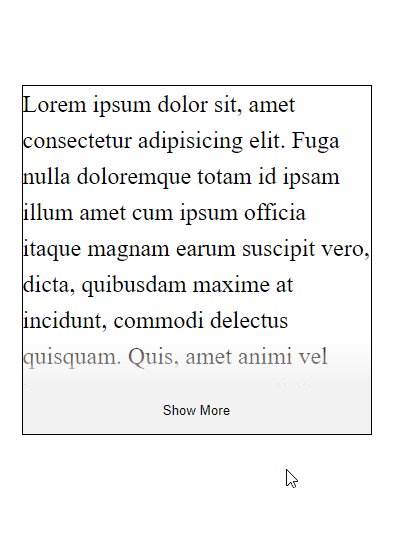
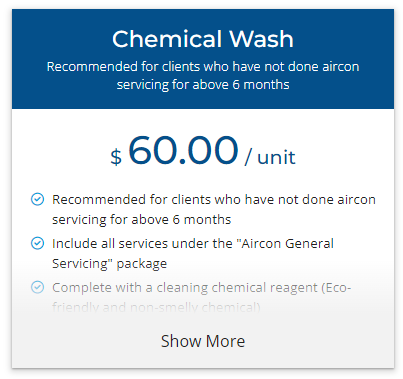
效果

show more 是很常被使用的效果, 因为空间总是不够的丫.
比起 scroll, show more 的体验通常会好一些, 尤其在手机, 它有更好的引导.
实现思路


1. 卡片需要一个 max-height 限制内容, 同时 overflow: hidden
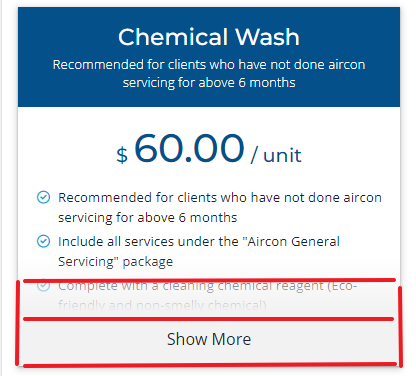
2. 做一个 overlay show more 绝对定位到最底部.
3. overlay 内部除了 button 以外还要有一个渐变 gradient 隐约阻挡内容, 这样就起到了引导作用.
4. show more 点击后解除 max-height 限制, 这里需要 JS 来实现.
注意: 如果内容没用超过 max-height show more 不应该出现. 这个也需要 JS 实现.
搭场景
HTML
<div class="container"> <div class="card"> <p> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Fuga nulla doloremque totam id ipsam illum amet cum ipsum officia itaque magnam earum suscipit vero, dicta, quibusdam maxime at incidunt, commodi delectus quisquam. Quis, amet animi vel harum consequuntur eos nihil quibusdam quam, nemo dignissimos minus maiores distinctio ea facilis sapiente sed alias eveniet et totam tenetur? Qui facilis esse ad! Non velit vitae delectus! Unde numquam iste ipsam. Enim, provident pariatur rerum debitis libero ut reprehenderit nostrum? A voluptatem fugiat consequuntur ratione natus maxime odio aliquam porro tempora doloremque eius quaerat repudiandae molestias eos consectetur, esse nemo. Impedit, praesentium assumenda. </p> </div>
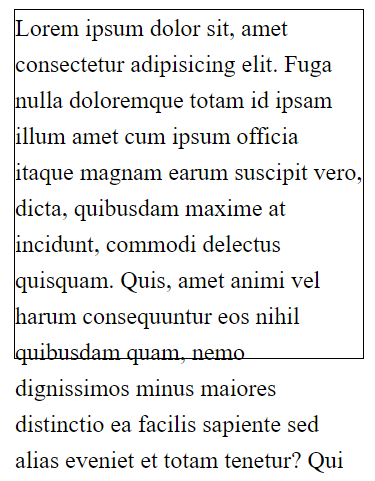
一张卡片, 内容, 做简单的演示就好了
CSS Style
.container { display: grid; place-content: center; height: 100vh; .card { width: 350px; max-height: 350px; border: 1px solid black; p { line-height: 1.5; font-size: 1.5rem; } } }
给点样式美化一下
效果

上样式
添加 show more HTML
添加 show more overlay HTML 到 card 里面
<div class="show-more-overlay show"> <div class="gradient"><span>Show More</span></div> <button class="btn">Show More</button> </div>
gradient 的高度为了和 buttom 一样, 所以也写了字撑高
限制高度
.container { .card { overflow: hidden; } }
定位 show more overlay
.card { position: relative; .show-more-overlay { display: none; // js 会负责给 .show 的 class &.show { display: revert; } position: absolute; left: 0; bottom: 0; 100%; } }
一开始是 display none 的, JS 会依据内容是否超过了 max-height 决定 show
button 和 gradient 样式
.card { .show-more-overlay { .gradient, .btn { padding: 1rem; } .gradient { background-image: linear-gradient( to top, hsla(0, 0%, 95%, 1), hsla(0, 0%, 95%, 0.01) ); span { visibility: hidden; } } .btn { border-width: 0; // reset CSS width: 100%; background-color: hsl(0, 0%, 95%); } } }
gradient 的高度和颜色需要配合 button 哦
pointer-event
这里需要注意一下, button 是可以点击的, gradient 是要穿透的.
gradient 要穿透, 那么它的 parent 也必须要穿透, 要不 overlay 也会当着内容.
而 pointer-event 的规则是, 默认所以元素都是不穿透的, 但如果 parent pointer-event: none, 那么所有子孙就可穿透了. 子孙可以通过 pointer-event:auto override 回去.
所以这里的做法是让 overlay pointer-event none, 然后 button pointer-event:auto
.card { .show-more-overlay { pointer-events: none; .btn { cursor: pointer; pointer-events: auto; } } }
上 Javascript
const card = document.querySelector(".card");
if (card.scrollHeight > card.offsetHeight) {
const overlay = card.querySelector(".show-more-overlay");
overlay.classList.add("show");
const btn = overlay.querySelector(".btn");
btn.addEventListener("click", () => {
card.style.maxHeight = "initial";
overlay.classList.remove("show");
});
}
检查 height, 显示 show more
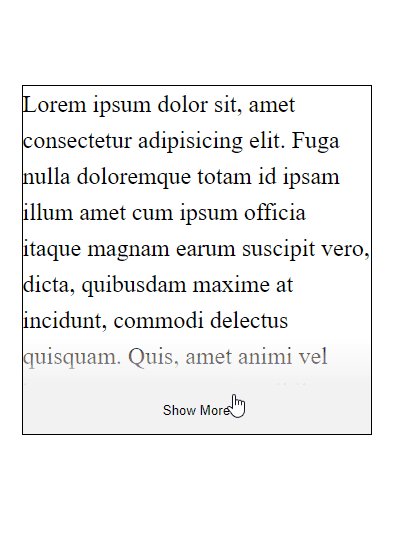
监听点击, hide show more, 解开 max-height 限制.
需要注意的是, 如果内容有图片这类的, 可能因为加载慢而计算错误哦, 可以写一个 resize observer 解决.
Final Core
HTML

<div class="container"> <div class="card"> <p> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Fuga nulla doloremque totam id ipsam illum amet cum ipsum officia itaque magnam earum suscipit vero, dicta, quibusdam maxime at incidunt, commodi delectus quisquam. Quis, amet animi vel harum consequuntur eos nihil quibusdam quam, nemo dignissimos minus maiores distinctio ea facilis sapiente sed alias eveniet et totam tenetur? Qui facilis esse ad! Non velit vitae delectus! Unde numquam iste ipsam. Enim, provident pariatur rerum debitis libero ut reprehenderit nostrum? A voluptatem fugiat consequuntur ratione natus maxime odio aliquam porro tempora doloremque eius quaerat repudiandae molestias eos consectetur, esse nemo. Impedit, praesentium assumenda. </p> <div class="show-more-overlay"> <div class="gradient"><span>Show More</span></div> <button class="btn">Show More</button> </div> </div> </div>
CSS Style

.container { display: grid; place-content: center; height: 100vh; .card { width: 350px; max-height: 350px; border: 1px solid black; p { line-height: 1.5; font-size: 1.5rem; } overflow: hidden; position: relative; .show-more-overlay { display: none; // js 会负责给 .show 的 class &.show { display: revert; } position: absolute; left: 0; bottom: 0; 100%; pointer-events: none; .gradient, .btn { padding: 1rem; } .gradient { background-image: linear-gradient( to top, hsla(0, 0%, 95%, 1), hsla(0, 0%, 95%, 0.01) ); span { visibility: hidden; } } .btn { border-width: 0; // reset CSS width: 100%; background-color: hsl(0, 0%, 95%); cursor: pointer; pointer-events: auto; } } } }
JavaScript

const card = document.querySelector(".card");
if (card.scrollHeight > card.offsetHeight) {
const overlay = card.querySelector(".show-more-overlay");
overlay.classList.add("show");
const btn = overlay.querySelector(".btn");
btn.addEventListener("click", () => {
card.style.maxHeight = "initial";
overlay.classList.remove("show");
});
}
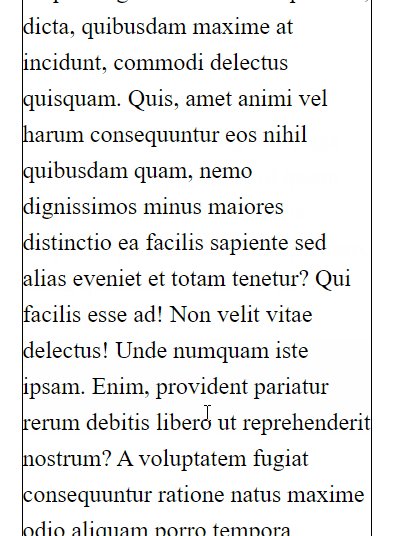
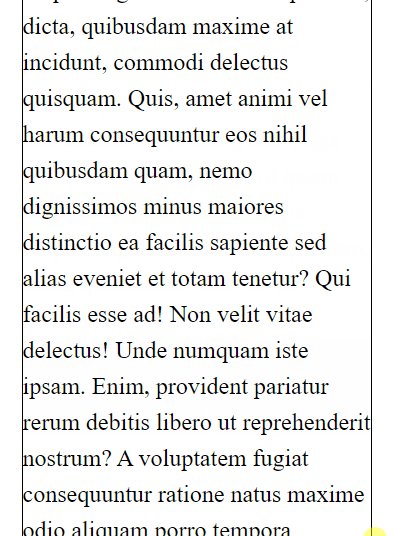
效果