效果

效果来自: webflow 的一个模板
需求解释
有 3 给元素, 图片, overlay(黑影), link
mouse enter 的时候,
图片要 zoom in.
overlay 要 fade in.
link 要 slide up
mouse leave 的时候, 图片 zoom out 的速度比 zoom in 快.
HTML 结构
<div class="container"> <img src="./images/img1.jpg" /> <div class="overlay"></div> <div class="text-wrapper"> <a href="#">Click here know more</a> </div> </div>
大致思路:
container 负责整体的 width, heigth
图片覆盖整个 container. 等下 scale 的时候, container 要 overflow: hide.
overlay 绝对定位覆盖图片之上. 一开始 opacity, mouse enter 才出现.
text-wrapper 是为了 slide up 效果. link 通过 transform translate 躲在 wrapper 下面. (wrapper overflow hidden).
CSS Style
给 container 一个 size
.container { width: 613px; height: 461px; }
给图片一个 size
img { width: 100%; height: 100%; object-fit: cover; }
效果

给 overlay 一个颜色, 和定位
.container { position: relative; } .overlay { background-color: rgba($color: black, $alpha: 0.3); position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
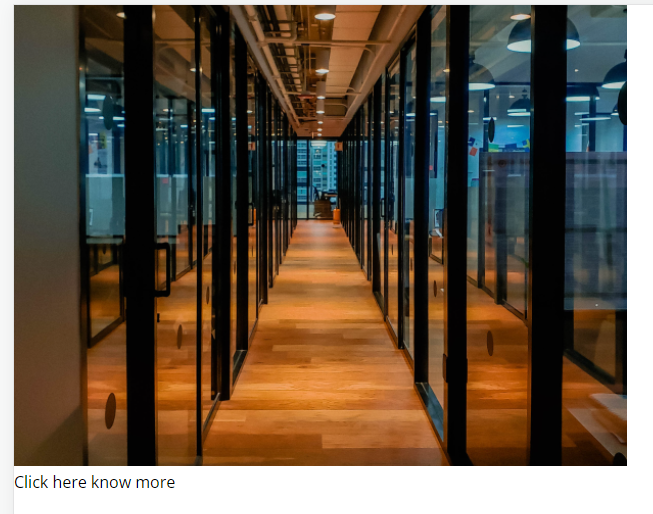
效果

给 text-wrapper 定位居中
.text-wrapper { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); a { color: white; text-decoration: underline; } }
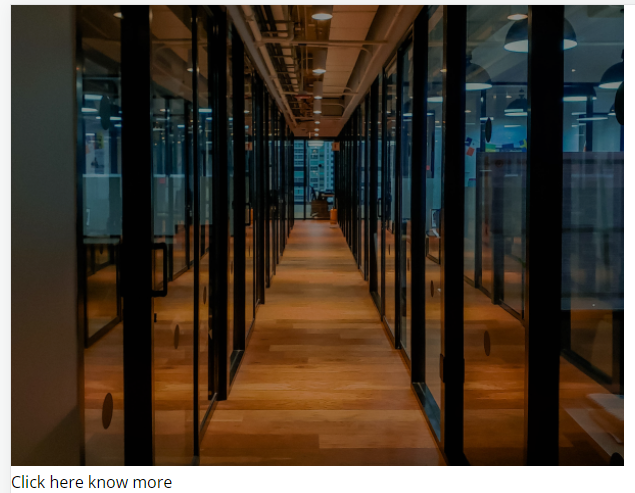
效果

隐藏 overlay 和 link
.overlay { opacity: 0; } .text-wrapper { overflow: hidden; a { display: inline-block; transform: translateY(100%); } }
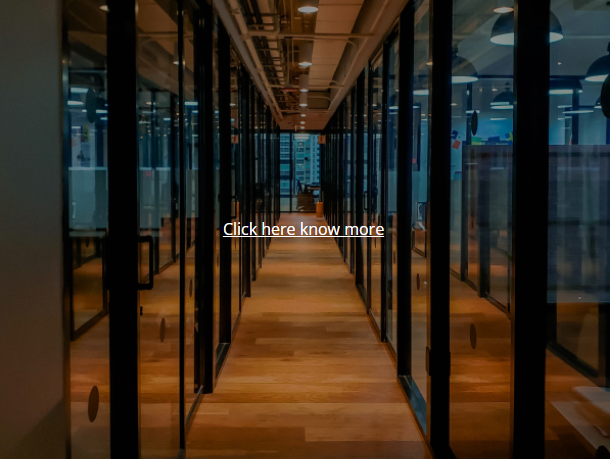
效果

hover 时图片 zoom in/out
.container { overflow: hidden; } img { transition: transform 0.5s ease; } .container:hover { img { transition: transform 1s ease-in-out; transform: scale(1.2); } }
效果

hover overlay 出现
.overlay { transition: opacity 0.5s ease; } .container:hover { .overlay { opacity: 1; } }
效果...等下一起看吧.
hover slide up link
.text-wrapper { a { transition: transform 0.5s ease; } } .container:hover { .text-wrapper { a { transform: translateY(0); } } }
效果

Final CSS Style
.container { width: 613px; height: 461px; overflow: hidden; img { width: 100%; height: 100%; object-fit: cover; transition: transform 1s ease; } position: relative; .overlay { width: 100%; height: 100%; background-color: rgba($color: black, $alpha: 0.3); position: absolute; top: 0; left: 0; opacity: 0; transition: opacity 1s ease; } .text-wrapper { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); overflow: hidden; a { display: inline-block; color: white; text-decoration: underline; transform: translateY(100%); transition: transform 0.4s ease; opacity: 0.8; } } &:hover { img { transition: transform 1.2s ease-out; transform: scale(1.2); } .overlay { opacity: 1; } .text-wrapper { a { transform: translateY(0); } } } }