前言
平面设计的基础是排版, 字体, 颜色. 许多年前我第一次接触 design theory 学的就是颜色, 色轮.
身为一名网页开发人员, 学习一下设计是很有必要的. 但也不需要把成为设计师当作目标. 每个人各持所职分工效率才高.
主要参考:
颜色和光
光波
参考: 揭开色彩的面具
光是一种电磁波, 因为我们看得见所以叫光波. 看不见的电磁波有红外线, 紫外线等等.
为什么是红跟紫呢 ? 因为可见光指的是红橙黄绿蓝靛紫, 超过这个范围就看不见了. 所以叫红/紫外线.
太阳的光是白色的, 把它们分开就变成了红橙黄绿蓝靛紫.
这篇还说了为什么天空是蓝色哦

反射
参考: 色彩的光与眼
人接触光/颜色, 有 2 种方式, 1 种是直接看见光, 另一种是通过反射. 光线遇到物体表面会发生三种情况: 反射, 吸收, 折射
比如太阳光对着黑色的衣服, 黑色的衣服吸收了所以的光, 所以它是黑色, 它吸收之后就会转换成热能. 所以黑色吸热. 一个星球被太阳照久了也会吸收光, 然后就会加热, 甚至久了还会自己发光.
同样的道理, 如果我们看见红花, 表示这花反射了红光, 吸收了其它的颜色.


第 1 张图就没有反射到光, 第 2 张就比第一张合理.

光线直接照射的地方会变成类似白色, 然后反射几次之后就越来越黯淡. 如果能充分掌握光, 反射, 倒影, 那么就能呈现很多视觉体验. 而不需要等太阳转, 摄影, 影视就很需要控制光线.
各种色
参考: 色彩的特性
光源色
光源色就是光的颜色. 发光体发出来的光色. 它又分
单光色: 只发 1 种光
复光色: 发超过 1 种光
全光色: 发红橙黄绿蓝靛紫, 比如太阳.
固有色
当白光照到一个物体上时, 我们看到的颜色就是固有色. 也就是它反射的光色.
物体色
固有色是白光照物体的颜色, 如果是用其它光照物体, 颜色可能就不同了. 比如我用一个红光, 只要物体会反射红光, 那么我就看见红色了.
而这个时候看到的颜色叫做物体色, 所以物体色是动态的, 它依赖你用什么光去照它.
环境色
类似背景色, 背景会反射光而影响主体, 所以经常会听到,这个东西有点突兀就是它和背景色不协调, 融合不进去.
加色
光源色属于加色, 典型的就是电脑的 RGB, 电脑屏幕里面就是发光二极管. 所以我们看电脑就是直接看着光.
为什么是加? 因为当 2 个光 combine 一起时它会越来越接近白色, 有种把 2 个光加在一起的 feel. (你看了减就能更体会了)
减少
通过反射光而呈现的颜色叫减色, 典型的就是印刷的 CMY, 印刷出来的纸需要在有光的地方才能看见, 因为它依靠反射光才起作用的.
为什么是减 ? 因为把多种物料 combine 一起后, 彼此会吸收各自反射的光, 最终会变成黑色, 所以有种把太阳光减少了的 feel.
色相, 明度, 饱和度, 原色, 间色, 复色
色相 (hue)
色彩的相貌, 除了黑白灰没有色相以外 (它只有明度), 所有颜色都有色相, 比如红色, 黄色.
饱和度 (saturation)
饱和度就是颜色本身的浓度, 当一个颜色加入其它颜色, 它的饱和度就下降了. 大部分情况是加入灰色来降低饱和度.
因为这对原本的颜色, 影响比较小.
明度 (lightness)
一个颜色加入白色, 它的明度就提升了, 比较明亮. 相反加入黑色, 那么明度就下降, 比较暗淡.


选色的过程是这样, 从红橙黄绿蓝靛紫中选出一个颜色, 然后加入白色/黑色控制明度, 加入灰色控制饱和度.
原色
红橙黄绿蓝靛紫中, 有些颜色是可以通过 combine 其它颜色而成的, 但红, 绿, 蓝 (RGB) 不可以. 所以它们被称为原色. 最原始的色.
这个讲的是光, 对于物料反射也有原色. 那就是红, 黄, 蓝, 或者更精准的说是, 青, 品红, 黄 (CMY), 红 = 品红, 黄 = 黄, 蓝 = 青. 其实也差不远啦.
把 RBG 加载一起会得出白色. 把 CMY 加载一起会得出黑色. 这也说明为什么一个叫加色, 一个叫减色.
CMY 虽然可以得出黑色, 但是人们不满意, 后来又专门搞了一个黑色叫 Key, 于是有了 CMYK. 所有印刷用的颜色都是靠这4个原色搞出来的.
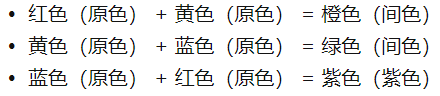
间色
把原色 combine 就变成了间色, 比如:

复色
把原色 combine 间色就变成了复色.
间色 + 间色, 复色 + 复色依然是复色.
复色的命名
因为是参出来的颜色, 所以很难形容, 有些人会说咖啡色, 橄榄绿, Tiffany 蓝. 直接用物体来代表. 又或者叫紫红色, 红紫色.
表示 2 颜色相加, 前面的比重比较多. 又或者干脆背 16 进制.
明度 vs 亮度
网站开发不需要考虑亮度的问题 (做图片的可能需要). 所以我只知道明度就好了.
具体区别参考: 一张图看懂亮度、明度、光度、光亮度、明亮度 和 色彩基础技能
Color Code – HEX, RGB, CMYK, HSV, HSL
参考:
Youtube – Are you using the WRONG color model in your CSS?
在 color picker 选颜色的时候, 会看到下面这些 code. 它们都表示同一个颜色.

RGB 是电脑用的.
CMYK 是印刷用的.
HEX 就是把 RGB 换成 16 进制, 仅此而已.
HSL 是 hue 色相, saturation 饱和度, lightness 明度, 它是人类比较容易看的懂和控制的 code, 因为它把 HSL 分开了. 对比 RGB, 修改明度, 3 个值都会换掉, 但 HSL 只会换一个值.

HSV 是 hue 色相, saturation 饱和度, value (有人说这个是亮度), 但是不用去管它, 因为做网站只会用 RGB, HEX, HSL. 其它的都不支持的.

色温
参考: 色温的认知
色温有 2 个概念,
第 1 种是物理角度看的. 物体会吸收光, 然后会转成热能. 所以光可以理解为有温度的. 有兴趣的看参考文章.
第 2 种是是心里感觉的, 一般上大家都会认为, 红, 橙, 黄属于比较温暖的颜色, 蓝则是比较冷的颜色.