前言
HTML tag 有 100 多个, 有些是功能形的, 非用不可, 有些是为了语义化对 screen reader 友好 (给眼睛有残缺的人也可以获取清晰的网站信息).
语义化是很重要的, 有些人写 HTML 满满都是 div, 出来的效果用眼睛看确实没有区别. 但是用 screen reader 读就完了, SEO 也 not friendly.
要记得, 网页设计和平面设计很大的不同是, 网页是需要被机器读的, 不然为什么要搞 HTML 结构 ? canvas 渲染这么快.
但也不是说要做到完美无瑕. 就类似 RWD 那样, mobile friendly, 只是 "friendly" 而已, 不是生死之交.
这篇会对它们进行分类, 巩固记忆. 我不会把 100 多个写到完, 只会写比较常用到或看到的.
资源:
参考:
W3Schools – HTML Element Reference
Stop using so many divs! An intro to semantic HTML
What is semantic HTML5? (must read)
Youtube – HTML5 Semantic Elements Tutorial
工具:
Semantic HTML5 markup inspector
W3C – Markup Validation Service 检查 HTML 结构正确. 比如 <a> 里面放 <button> 是不 valid 的.
最基本的 HTML 结构 Tag
<!DOCTYPE>
<html>
<head> = head
<meta>
<base>
<title>
<link>
<style>
<script>
<body>
介绍
!DOCTYPE > html > head + body 整体结构
<meta> 常用来写 description (SEO), og (social media), width=device-width (RWD)
<base> 是 base url
<title> 整个网站的主题 (SEO)
<link> 加载 CSS style
<style> inline CSS
<script> 加载或 inline JS
常见的 HTML Tag
<div>
<span>
<button>
<iframe>
<embed>
<template>
<noscript>
<pre>, <code>
<hr>
介绍
<div>, <span> 是完全没有语义的, <div> 是 block element 的代表, <span> 是 inline element 的代表.
<iframe> 用来嵌套其它网站
<embed> 以前用来嵌套 flash, 插件等, 现在几乎废弃了, 改用 <iframe>, <video>, <audio>, <picture>.
<template> template 不会被渲染, 它是给 JS 调用, 做动态 append 用的.
<noscript> 是当 browser 不支持 / disabled JS 的时候会显示的.
<pre>, <code> 用来插入代码. 比如写技术的文章, 通常要 show 一些 code, 就会用到 <pre> 和 <code>. 参考: stackoverflow
<hr> 是画直线, 通常用在隔离段落, 有点像 Angular Material 的 divider.
Semantic HTML Tag (结构类)
<header>
<nav>
<main>
<section>
<acticle>
<aside>
<footer>
介绍
<header> 除了用在大 body, 也可以用在 section 里面, 通常 header 里面就包 <h1>...<h6>
<nav> 里面通常配搭 ul > li > a
<main> 一个 page 应该只有一个 main
<acticle> 是一个独立的内容, 比如 product, post, 可以用 section 作为 product list 然后里面多个 article
<aside> 可以放到 section, article, body 里, 表示和主题有关的其它内容, 比如 relate posts, products 等等.
Semantic HTML Tag (细节类)
<address>
<blockquote>
<q> = quote
<cite>
<details>
<summary>
<figure>
<figcaption>
<time>
<small>
介绍
<address> 它和 p 用法一样, 只是里面写的 should be 是个地址 (email address 也算地址), 它会自带斜体效果.
<blockquote>, <q>, <cite> 用于引用其它网页的某段内容
例子:
<blockquote cite="http://stackoverflow.com"> <p>Type HTML in the textarea above, <q>and it will magically appear</q> in the frame below.</p> </blockquote> <p> <cite><a href="http://stackoverflow.com">reference url</a></cite> </p>
效果:

有点 p > span 的用法, <q> 会加上引号.
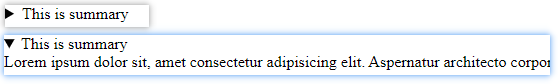
<details>, <summary> 用于隐藏细节, details > summary + p + ul > li, <summary> 的内容会显示, <p> + ul > li 的内容会隐藏, 只有通过点击它才会被 expand 显示出来.
效果:

如果不喜欢 default 的功能, 可以逐个关闭, 参考: stackoverflow – Disable details/summary
在 HTML details 添加 open attribute, 这样默认就会 expand.
<details open> <summary>Lorem ipsum dolor sit amet.</summary> <p>Lorem ipsum dolor sit amet.</p> <ul> <li>Lorem ipsum dolor sit amet.</li> </ul> <p>Lorem ipsum dolor sit amet.</p> </details>
CSS Style, 把默认的 style 清除
details > summary:first-of-type { display: block; list-style: none; counter-increment: none; }
JS, 阻止默认点击时间
document.querySelectorAll('details')!.forEach(detail => {
detail.addEventListener('click', e => {
e.preventDefault();
});
});
<figure>, <figcaption> figure > img + figcaption 通常这样搭配来用, 针对 1 张图, 视频, 有一个显示标题, 这种结构就可以用 figure.
<time> 用来表示时间, 日期, 请参考 MDN 具体用法.
<small> small 通常会用在 footer 的 copywrite
Semantic HTML 一般用法
网页整体架构

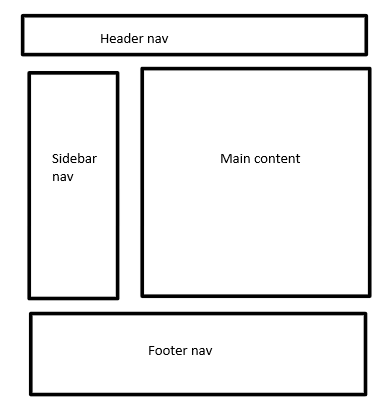
header + main + footer 作为大框
nav 通常在 header 和 main 里头
article 作为这一页的主内容区
article 内又可以在细分多个 section 和 aside (这个 aside 是和主内容有强关联的)
aside 如果和这一页没有太多关联, 则排除在主内容 article 之外.
Breadcrumb 面包屑
参考:
Exploring Markup for Breadcrumbs

几个特点:
1. 没有 wrap nav, 视乎 breadcrumb != nav
2. 通常是用 ol, 但也有用 ul 的, 个人选择 ol
3. 最后一个不是 link
4. / 分割符是用 element 做的, 而不是 ::before, 从第二个开始有. 也有模板是用 ::before, 但个人倾向用 element 做.
Semantic HTML Tag 常见问题
1. div container vs section
做排版经常会有 container > row > col 概念, 不管是 Flex 还是 Grid. 是否用 div 还是把 style 写在 section or article ?
它的关键是你得分开看到 style 和 element (语义). 如果你想做一些排版 (比如 Figma 的 Frame), 那么你用 div 是 ok 的, 而不是为了要排版然后硬硬用一个 section.
但是如果它本来就是一个 section, 你用 section 是想分组, 在语义上做归类, 那么你用 section 加 style 是 ok 的.
当然有些人会统一把排版全部用 div 来做. 我个人觉得这也没有什么不好.
参考:
Stop using so many divs! An intro to semantic HTML section 的部分

What is semantic HTML5? HTML5 Semantic Tags Structure 的部分

2. sidebar vs aside
看这篇, sidebar != aside.
sidebar 是一个 design, aside 是一个表达. sidebar 里面可以有 nav + aside (for relate products/news).
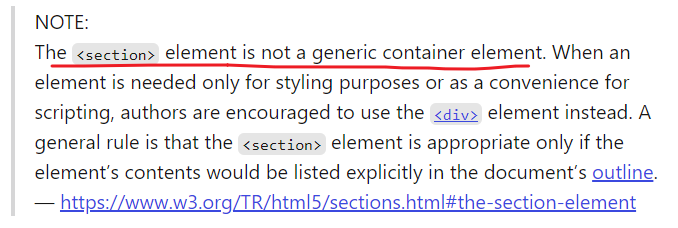
3..section vs article

有时候傻傻分不清, 但不需要纠结太多, 它没有 100% 的答案. 语义上讲 section 比较抽象, 它就是一个部分一个部分,
article 是文章, 感觉比较是一个整体, 也就是它们说的 self-contained.
4. home page 许多内容是 section 还是 article ?
参考: Learn When to Use Section, Article, Nav & Aside in HTML5 Websites
因为 home page 大部分是 summary of 其它 page, 所以用 "部分" 来表达我觉得是对的. 用 article 也不是不能接受啦.
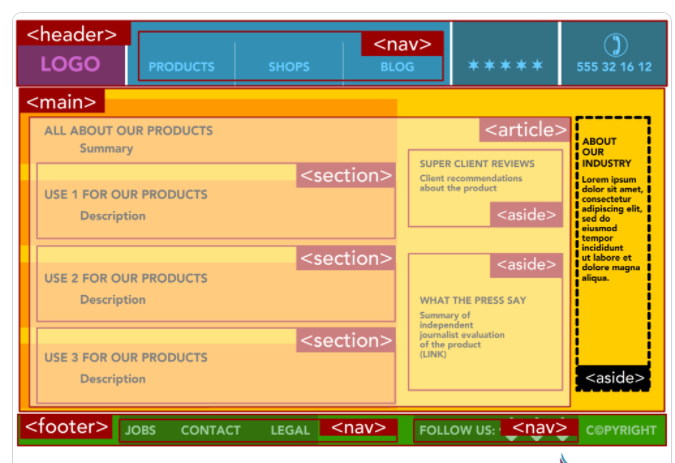
5. main 的范围

它的意思是这样:

6. heading 1 – 6 是否和 style 绑定?
有些网站会直接把 style apply 到 h1 – h6, 虽然理想情况下是逻辑的, 但是最好还是分开它们.
h1 仅仅用来表达权重, 让 SEO 它们知道, 设计上另外用 style 来做.
m3.material.io 就是一个例子.

一个 h1, 一个 h2, 但是 style 都是 display-xxl 64px.
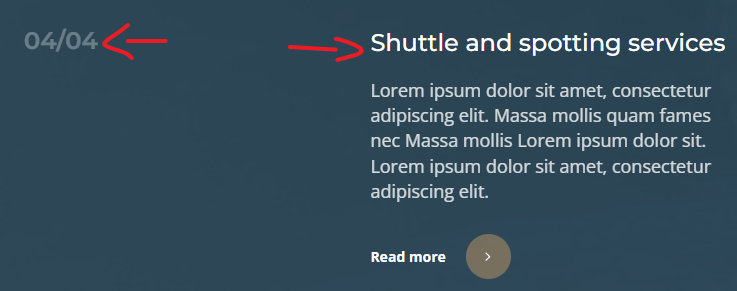
再一个例子:

左右 size 一样大, 但左边明显不是 heading. 所以不可以因为要它的 style 就把它写成 heading. 这样就乱套了.
小结
如果怕错就用简单的结构就好了, 要不然就去看看 apple.com, microsoft.com, tesla.com 我一直觉得它们的 HTML 写的挺好的 (SEO friendly)
Text Tag
<h1>...<h6> = heading
<p> = paragraph
<br>
<a> = anchor
<b> = bold
<i> = italic
<strong>
<del> = delete
<mark>
<abbr> = abbreviation
<marquee>
介绍
<br> 是在 <p> 里面换行 new line
<a> 是链接
它里面不可以嵌套 button 哦. 参考: stackoverflow – Can I nest a <button> element inside an <a> using HTML5?
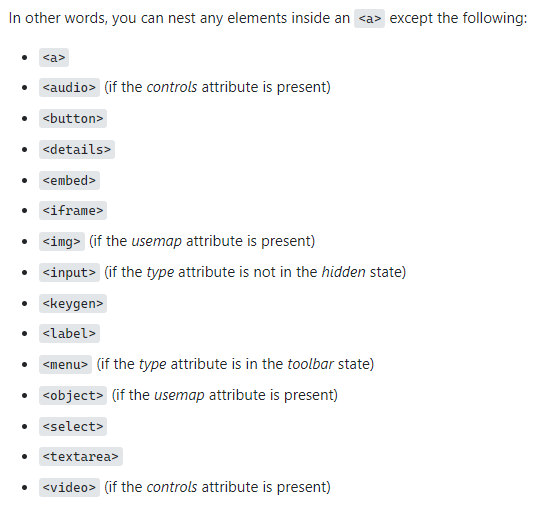
那可以嵌套什么呢?

<b> 是 text bold
<i> 是 italic 斜体
<strong> 是 important text
<del> 删除线 <-- 看到效果吗?
<mark> 高亮
<abbr> 表示缩写字, acronym 也是用这个
<marquee> 是跑马灯
List Tag
<ul> = unordered list
<li> = list item
<ol> = ordered list
<dl> = description list
<dt> = description term (key)
<dd> = description (value)
介绍
list 的内容一般上都是 text, 如果是 list of product, 有图片, 信息, add to cart button 这种通常不用 list, 而是用 section 配多个 article.
Table Tag
<table>
<thead> = table header
<th> = table heading
<tbody> = table body
<tr> = table row
<td> = table data
<tfoot> = table footer
<caption> = table title
特色
<th> 会自带 bold style 粗体
<thead> 和 <tfoot> 在打印的时候, 会有 sticky 的效果, 每一页会自动重复.
Media Tag
<img> = image
<map>
<area>
<picture>
<svg>
<i> = italic
<audio>
<video>
<source>
<canvas>
介绍
<map>, <area> 是放在 <img> 里面的, 让 img 内容某些部分可以被交互 (比如点击), 参考: W3schools – HTML <map> Tag
<picture> 是 <img> 的加强版本, 可以看这篇: Responsive Image 响应式图片 (完整版)
<canvas> 是用 JS 画画
<source> 用在 <picture>, <audio>, <video> 里
<svg> 通常 for icon
<i> 其实是 text italic 斜体, 但是 fontawesome 用 <i> 作为 icon, 参考 stackoverflow 大家的讨论. 只能说 i standard for icon 也不是不可以了解啦...
Form Tag
<form>
<fieldset>
<legend>
<label>
<input>
<textarea>
<select>
<optgroup> = option group
<option>
<progress>
<datalist>
<dialog>
介绍
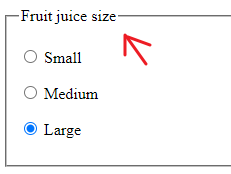
<fieldset> + <legend> 用来在 form 里面对 input 分组, 长这样:

<progress> 用来显示 uploading 的进度条.
<datalist> 时用来做 input autocomplete 的
HTML5 不再支持的 Tag
这些可能看过, 但是不需要去理它了.
<tt> use CSS instead.
<strike> use <del> or <s> instead.
<noframes> -
<frameset> -
<frame> -
<font> use CSS instead.
<dir> use <ul> instead.
<center> use CSS instead.
<big> use CSS instead.
<basefont> use CSS instead.
<applet> use <embed> or <object> instead.
<acronym> use <abbr> instead.
我没有提到的 HTML Tag
<data>, <dialog>, <em>, <object>
<colgroup>, <col>, <track>
<sub>, <sup>, <var>, <bdi>, <bdo>, <dfn>, <ins>, <kbd>, <meter>, <output>, <param>, <rp>, <rt>, <ruby>, <s>, <samp>, <u>, <wbr>
