有用链接:
HTML Attribute Reference (查看所有 Attributes)
HTML Paragraphs
<p> 里面 double/multiple space 最终会变成 1 space, 如果要 multiple 就用 space 的 encode value
比如要写出连续 5 个 space 的话
<p>hello world</p>
<p> 里面 最终会被无视掉, 最终会无视掉, 要 new line 使用 <br> 或者使用 <pre> 元素.
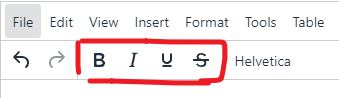
HTML Text Formatting
常用到的:

<b> Bold
<i> Italic
<ins> Underline
<del> Strikethrough
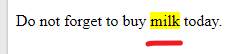
<mark> highlight 
<sup> power 是 
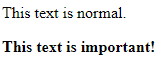
<strong> 是 important word 
不常用到的:

HTML Quotation and Citation Elements
<blockquote> long 引用, 前面会自带留白

<q> short 引用, 会自带 "

<abbr> Abbreviation, 通常配上 title 做 tooltip

<cite> for work title, 一个作品的 title, 比如一幅画, 诗, 歌曲等. 它会用 italy 呈现

<address> 用于写联系方式, 它会用 italy 呈现


HTML Colors
rgb(0, 0, 0) 是黑
rgb(255, 255, 255) 是白
rgb(255, 0, 0) 是红
rgba 最后一个 a 叫 Alpha channel, 也就是调 opacity 用的, 值是 0.0 - 1.0 之前
#rrggbb (HEX) 和 rgb 是同一个概念, 只是它是用 16 进制表达, 2 者是可以互相 convert 的
Number(255).toString(16)
#000000 是黑
#ffffff 是白
#ff0000 是红
HTML Links
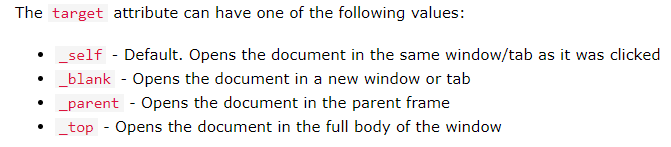
target="_blank" 是开多一个 tab, _self 是跳转 (默认)
_parent 和 _top 是在 iframe 中才会用到.

href 也可以带去打电话和发 email

打电话是 href="tel:+60167737700"
href="#id" 可以跳到指定的 element
HTML Images
width="100" 意思是 100px,
element.width 拿到的是 number, 如果是 100%, 那么会拿到 computed 后的 number.
用 style="100px" element.width 也是可以拿到 computed 后的 number
HTML Image Maps
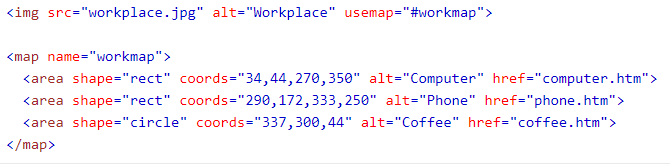
Image map 是在图片之上做一个可点击区域. 那么我们就可以让用户点击图片内不同的内容做出一些反应.

大概长这样

shape 是你要画的形状.
rect 是 rectangle 四角形, 34,44 是左上角的 X,Y, 270,350 是右下角的 X,Y. 它和我们常用的 crop 图方式不同哦, crop 图通常是左上角 X,Y 加上 Width, Height
circle 是圈, 337, 300 是中心点, 44 是半径 radius
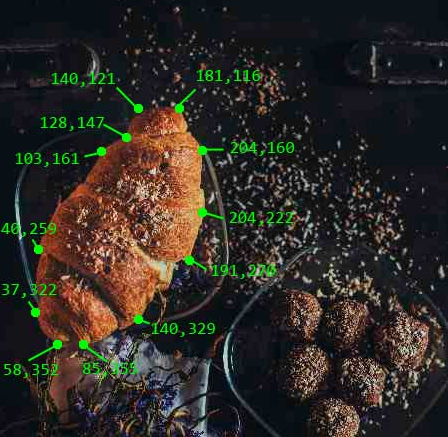
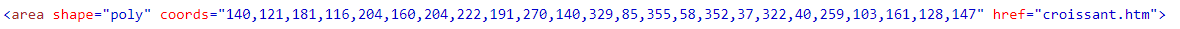
poly 是连线


area 也可以绑定 click, hover 等等事件哦.
目前看上去它是不支持 responsive 的, 不过我们也可以通过 formula convert 一下 coordinate 应该就可以解决了吧.
HTML Tables
结构
<table> <thead> <tr> <th>Name</th> <th>Age</th> </tr> </thead> <tbody> <tr> <td>Derrick Yam</td> <td>11</td> </tr> <tr> <td>Mark</td> <td>15</td> </tr> </tbody> <tr></tr> <tfoot> <tr> <td></td> <td>26</td> </tr> </tfoot> </table>
默认 style th 是 bold, text aligh center
td stand for table data
<caption> table 标题

colspan 把 2 个 td merge to 1 个
<tr> <td colspan="2">Derrick Yam</td> <!-- <td>11</td> --> </tr>
有一种在左边的 header, 常用于 key-value display
<table> <tr> <th>Name</th> <!--th 哦--> <td>Jill Smith</td> </tr> <tr> <th>Phone</th> <td>555-77854</td> </tr> </table>
table 的 width 是智能的, 如果设置了其中的几个, 那么剩下的就会分享剩余的空间.
table cell 之前的 gap default 是 2px, 可以通过 border-spacing 来调

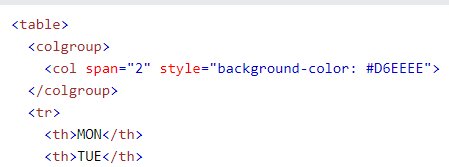
HTML Table Colgroup
在 table 顶部 (caption 之下) 添加 <colgroup> 可以用于表示那一些 column 需要 style

这个方案有很多限制, 所以不推荐使用.
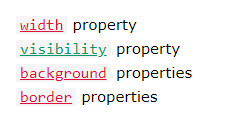
只支持下面这些 style

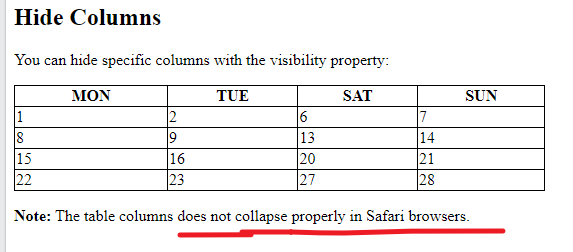
在 Safari 支持也不太好

HTML Lists
<ul><li> 是 unordered list, 默认 style 是点

<ol><li> 是 ordered list, 默认 style 是 1,2,3

还有一个 <dl><dt><dd> dl 是 description list, dt 是 term, dd 是 describe


<ul style="list-style-type:square;">
可以通过 list-style-type 把原本的点变成方形等等
<ol type="a">, <ol type="i">
也可以通过 type 把 1,2,3, 变成 a,b,c 和 i,ii,iii
<ol start="50">
还可以配置起始数
List 是可以嵌套的哦

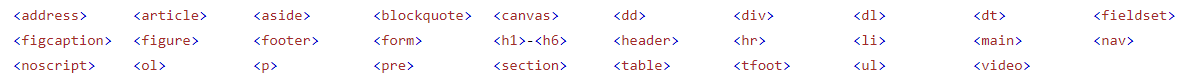
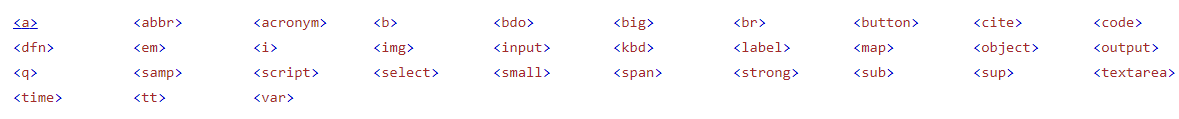
HTML Block and Inline Elements
block element always start from new line, 它会占据整行的宽, 左右不会有其它 element.
inline 是 flow 的概念, element 会在旁边
block elements:

inline elements

inline element 内部不可以含有 block element.
<div> 常用做 block element 的 container
<span> 常用作 text 的 container
HTML Iframes
<a target="iframe name"> 可以改变 iframe 的 src
HTML File Paths
Starts with https 的叫 absolute path 绝对路径
Not starts with https 的叫 relative path 相对路径
<img src="picture.jpg"> sibling, search picture.jpg from same folder of this page 和 ./picture.jpg 是一样的
<img src="images/picture.jpg"> child, search images folder from same folder of this page then search from images folder for picture.jpg
<img src="/images/picture.jpg"> root, search images folder from root folder of this page then search from images folder for picture.jpg
<img src="../picture.jpg"> parent, search picture.jpg from parent folder of this page, 如果是 ../../ 就是 parent 的 parent 咯.