之前就有写过关于 Retina 和 Responsive images
https://www.cnblogs.com/keatkeat/p/8409422.html responsive image
https://www.cnblogs.com/keatkeat/p/3896511.html retina
但是还有一些零零碎碎的东西不完整. 今天想来做个总结把有关联的写出来, 方便以后复习.
refer:
https://juejin.cn/post/6844903839452102670
https://segmentfault.com/a/1190000021476717
retina 和 responsive image 里头有一堆的术语, 还有它们之前的关系, 我们一个一个来理清楚
1. 屏幕, 二极管, 物理像素 physical pixel
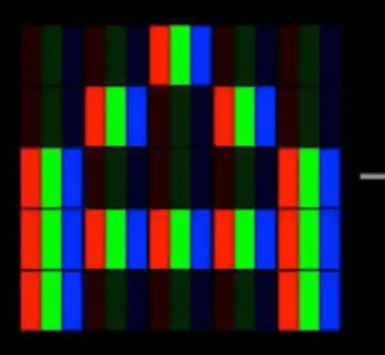
屏幕就是一块玻璃, 里面有很多的发光二极管 (灯泡). 3 个灯泡 (一个亮红色,一个亮绿色, 一个亮蓝色 RGB 原生) 组成一个最小的单元叫物理像素
一个物理像素负责显示 1 个颜色 (由 RGB 组合而来)

2. 屏幕尺寸
屏幕通常用 inch 来表示. 通常当我们说这个屏幕是 5.5 寸时,我们指的是它的斜线长度. 从左上角到右下角斜线的距离
1 inch = 2.54 cm

算斜线的公式

3. 物理分辨率 resolution
就是指这个屏幕上有多少个物理像素 (灯泡)
4. Physical pixel 和 Dot
pixel 和 dot 都是一个量词 (它不代表尺寸, 代表数量)
dot 用于印刷 (打印), pixel 用于屏幕.
打印和屏幕有很密切的关系. 因为它们的任务都是做显示.
5. PPI 和 DPI
PPI 是 pixel per inch, DPI 是 dot per inch
指的是在一个 inch 里面, 有多少个 pixel 或者 dot. (上面我说了, pixel 表示数量而不是尺寸)
6. retina, print high quality
如果 1 个 5 寸的屏幕, 里面只有 1 个 pixel (3 个二极管), 那么它只能显示一个颜色. 它没有办法让你分辨出任何东西.
如果我要你能在一个 5 寸的屏幕里面分辨出一个狗. 那么我至少需要几万个小小的二极管. 每个发出不同的颜色才能形成一个图像. .
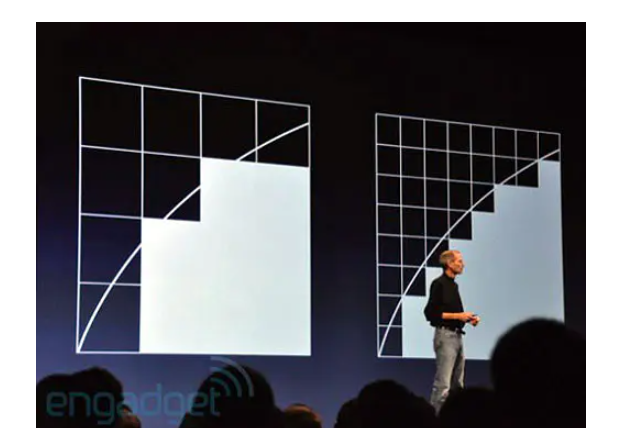
所以如果说我能把二极管做的很小很多, 那么看的人就可以分辨出很多细节了.

右边的图比较多格子 (二极管), 所以右边的图看去来就比较圆,不会那么颗粒. (二极管是方形的)
由此可见, 同一个屏幕尺寸下, 越高的 resolution 越好, 因为颗粒度会减少, 能表达的颜色更多, 当然也就越贵.
Retina 屏幕是一个体验的指标. 当人的眼睛在适用的距离下无法看见屏幕的颗粒那么我们就可以说这个屏幕是 retina 屏幕.
这里有几个变量要搞清楚. 我们拿手机 (屏幕小) 和 电视机 (屏幕大) 来举例
retina 标准对手机屏幕 (比如 5 寸) 适用的距离比如是 30 cm. 那么我拿着一个 5 寸屏幕距离 30 cm 如果我看不见颗粒那么就是 retina 屏幕.
如果我拿近近看 (10 cm), 看到颗粒度. 那无所谓, 因为它的标准就是适用 30 cm. 屏幕越大通常适用就越远.
print high quality, 打印的时候我们可以选 high or standard quality. 其实道理也是一样的.
好的屏幕意味着有很多 pixel. 好的打印机意味着可以打出很多 dot (越多 dot 就越少颗粒, 越多颜色能显示, 就越美咯)
7. 小总结
屏幕的 resolution 是它有多少个物理像素
PPI / DPI 是说 1 inch 里面有多少个像素
PPI / DPI 越高越好. 好的定义是看不见颗粒, 颜色多 (分辨多)
8. 物理像素, 逻辑像素, device pixel ratio, responsive, width=device-width
网站需要跑在不同的屏幕上面, 每个屏幕的尺寸, resolution 都不同. 如果每一个屏幕都写一份逻辑那会增加很多开发成本和沟通成本
所以就有了逻辑像素. 这个有点像我们说 1 月 1 号是新年, 但是每个国家时间都不一样 (time zone), 但是我们依然会说 1 月 1 号就是新年的意思.
css 就是表达 1 月 1 号, 不同的屏幕就是各个国家, 它们负责管理 timezone 然后在对的时间上倒数庆祝.
css 写的就是逻辑像素. 屏幕厂商会依据屏幕的 PPI 设定一个逻辑像素来对应屏幕物理像素 (大概就是国家 timezone 的概念啦)
这个对应大部分是有规律的, 通常是 1, 2, 3, 4 倍, 又称为 device pixel ratio.
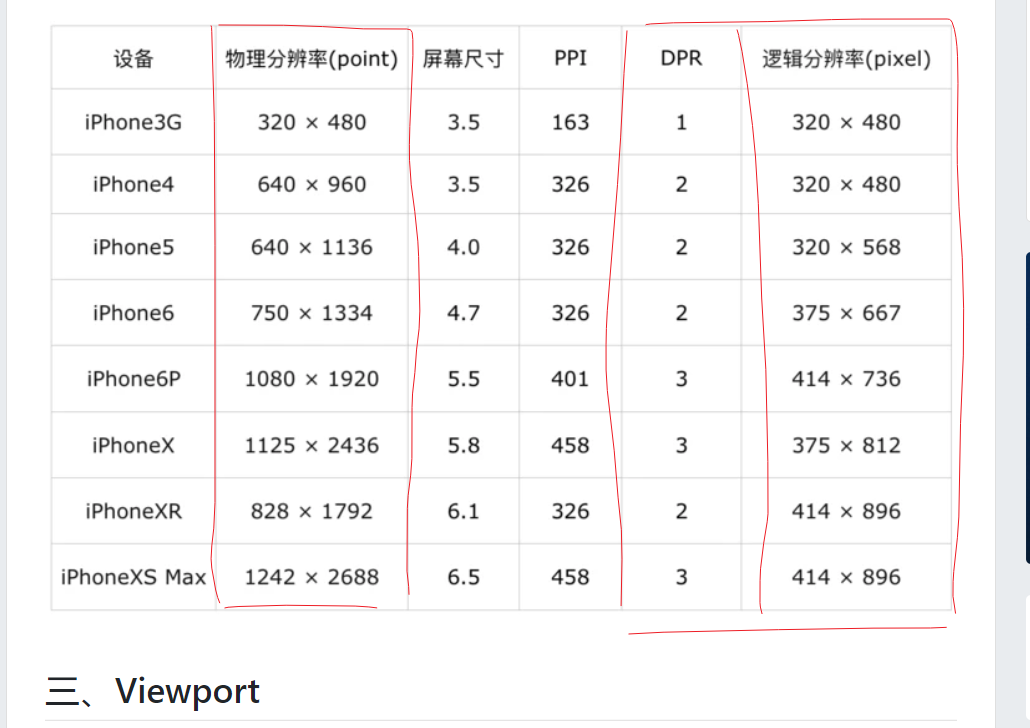
看看 iphone 屏幕的设定

有了这个以后, 当我们在 meta 上面写 width = device-width 就是声明我们要开启这个自动转换. 我们的 css 写的逻辑像素就会依据不同屏幕对应到它们的物理像素去显示了.
简单给一个例子 :
假设逻辑像素表达是 width 500px, 假设有 2 个尺寸一样的屏幕, 1个物理像素是 500 一个是 1000
如果没有转换的话, 第一个屏幕会占据 100%, 而第二个屏幕会占据 50% (小了, 用户就要 zoom)
但是如果开启了 width=device-width 第二个屏幕也会是 100% 因为它的 DPR 是 2. 1 个逻辑像素对应 2 个物理像素.
所以网页看上去就不会小.
9. 图片和 DPR 的关系
上面有说到, DPR 2 的情况下, 会使用 2 个物理像素来处理一个逻辑像素. 这个和图片被放大是类似的概念.
如果图片只有 500px, 但却要显示在 1000px 的物理像素上, 那么图片就会失真.
所以在高 DPR 的屏幕, 我们需要用到 3, 4 倍图.
这就是 responsive 图片的其中一个重点.
responsive 其实范围比较广, 不只是因为 DPR. 屏幕有大有小,比例也不一样. 这个以后在讲
10. printing, pdf, puppeteer
上面有讲到 printing 和屏幕是一个概念来的. 那我们来看看 puppeteer pdf 和 website 是怎么关系起来的.
A4 纸就好比一个屏幕, 它有尺寸 (8.3" width, 11.7" height)
它的 PPI 取决于打印的 quality, 一般上打印机的标准是 < 150 DPI 属于质量差的 (类似手机屏幕 PPI 很低就不好咯), 300 DPI 是 standard
所以如果用屏幕来表示大概就是有个屏幕 8.3" width, 11.7" height 然后 PPI 是 300
puppeteer 里面的 pdf 是用 css 逻辑像素来表达的, 然后它的 DPR 是 96 (不能调的)
所以如果你要表达一个占据 a4 size 全部 width 那么就是 width = 8.3" x 96 = 796.8px, 然后它默认就是开启 width=device-width 的.
所以当要打印 300 DPI 的时候, 刚才的 796.8px 会自动 convert 物理像素 8.3" x 300.
这里和 browser 有点区别就是 css 是对 puppeteer 固定的是 96 dpi 然后 puppeteer 再对最终打印的 300dpi
我们要注意的是图片. 它没有 responsive 的概念, 我们只能 provide 最高清的图. 如果我们希望打印的结果是 300 DPI, 我们有一个 500 px 逻辑像素的 image
then 我们的 image 本身至少要有 3 倍大 1500px 大. 因为 96 dpi 的 3 倍就大概是 300 dpi.