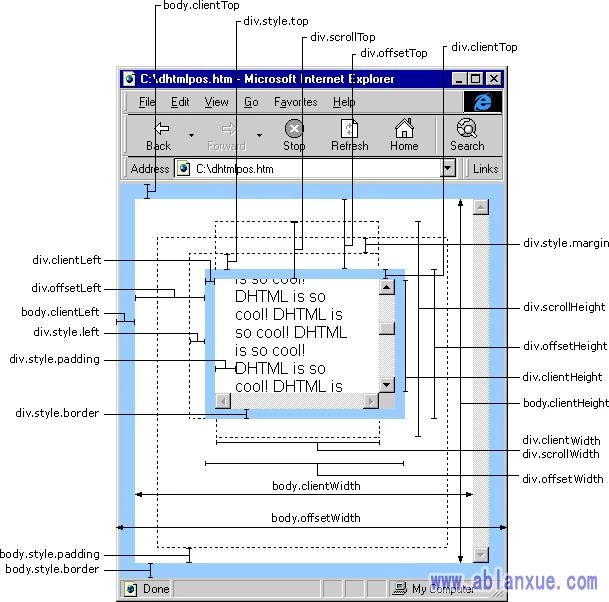
重要的图

refer :
https://developer.mozilla.org/en-US/docs/Web/API/CSS_Object_Model/Determining_the_dimensions_of_elements
先说说 box sizing
分 2 个
一个叫 content-box, 一个叫 border-box
content-box 是像外发展的

padding 和 border 都在 div 外面. (margin 当然也在外面)
border-box 是向内发展的

border 和 padding 都在 div 内. (注意 :margin 依然是在外面哦)
这 2 种写法,造就了我们在获取 div width 的时候经常会拿到不同的值.
下面讲讲
offset width,
client width,
window.getComputedStyle(elem).getPropertyValue('width'), (简称 computed width)
getBoundingClientRect().width (简称 rect width)
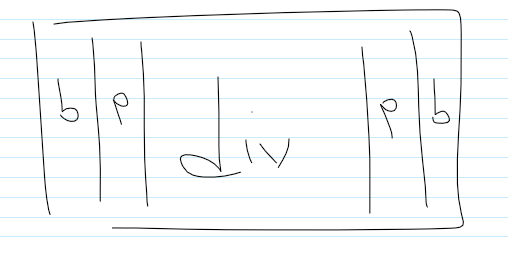
假设:
b = border left right,
p = padding left right,
d = div width
1. offset width 的算法是 border to border
content box 的情况下 b10, p10, d100 = 120
border box, b10, p10, d100 = 100
因为 border box 是向内发展嘛. d100 已经包含了 b10 p10 了丫.
2. client width 的算法是 padding to padding 扣掉 scroll bar width
content box 的情况下 b10, p10, d100 = 110 (border 不算在内)
border box, b10, p10, d100 = 100 (包含在内了丫)
注意 :如果有 scroll bar 就需要拿上面的答案在减去 scroll bar 的 width 哦!
client width 会 rounding 哦, 4舍5入
3.computed width 就是 div 计算后的 width
content box 和 border box 的唯一区别是 content box 需要扣掉 scroll bar, border box 不需要扣.
4. rect width 和 offset width 算法是一样的,唯一的区别是会计算 scale
rect width 是不会 rouding 的,比较准啦.
下面在说说 img 和 canvas
这 2 个 element 都有 width 属性, 普通 div 是没有 width 属性的。
所以我们也可以通过 img.width 或者 canvas.width 来获取 width 值.
来看看它的算法.
img
img 的特色之一是它绝对不会有 scroll bar.
所以 content-box, border box 情况下都不需要顾虑到 scroll bar 的影响.
img width 的算法是 可见图的 width
content-box 是向外扩展的, 所以 padding border 都不可能影响到可见图.
border-box 的 padding border 则会影响到可见图的 width, 所以要扣除 padding 和 border 哦。
canvas
canvas 的特色之一也是它不可能有 scroll bar.
另一个特色是它不理会 border-box
https://stackoverflow.com/questions/53575931/why-box-sizing-is-not-working-with-width-height-attribute-on-canvas-element
所以它不会被 padding border 影响到。
总结 :
content 向外
border 向内
offset = border to border
client = padding to padding - scroll bar
rect width = offset + scale
computed style = content box 需要扣掉 scroll bar, border box 不需要扣, firefox 很奇葩, content 也不会扣.
img width = no scroll bar + 可见图
canvas = no box-sizing + no scroll bar