(2)问题二:传参的方式;
http://www.cnblogs.com/landeanfen/p/5337072.html对于这篇文章的补充
测试一如下:
1)后端代码如下,
注意1:Api中的方法中的参数只能有一个,不能出现比如像这样
public object post(LoginInfo user,string name)
public class LoginController :ApiController { [HttpPost] public object post(LoginInfo user) { return user.strPwd; } public class LoginInfo { public string strUser { get; set; } public string strPwd { get; set; } } }
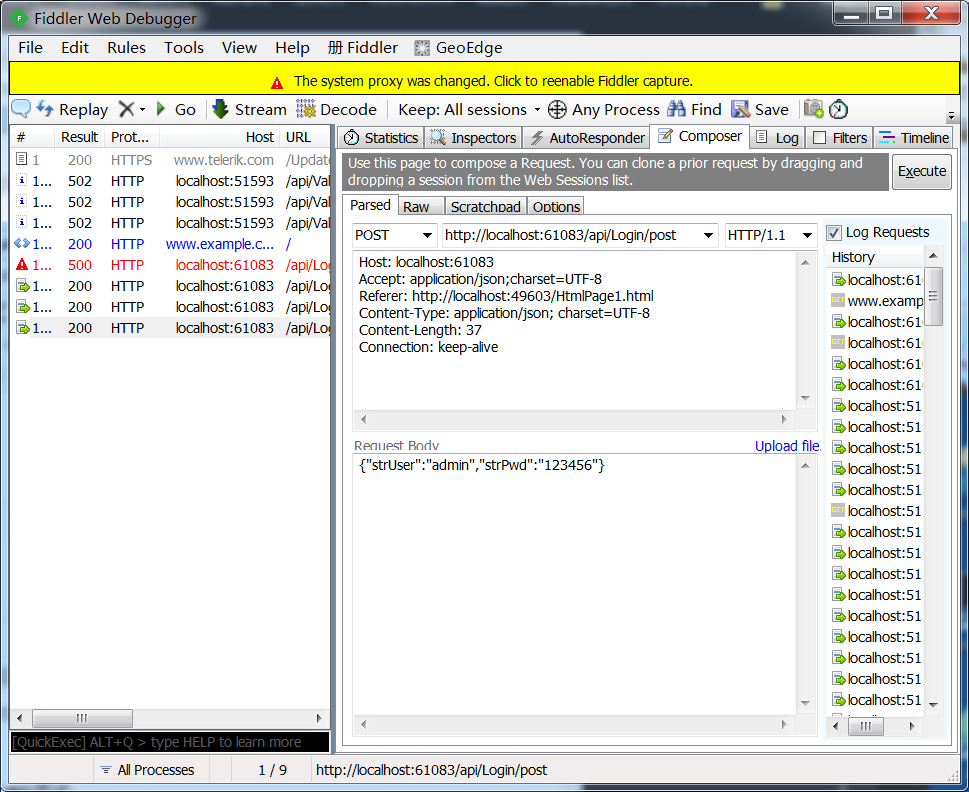
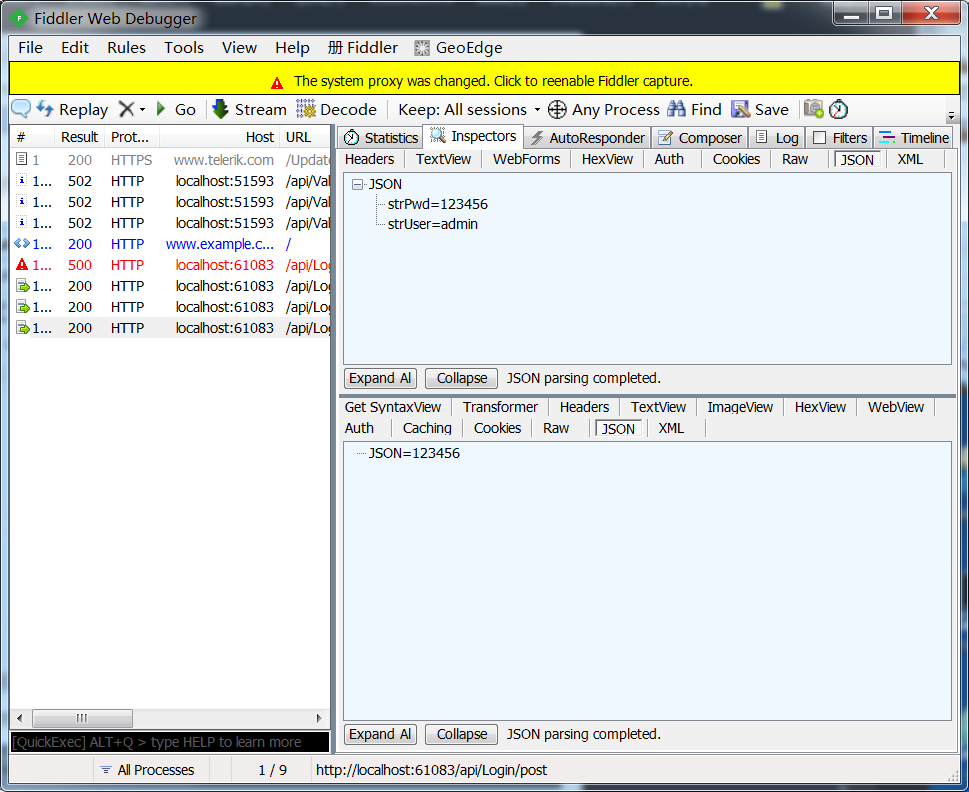
发送请求如下:以json格式发送数据,自己写的请求头,注意contextType:application/json,代表以json的格式发送数据。
注意1:默认的路径设置为 routeTemplate: "api/{controller}/{id}",
要设置为 routeTemplate: "api/{controller}/{action}/{id}",才能请求的方法

接收到的返回的数据成功。

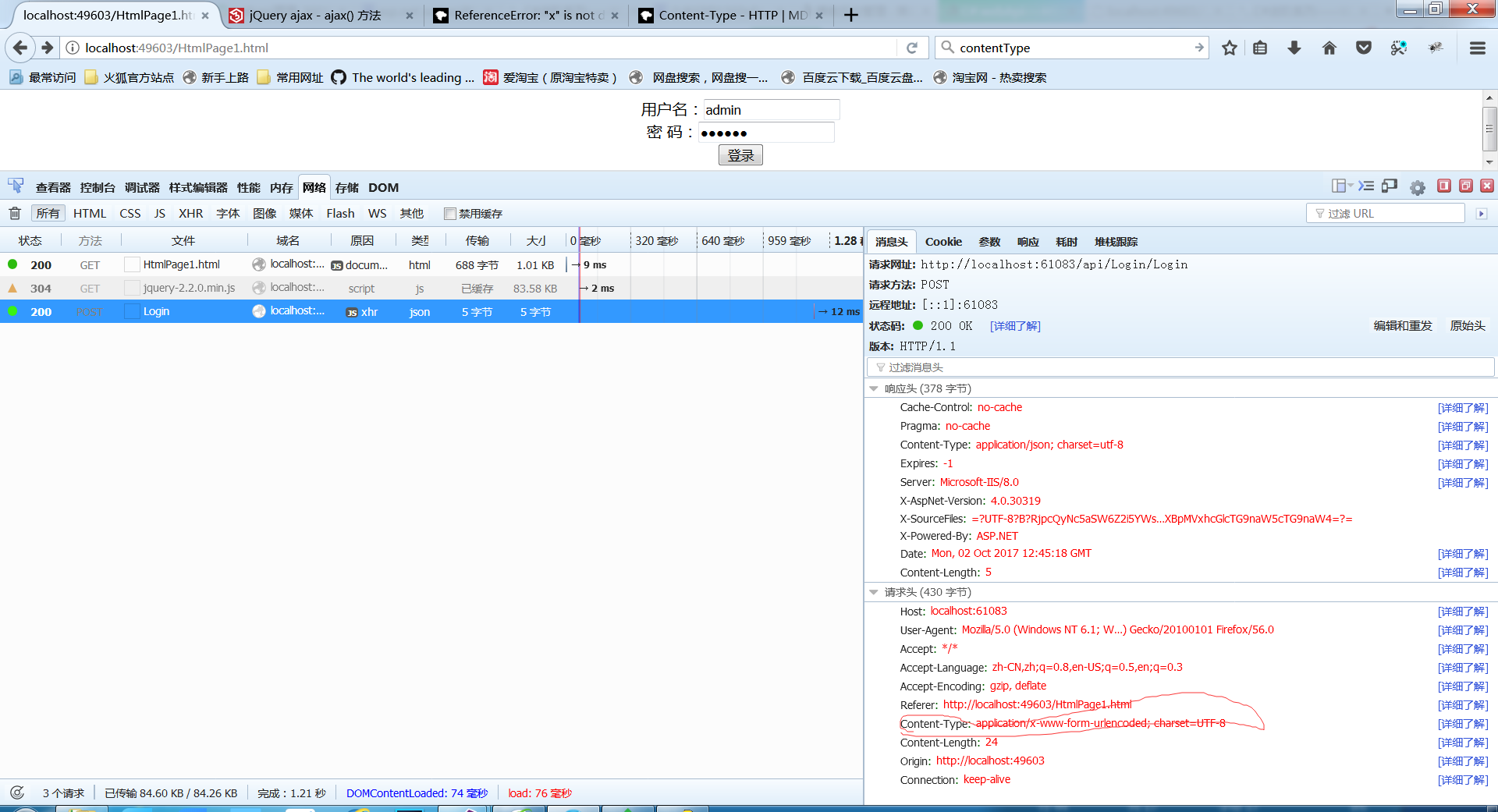
使用jquery测试,发起post请求:直接发送对象格式的数据,jquery会自动根据发送的格式转化成相应的格式发送出去
代码如下:
<script src="jquery-2.2.0.min.js"></script> <script> var postdata = { strUser: "13443", strPwd: "Jim" }; function Login() { $.ajax({ type: "post", url: "http://localhost:61083/api/Login/Login", // contentType: "application/json", data: postdata, success: function (data, status) { } }); } </script> </head> <body> <div style="text-align:center;"> <div>用户名:<input type="text" id="txt_username" value="admin" /></div> <div>密 码:<input type="password" id="txt_password" value="123456" /></div> <div><input type="button" value="登录" id="btn_login" class="btn-default" onclick="javaScript: Login()" /></div> </div> </body>