视图的功能:
接收请求,进行处理,返回应答。
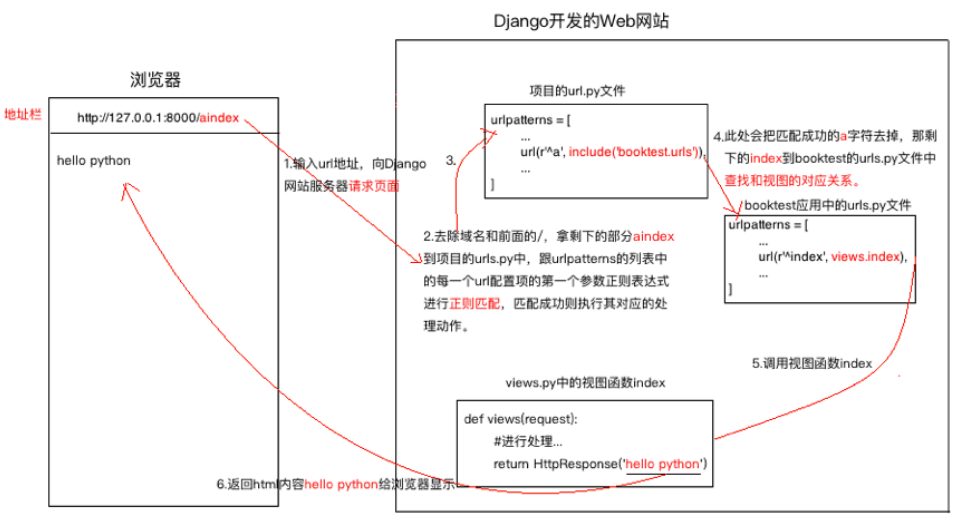
图解

图解剖析

视图返回的内容为:
- HttpResponse的对象或子对象
- render 返回的是HttpResponse的对象
- JsonResponse是HttpResponse的子类
- HttpResponseRedirect也是HttpResonse的子类
- redirect是HttpResponseRedirect的一个简写
总结:所以视图返回的内容一般为:render,redirect,JsonResponse,Httpresponse
定义视图函数分为两步
一:定义视图
视图函数定义在view.py中
def index(request):
pass
return HttpResponse("hello python")
注:参数中必须设置一个参数:request(request为HttpRequest的对象)需要返回一个HttpResponse的对象返回给浏览器显示的内容
参数还可能有:
- 通过正则表达式组获得的关键字参数。
- 通过正则表达式组获取的位置参数。
二:配置url
配置url的过程:
- 在项目的urls文件中包含具体应用的urls文件,在具体应用的urls文件中包含具体url和视图的对应关系。
- url配置项是定义在一个名叫urlpatterns的列表中,其中的每一个元素就是一个配置项,每一个配置项都调用url函数。
url函数的两种语法
- url('正则表达式', include('应用的urls文件'))
- url('正则表达式',视图函数名)。
开发时的方法:
- 1.在项目的url文件中配置
urlpatterns = [
url(r'', include("app名称.urls"))
]
- 2.在app里面创建一个urls.py文件进行匹配
urlpatterns = [
url(r'^index$=$', 对应的匹配函数),
# 这里一般做完全匹配
]
url的匹配过程
url:http://127.0.0.1:8000/aindex/?a=3
# 项目中的urls.py
url(r'^a', include('booktest.urls')),
# 应用中的urls.py配置
url(r'^index/$', views.index),
- 去除域名和后面的参数,剩下/aindex/,再把前面的/去掉,剩下aindex/
- 拿index/先到项目的url.py文件中进行从上到下的匹配,匹配成功之后执行后面对应的处理动作,就是把匹配成功的部分a字符去除,然后拿剩下的部分index到应用的urls.py文件中再进行从上到下的匹配。
- 如果匹配成功则调用相应的视图产生内容返回给客户端。如果匹配失败则产生404错误。
错误提示:
- 404:找不到页面,关闭调试模式之后,默认会显示一个标准的错误页面,如果要显示自定的页面,则需要的templates目录下面自定义一个404.html文件。
- 500: 服务器端的错误。
- 400:非法的客户端请求错误。
如果想看到错误视图而不是调试信息,需要修改test3/setting.py文件的DEBUG项。
DEBUG = False # debug关闭 ALLOWED_HOSTS = ['*', ] #表示允许所有的地址访问
捕获url参数:
进行url匹配时,把所需要的捕获的部分设置成一个正则表达式组,这样django框架就会自动把匹配成功后相应组的内容作为参数传递给视图函数。
1)位置参数
位置参数,参数名可以随意指定
url(r'^delete_(d)/$', views.show_add_cookie),
2)关键字参数:在位置参数的基础上给正则表达式组命名即可。
?P<组名>
注:关键字参数,视图参数名必须和正则表达式组名一致.
url(r'^(delete(?P<bid>d+))/$', views.show_arg),
注意:两种参数的方式不要混合使用,在一个正则表达式中只能使用一种参数方式。
HttpRequest对象
服务器收到http协议请求后会根据请求信息创建HttpRequest对象,这个对象不需要我们创建,视图的第一个参数必须是HttpRequest的对象
属性:
- path:一个字符串,表示请求的页面的完整路径,不包含域名。
- method:一个字符串,表示请求使用的HTTP方法,常用值包括:'GET'、'POST'。
- 在浏览器中给出地址发出请求采用get方式,如超链接。
- 在浏览器中点击表单的提交按钮发起请求,如果表单的method设置为post则为post请求。
- encoding:一个字符串,表示提交的数据的编码方式。
- 如果为None则表示使用浏览器的默认设置,一般为utf-8。
- 这个属性是可写的,可以通过修改它来修改访问表单数据使用的编码,接下来对属性的任何访问将使用新的encoding值。
- GET:一个类似于字典的对象,包含get请求方式的所有参数。
- POST:一个类似于字典的对象,包含post请求方式的所有参数。
- FILES:一个类似于字典的对象,包含所有的上传文件。
- COOKIES:一个标准的Python字典,包含所有的cookie,键和值都为字符串。
- session:一个既可读又可写的类似于字典的对象,表示当前的会话,只有当Django 启用会话的支持时才可用,详细内容见"状态保持"。
GET属性:
请求格式:在请求地址结尾使用?,之后以“键=值”的格式拼接,多个键值对之间以&连接。
例:网址如下
http://www.itcast.cn/?a=10&b=20&c=python
其中的请求参数为:
a=10&b=20&c=python
总结:
- 分析请求参数,键为'a'、'b'、'c',值为'10'、'20'、'python'。
- 在Django中可以使用HttpRequest对象的GET属性获得get方方式请求的参数。
- GET属性返回QueryDict类型的对象,键和值都是字符串类型。
- 键是开发人员在编写代码时确定下来的。
- 值是根据数据生成的。
PSOT属性:
使用form表单请求时,method方式为post则会发起post方式的请求,需要使用HttpRequest对象的POST属性接收参数,POST属性返回QueryDict类型的对象。
提交参数的方式:
- 控件name属性的值作为键,value属性的值为值,构成键值对提交。
总结:
- 如果控件没有name属性则不提交。
- 对于checkbox控件,name属性的值相同为一组,被选中的项会被提交,出现一键多值的情况。
- 键是控件name属性的值,是由开发人员编写的。
- 值是用户填写或选择的。
- post提交的值在浏览器的请求体当中可以看到
QueryDict对象:
HttpRequest对象的属性GET、POST都是QueryDict类型的对象与python字典不同,QueryDict类型的对象用来处理同一个键带有多个值的情况
方法get():
根据键获取值如果一个键同时拥有多个值将获取最后一个值
如果键不存在则返回None值,可以设置默认值进行后续处理
示例:
dict.get('键',默认值)
可简写为
dict['键']
方法getlist():
根据键获取值,值以列表返回,可以获取指定键的所有值
如果键不存在则返回空列表[],可以设置默认值进行后续处理
示例:
dict.getlist('键',默认值)
HttpResPonse对象
属性
- content:表示返回的内容。
- charset:表示response采用的编码字符集,默认为utf-8。
- status_code:返回的HTTP响应状态码。
- content-type:指定返回数据的的MIME类型,默认为'text/html'。
方法
- init:创建HttpResponse对象后完成返回内容的初始化。
- set_cookie:设置Cookie信息。
- write:向响应体中写数据。
- cookie是网站以键值对格式存储在浏览器中的一段纯文本信息,用于实现用户跟踪。
- max_age是一个整数,表示在指定秒数后过期。
- expires是一个datetime或timedelta对象,会话将在这个指定的日期/时间过期。
- max_age与expires二选一。
- 如果不指定过期时间,在关闭浏览器时cookie会过期。
set_cookie(key, value='', max_age=None, expires=None)
- delete_cookie(key):删除指定的key的Cookie,如果key不存在则什么也不发生。
子类JsonResponse
在浏览器中使用javascript发起ajax请求时,返回json格式的数据,类JsonResponse继承自HttpResponse对象,被定义在django.http模块中,创建对象时接收字典作为参数。
JsonResponse对象的content-type为'application/json'。
示例
def get_data_by_ajax(request):
"""等待两秒发送请求"""
time.sleep(2)
return JsonResponse({"res": 1})
子类HttpResponseRedirect
当一个逻辑处理完成后,不需要向客户端呈现数据,而是转回到其它页面,如添加成功、修改成功、删除成功后显示数据列表,而数据的列表视图已经开发完成,此时不需要重新编写列表的代码,而是转到这个视图就可以,此时就需要模拟一个用户请求的效果,从一个视图转到另外一个视图,就称为重定向。
- Django中提供了HttpResponseRedirect对象实现重定向功能,这个类继承自HttpResponse,被定义在django.http模块中,
- 返回的状态码为302。
- 重定向简写函数redirect
- 页面重定向:服务器不返回页面,而是告诉浏览器再去请求其他的url。
示例
def demo_redirect(request):
"""页面重定向"""
return redirect('/index/')
查询集对象序列化
返回Json数据时需要将查询集进行序列化的操作
导入:
from django.core import serializers
使用serializers里面的方法
# 对查询集进行序列化
books = serializers.serialize('json', books) # "参数一 序列化的类型 参数二序列化的参数
# 将得到的值返回
JsonResponse({'books': books})
# 传到模板文件当中是一个字符串 转成json对象
books = $.parseJSON(data.books)
# books为一个数组每个数组的每个元素为一个json对象

def get_book(request): """获取图书信息的视图""" books = BookInfo.objects.all() # 对查询集进行序列化 books = serializers.serialize('json', books) return JsonResponse({"books": books})

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$.get('/get_book1/',function (data) {
//将字符串转成json对象
books = $.parseJSON(data.books)
content = ''
//遍历其中的个对象获取属性值
content += '<tr>'
$.each(books[0].fields, function (key, val) {
content += '<td>'+key+'</td>'
})
content += '</tr>'
//便利打印出每个每个对象
$.each(books, function (index, data) {
content += '<tr>'
//遍历打印每个里面的对象fields的值
$.each(data.fields, function (key, val) {
content += '<td>'+val+'</td>'
})
content += '</tr>'
})
$('#tab').append(content)
})
})
</script>
</head>
<body>
<table id="tab"></table>
</body>
</html>
