我这里使用的是腾讯云,配置为:1核 2GB 1Mbps,内核版本为:3.10.0-1062.18.1.el7.x86_64。
该文章内容是在https://blog.csdn.net/qq_33468857/article/details/85333593的基础上修改过来的,在我这边测试无任何问题。
1、安装docker
yum install docker -y

2、启动docker服务
systemctl start docker
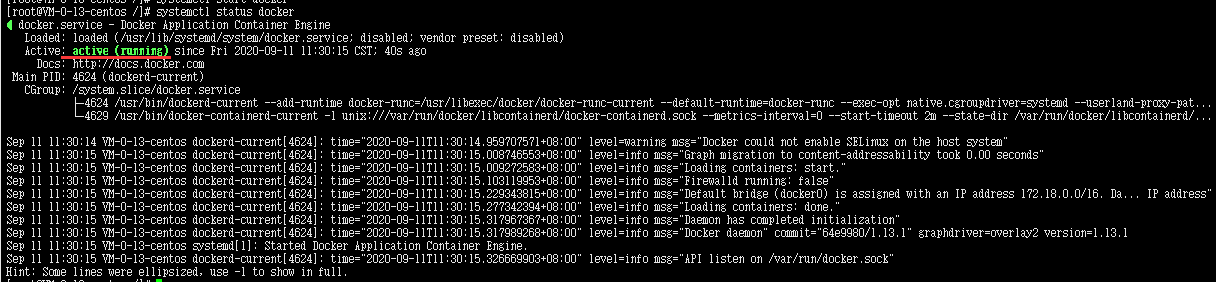
3、查看docker服务启动状态
systemctl status docker

4、配置使用腾讯云 Docker 镜像源加速镜像下载(可跳过)
执行以下命令,打开 /etc/docker/daemon.json 配置文件
vim /etc/docker/daemon.json
按 i 切换至编辑模式,添加以下内容,并保存。
{ "registry-mirrors": [ "https://mirror.ccs.tencentyun.com" ] }
重启Docker
systemctl restart docker
5、拉取OnlyOffice镜像
sudo docker pull onlyoffice/documentserver

6、启动OnlyOffice镜像并映射到9633端口(端口自定义)
sudo docker run -i -t -d -p 9633:80 onlyoffice/documentserver

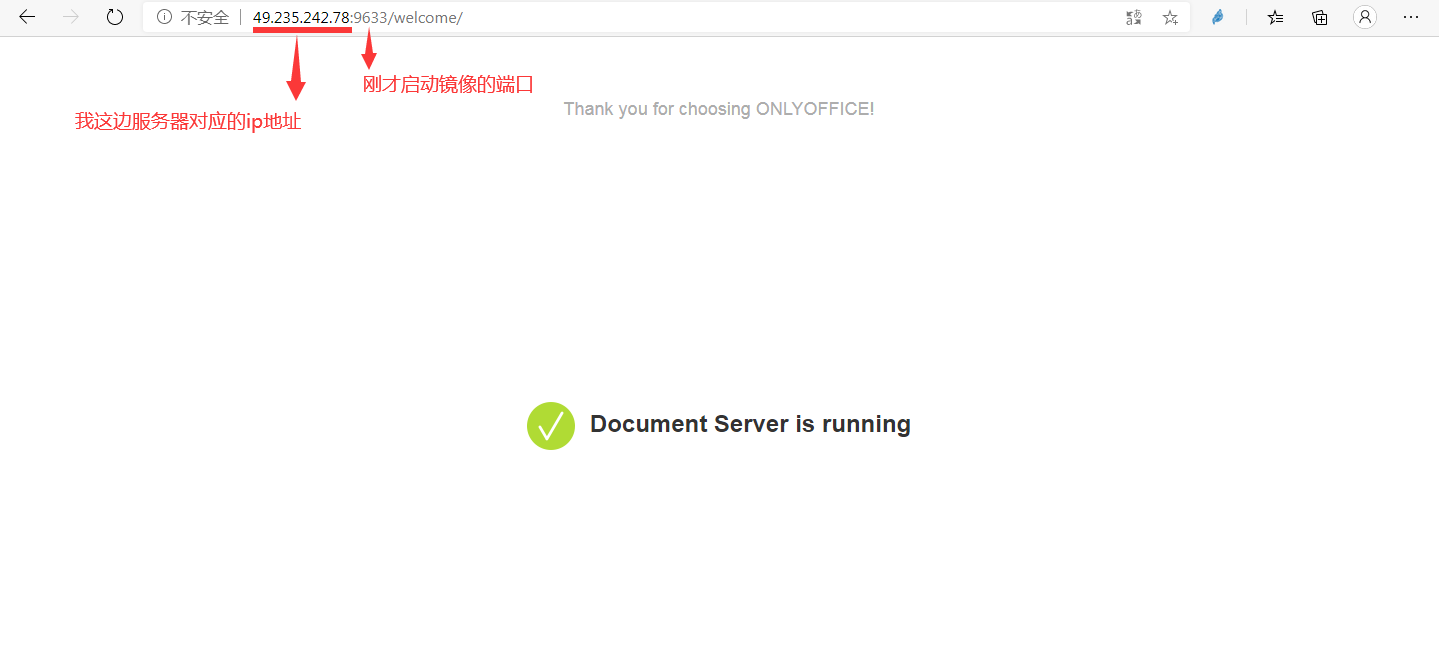
7、访问OnlyOffice

8、简单案例(JAVA)
下载官网java案例,下载地址:
https://api.onlyoffice.com/editors/demopreview

下载下来的是一个Maven项目,我这边使用的Idea工具,把这个项目导入进去
导入完成之后找到settings.properties文件,把里面的 https://documentserver 修改为 http://49.235.242.78:9633 (腾讯云Ip地址 + OnlyOffice镜像启动的端口)
然后在Idea中通过Mave打War包,把对应的War包放在腾讯云的Tomcat下面,端口为8080,然后启动Tomcat,在浏览器打开对应的地址,页面如下:

下面点击Create Document等打开页面就可以看见对应的Word、Excel、PPT(第一次打开稍微慢点,后面速度就比较快)
到此结束!
注: 如果你想把编辑的文件保存到你想要保存的地方,请参考下面文章末尾中的案例:
https://blog.csdn.net/xm393392625/article/details/86466817
只需把上面文章末尾中的案例里面的CallBackServlet.java和editor.jsp拷贝到官方的案例中,然后把editor.jsp中的回调地址修改你得地址就行。
如果你想编辑指定的文档,只需在上面案例中,把editor.jsp文件中的url地址改成你想编辑的word文件地址(该地址要保证OnlyOffice镜像对应的服务器能访问到)
如果你想多个人同时编辑同一个文档,只需在上面案例中,把editor.jsp文件中user对象的id和name替换成不同,然后在浏览器中打开多个窗口,且每个窗口都是访问的同一文档