我的哔哩哔哩https://space.bilibili.com/309103931 关注我一下呀摸摸哒
哔哩哔哩链接https://www.bilibili.com/read/cv4974451
1.安装
npm install -g cnpm --registry=https://registry.npm.taobao.org ##安装阿里镜像
npm install -g @vue/cli
或
cnpm install -g @vue/cli
vue -V ##查看版本2.创建项目
vue create admin ## admin是我的项目名字 移动到下面那个手动选择
移动到下面那个手动选择
 更具你的需要选择安装的东西,上下键移动,点击空格选中
更具你的需要选择安装的东西,上下键移动,点击空格选中
 这里选择Y
这里选择Y
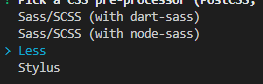
 我使用less
我使用less
然后一直选第一个
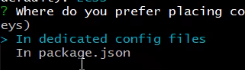
 这里我选择放在不同的文件
这里我选择放在不同的文件
![]() 是否创建预设
是否创建预设
如果选是就会让你输入一个名字
之后就会开始安装了

安装完成之后就是这个样子

之后我们cd到admin文件夹里面
然后我们通过下面这个命令运行
cnpm run serve然后我们ctrl点击下面这个localhost:8080就可以成功打开页面了

