方法一:
(pom文件指定jar包目录进行引入)
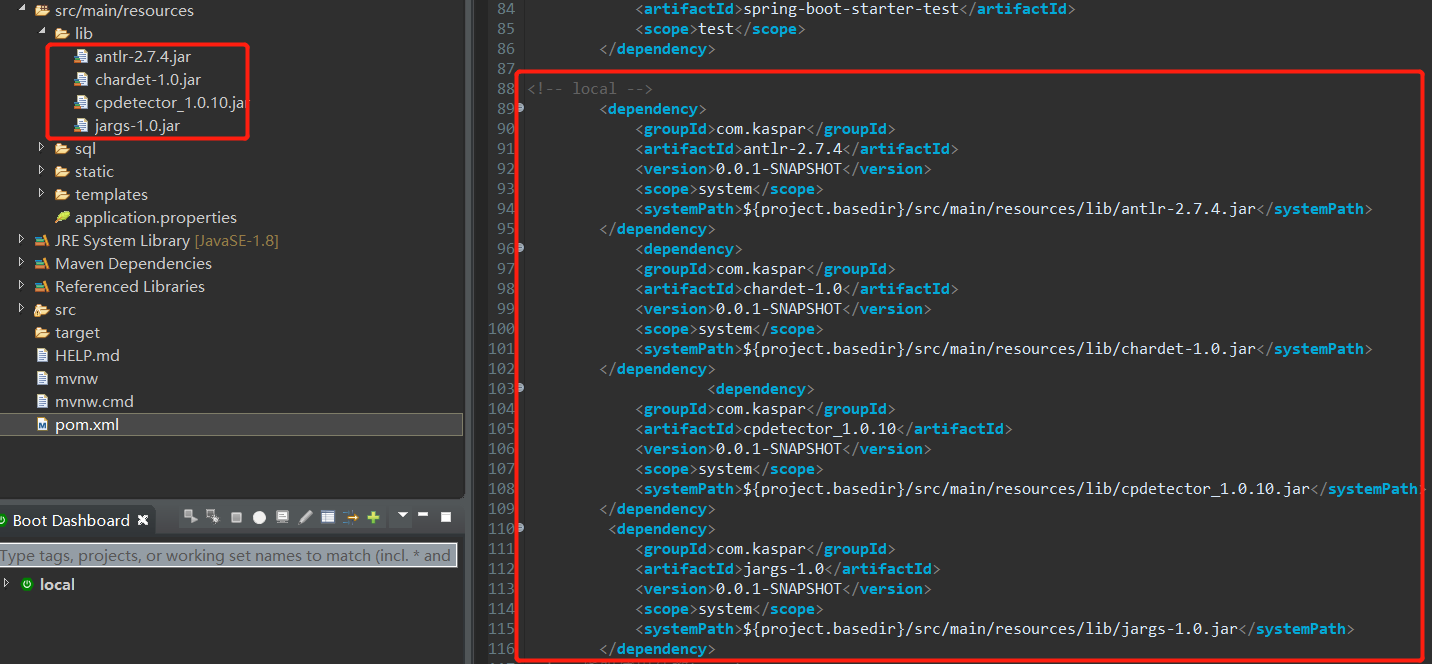
1.将需要手动引入的包放在项目目录下,如lib目录下;
修改pom文件,引入依赖并且将scope设置为system

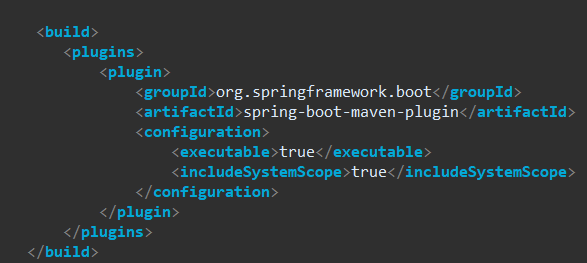
2. 配置maven打包插件

这个方法是根据,采用官方demo中采用的spring-boot-maven-plugin在打包时将本地依赖jar包引入JAR包。但是该项目是打包war,后面出现了点问题。

虽然依赖也能打出来,但是打在WEB-INF/lib-provided文件夹而不是WEB-INF/lib文件夹中,导致TOMCAT部署的时候找不到JAR包中的引用类。

解决
采用如下插件,编译阶段将scope为system的jar包打入war包中:
<plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-dependency-plugin</artifactId> <version>2.10</version> <executions> <execution> <id>copy-dependencies</id> <phase>compile</phase> <goals> <goal>copy-dependencies</goal> </goals> <configuration> <outputDirectory>${project.build.directory}/${project.build.finalName}/WEB-INF/lib</outputDirectory> <includeScope>system</includeScope> </configuration> </execution> </executions> </plugin>
方法二:
(将jar包安装至本地仓库后使用pom文件直接引入)
mvn install:install-file -Dfile=jar包的位置 -DgroupId=上面的groupId -DartifactId=上面的artifactId -Dversion=上面的version -Dpackaging=jar
eg.:mvn install:install-file -Dfile=/root/.m2/yunst-sdk-0.0.1-SNAPSHOT.jar -DgroupId=com.allinpay -DartifactId=yunst-sdk -Dversion=0.0.1 -Dpackaging=jar
pom引入:
<dependency>
<groupId>com.allinpay</groupId>
<artifactId>yunst-sdk</artifactId>
<version>0.0.1</version>
</dependency>
只需修改DgroupId、DartifactId、Dversion的值即可
-Dfile:jar存放的位置,安装前放置好,安装完可以删除。