虽然最新版的前端开发利器WebStorm支持了Vue,但是大部分人的WebStorm依然是默认不支持Vue的老版本(比如之前的我),所以需要手动添加WebStorm对Vue的支持。要想让WebStorm支持Vue主要分两步,第一步是安装Vue.js插件,使得WebStorm能够对Vue语法进行提示;第二步是配置Vue模板,即快速创建Vue文件。
1.安装Vue.js插件
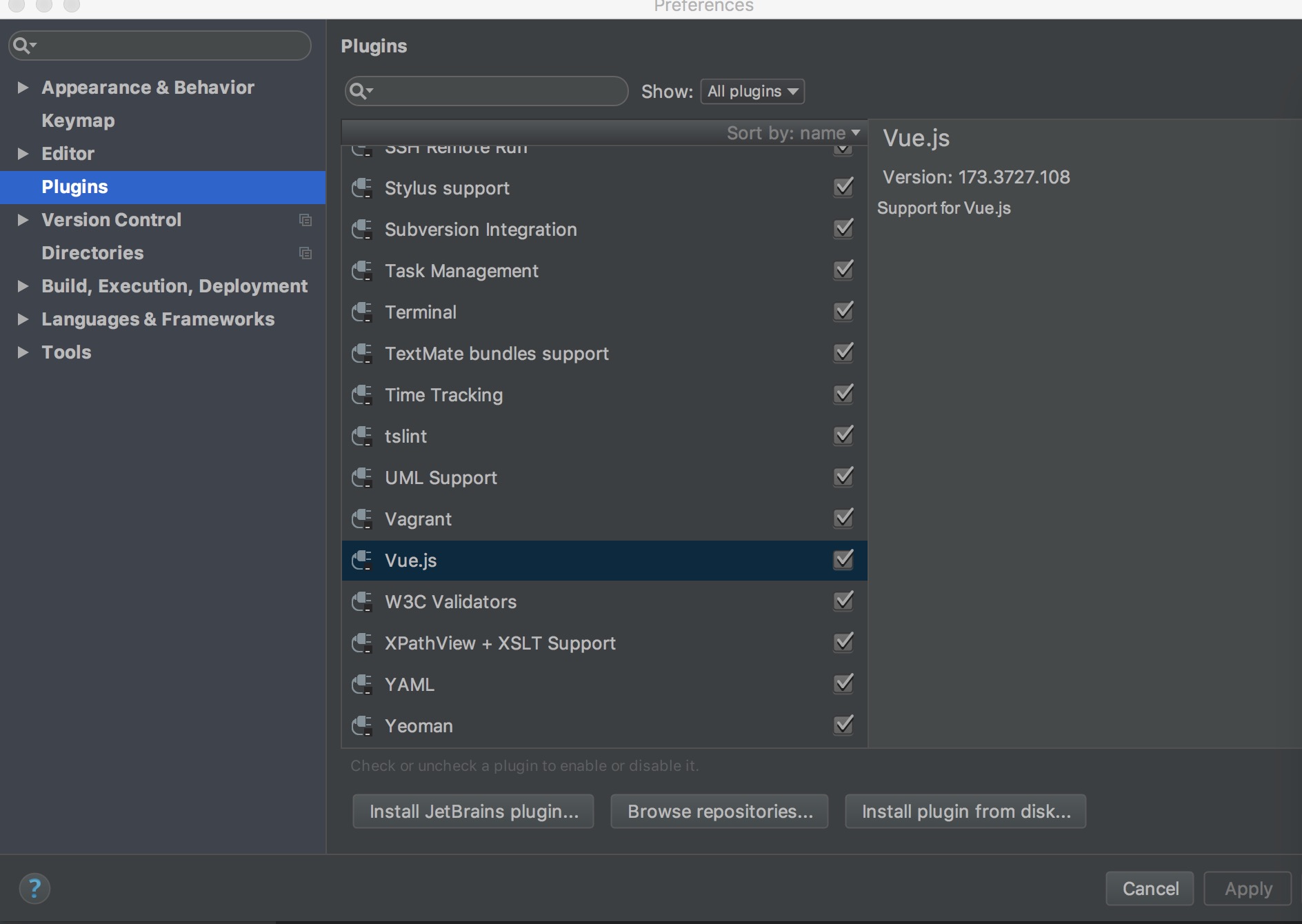
点击Preferences进入WebStorm的配置页面,然后点击Plugins设置插件。
点击Browse Repositories按钮(第二个)浏览插件仓库,搜索Vue.js插件进行安装,安装完成后如下图所示。

2.配置Vue模板
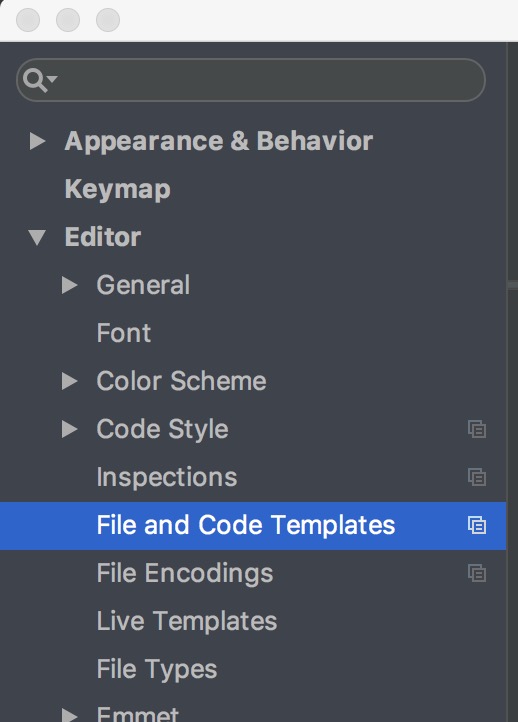
点击Preferences进入WebStorm的配置页面,按下图层级进入File and Code Templates,即文件模板配置。

然后点击添加模板的按钮(绿色加号按钮),输入模板名Vue,Extension(即拓展名)设为vue(意为创建出来的文件是 *.vue),输入Vue标准模板,即:
<template> </template> <script> </script> <style> </style>
当然,按照最新WebStorm对Vue模板的设置,可以写为:
<template> #[[$END$]]# </template> <script> export default { name: "${KEBAB_CASE_NAME}" } </script> <style scoped> </style>
点击Apply或OK即可保存模板,下一次创建Vue文件时,不需要新建file,而可以直接新建Vue文件。
经过以上两步,接下来的开发可以直接使用WebStorm开发Vue。