一、定义vscode终端样式
(1)定义颜色
vscode定义主题色官网:https://code.visualstudio.com/api/references/theme-color#integrated-terminal-colors
"workbench.colorCustomizations": {
"terminal.background":"#131212",
"terminal.foreground":"#dddad6",
"terminal.ansiBlack":"#1D2021",
"terminal.ansiBrightBlack":"#665C54",
"terminal.ansiBrightBlue":"#0D6678",
"terminal.ansiBrightCyan":"#8BA59B",
"terminal.ansiBrightGreen":"#237e02",
"terminal.ansiBrightMagenta":"#8F4673",
"terminal.ansiBrightRed":"#FB543F",
"terminal.ansiBrightWhite":"#FDF4C1",
"terminal.ansiBrightYellow":"#FAC03B",
"terminal.ansiCyan":"#8BA59B",
"terminal.ansiGreen":"#95C085",
"terminal.ansiMagenta":"#8F4673",
"terminal.ansiRed":"#FB543F",
"terminal.ansiWhite":"#A89984",
"terminal.ansiYellow":"#FAC03B"
"terminal.ansiBlue":"#00a1f9"
}
(2)定义主题色
"editor.fontFamily": "Menlo for Powerline,Fira Code,Menlo, Monaco, 'Courier New', monospace",
二、美化终端
三、美化iterm2
(1)安装方法
(a)官网安装:https://www.iterm2.com/downloads.html 下载完成之后直接直接执行即可
(b)homebrew安装:
brew cask install iterm2
(2)配置主题
iTerm2 最常用的主题是 Solarized Dark theme,下载地址:http://ethanschoonover.com/solarized
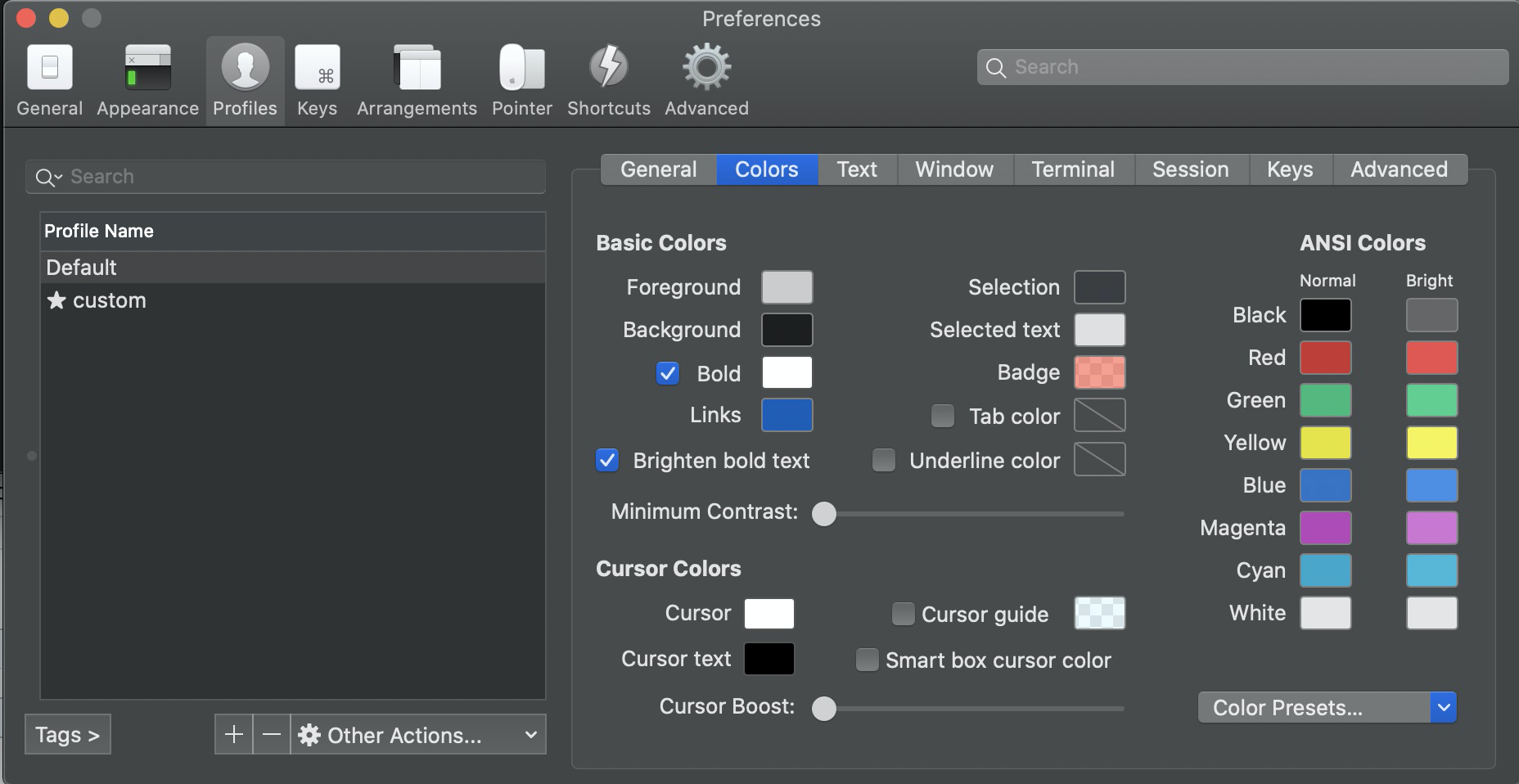
下载的是压缩文件,你先解压一下,然后打开 iTerm2,按Command + ,键,打开 Preferences 配置界面,然后Profiles -> Colors -> Color Presets -> Import,选择刚才解压的solarized->iterm2-colors-solarized->Solarized Dark.itermcolors文件,导入成功,最后选择 Solarized Dark 主题,就可以了。

(3) 配置 Oh My Zsh
Oh My Zsh 是对主题的进一步扩展,地址:https://github.com/robbyrussell/oh-my-zsh
在终端输入命令
sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
安装好之后,需要把 Zsh 设置为当前用户的默认 Shell(这样新建标签的时候才会使用 Zsh):
chsh -s /bin/zsh
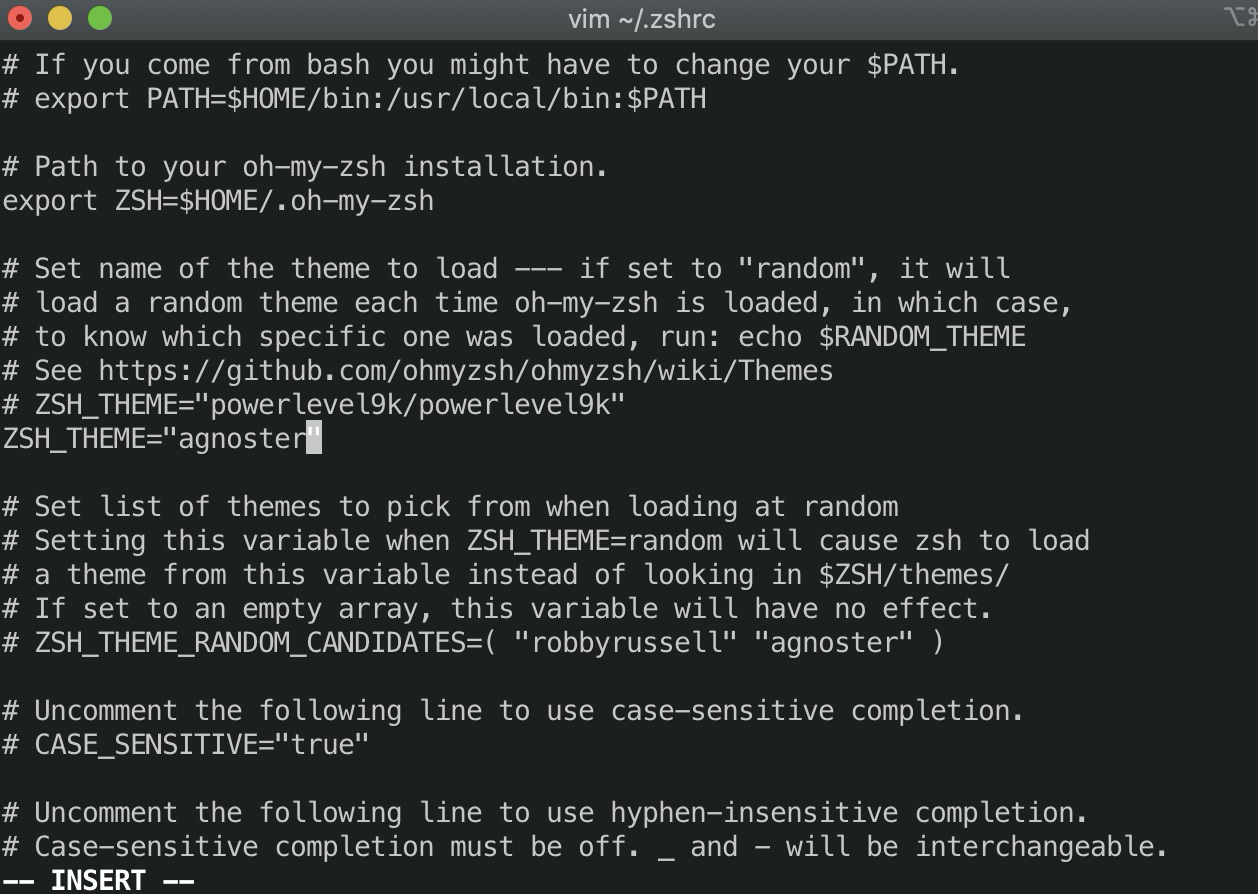
然后,我们编辑vim ~/.zshrc文件,将主题配置修改为ZSH_THEME="agnoster"。

(4)配置字体
使用上面的主题,需要 Meslo 字体支持,要不然会出现乱码的情况,字体下载地址:Meslo LG M Regular for Powerline.ttf
下载好之后,直接在 Mac OS 中安装即可。
然后打开 iTerm2,按Command + ,键,打开 Preferences 配置界面,然后Profiles -> Text -> Font -> Chanage Font,选择 Meslo LG M Regular for Powerline 字体。
另外,VS Code 的终端字体,也需要进行配置,打开 VS Code,按Command + ,键,打开用户配置,搜索fontFamily,然后将右边的配置增加"terminal.integrated.fontFamily": "Meslo LG M for Powerline"