| 这个作业属于哪个课程 | <2020春S班(福州大学)> |
|---|---|
| 这个作业要求在哪里 | <作业要求的链接> |
| 团队名称 | 烤盐屋 |
| 这个作业的目标 | |
| 作业正文 | <如下文> |
| 其他参考文献 | 无 |
一.测试工作安排#
| 测试人员 | 测试内容 |
|---|---|
| 张岑 | 后端 |
| 郭子成 | 后端 |
| 陈朝帏 | 前端 |
| 黄一舟 | 后端 |
| 留晓滨 | 安卓端 |
二.测试工具选择和运用
-
ALiYun服务器的运用
将编写好的服务器端代码部署到ALiYun服务器上,看是否能够正确运行 -
mysql数据库的运用
在mysql数据库当中创建好在答辩环节系统所要求的所有表,以及表与表之间的联系,能否正确的与服务器相连 -
scrapy的运用
是非常强大的爬虫框架,能轻松便捷的构建request,还有强大的selector能够方便解析response,性能还超高,你可以将爬虫工程化、模块化。 -
Xpath的运用
Python中关于爬虫的包很多,推荐从Xpath开始,Xpath的主要作用是用于解析网页,便于从中抽取数据。 -
测试时间。集成测试介于单元测试和系统测试之间的测试。显然,在测试时间上,集成测试由于系统测试。
-
测试方法。由于集成测试处在单元测试和系统测试的过渡阶段,为了提高软件的可靠性,通常会采用白盒测试和黑盒测试相结合的测试方法。而系统测试通常使用黑盒测试。
-
测试内容。集成测试的主要内容是各个单元模块之间的接口,以及各个模块集成后所实现的功能。而系统测试关注的主要内容是整个系统的功能和性能。
-
测试目的。集成测试的主要目的是发现单元之间接口的错误,以及发现集成后的软件同软件概要设计说明书不一致的地方,以确保各个单元模块组合在一起后,能够达到软件概要设计说明的要求,协调一致的工作。而系统测试的主要目的是通过与系统需求定义相比较,发现软件与系统定义不符合或矛盾的地方。
-
测试角度。集成测试更多的是站在开发人员的角度上。系统测试更多的是站在用户的角度。
前端测试结果
一、前台登陆与注册
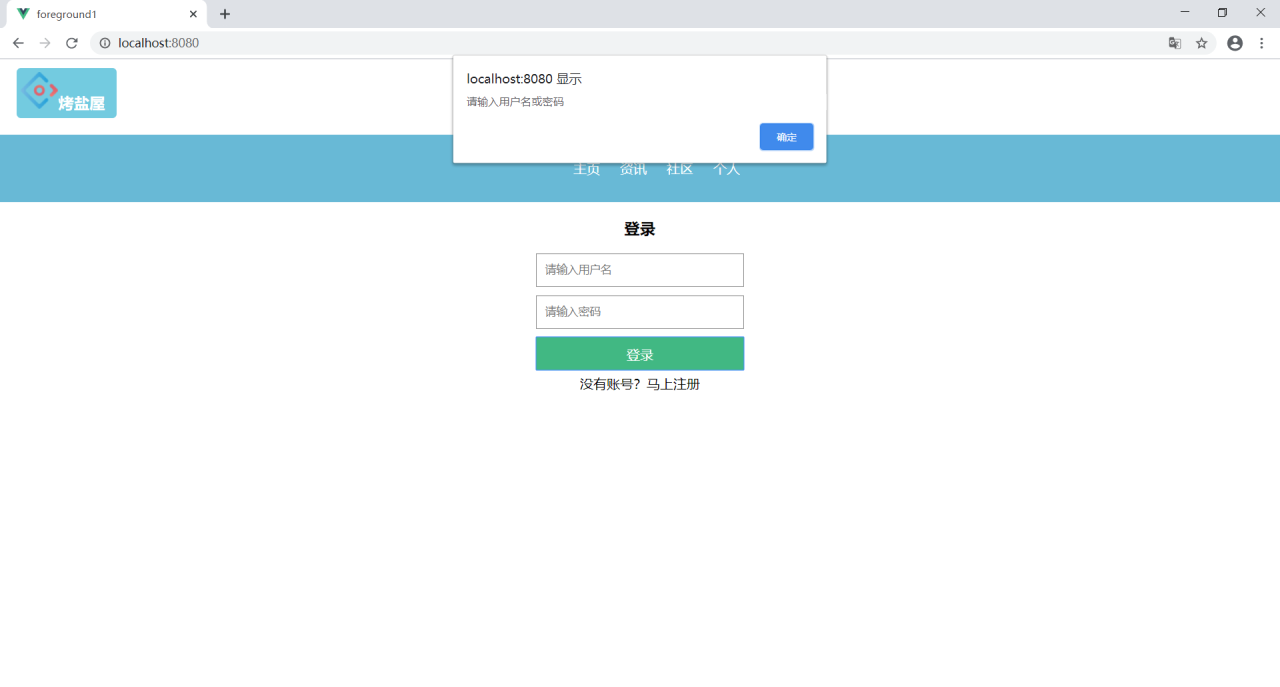
前台登陆界面
| 测试项 | 预期结果 | 实际结果 | |
|---|---|---|---|
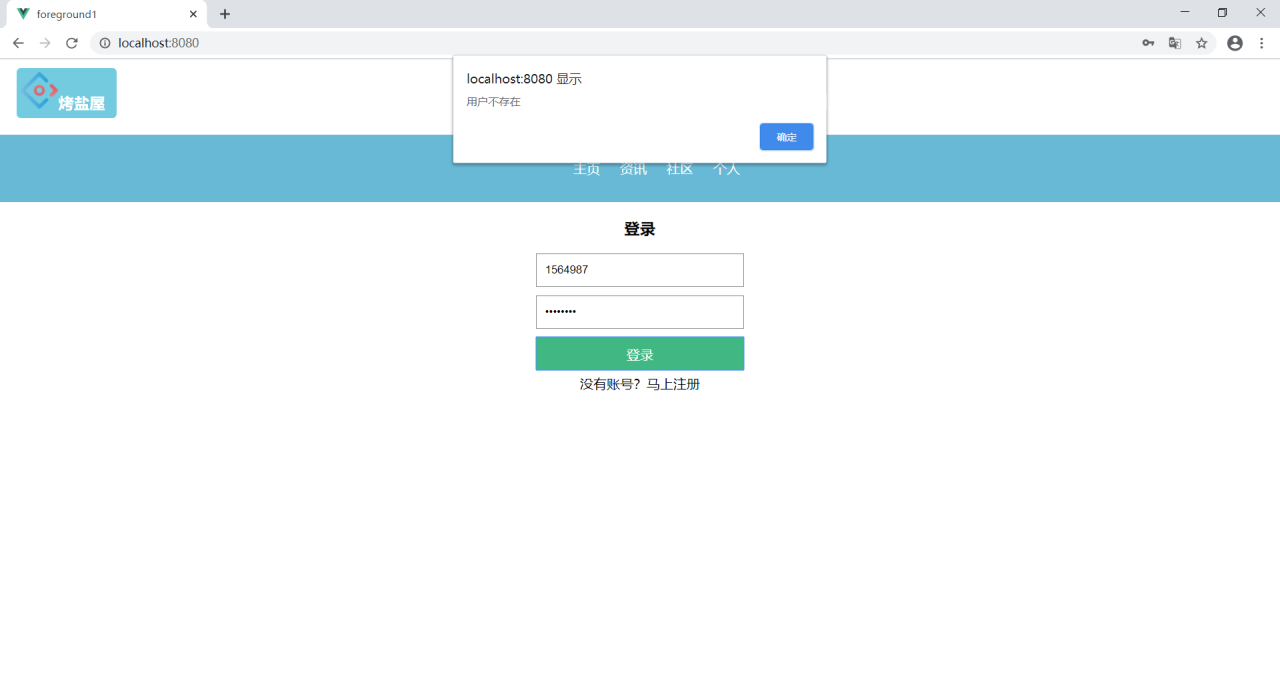
| 1 | 输入不存在用户 | 用户不存在! | 用户不存在! |
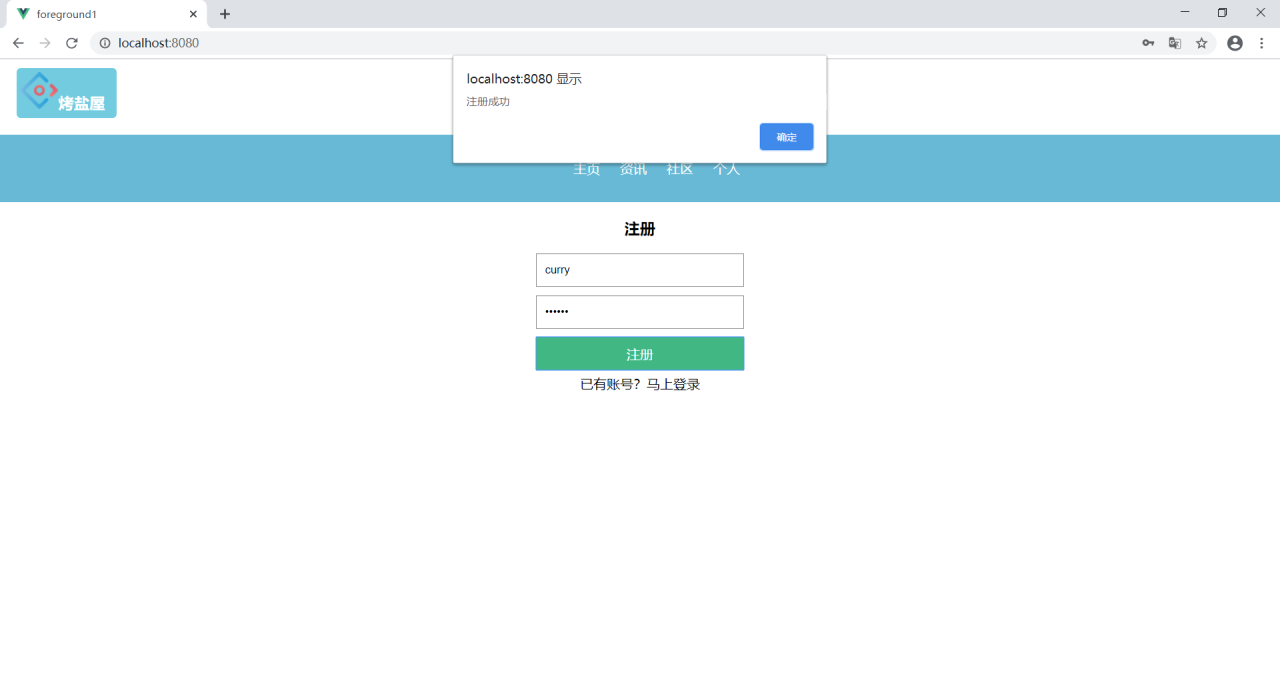
| 2 | 注册账号 | 注册成功,跳转登陆界面 | 注册成功,跳转登陆界面 |
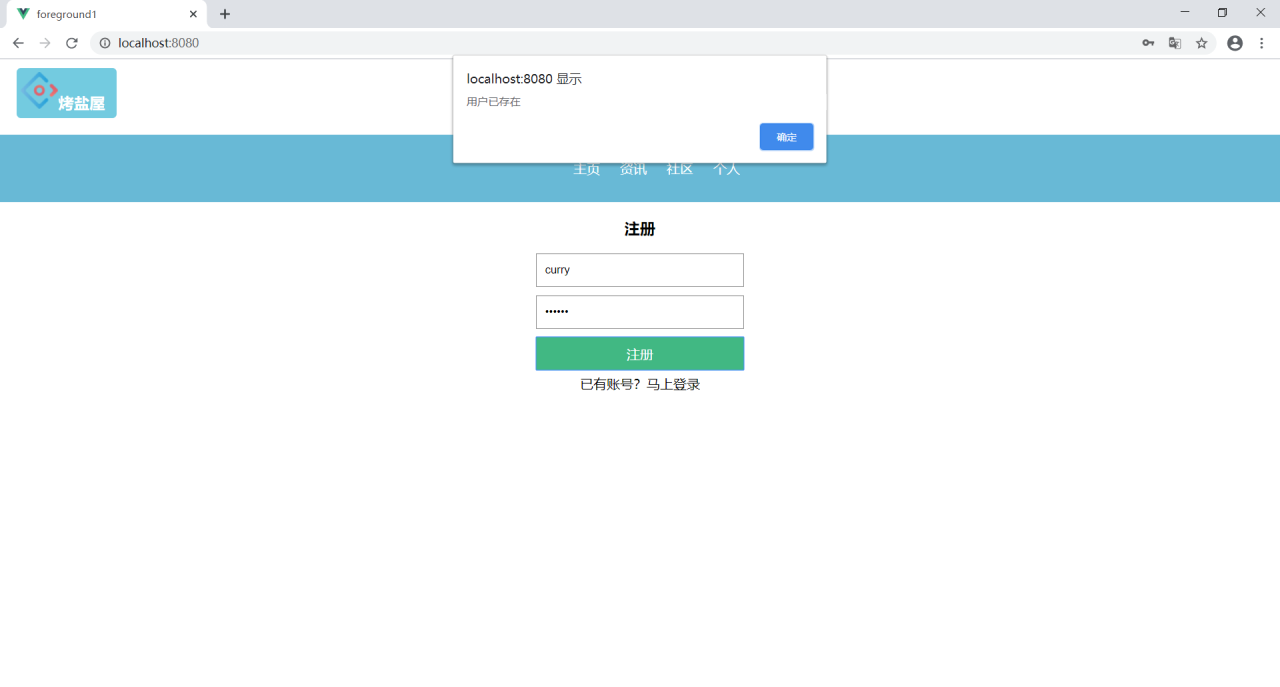
| 3 | 注册相同账号 | 用户已存在 | 用户已存在 |
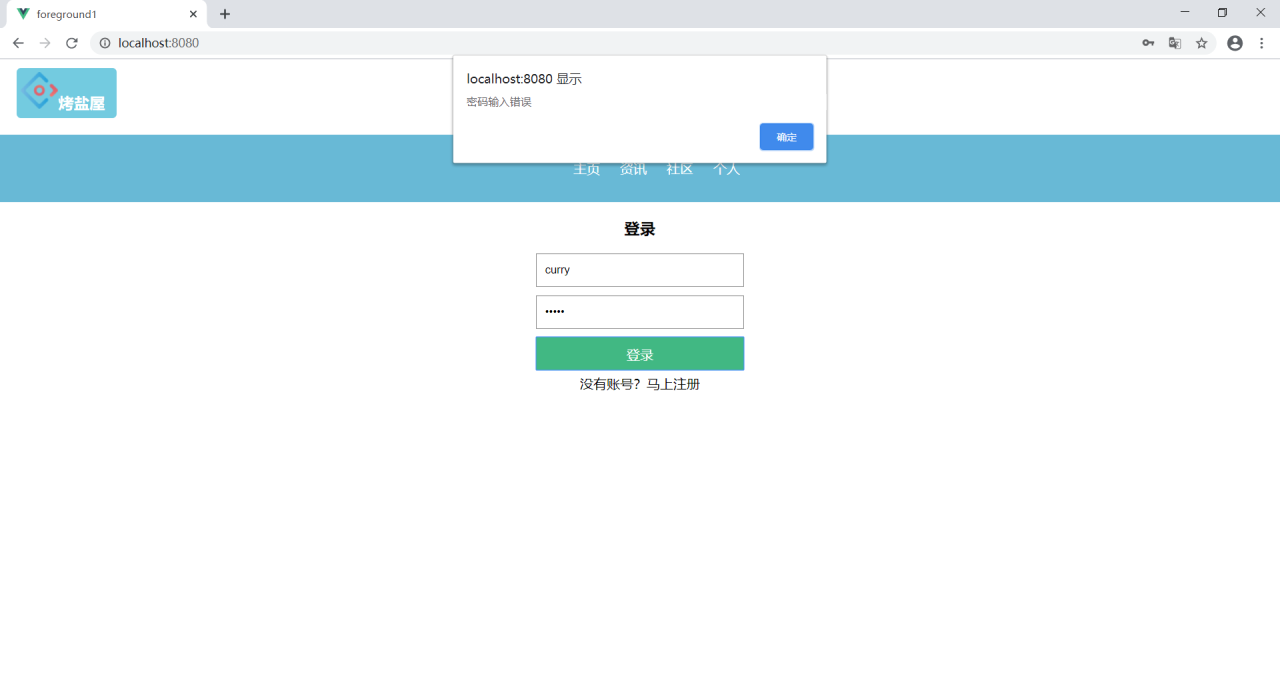
| 4 | 输入不正确的密码 | 密码输入错误 | 密码输入错误 |
| 5 | 输入正确的账号密码 | 密码正确,登陆成功,跳转到首页 | 密码正确,登陆成功,跳转到首页 |
前台登陆界面

测试用例1:

测试用例2:

测试用例3:

测试用例4:

测试用例5:

二.首页板块
展示考研倒计时,每日更新

三、资讯业(接口未接入)
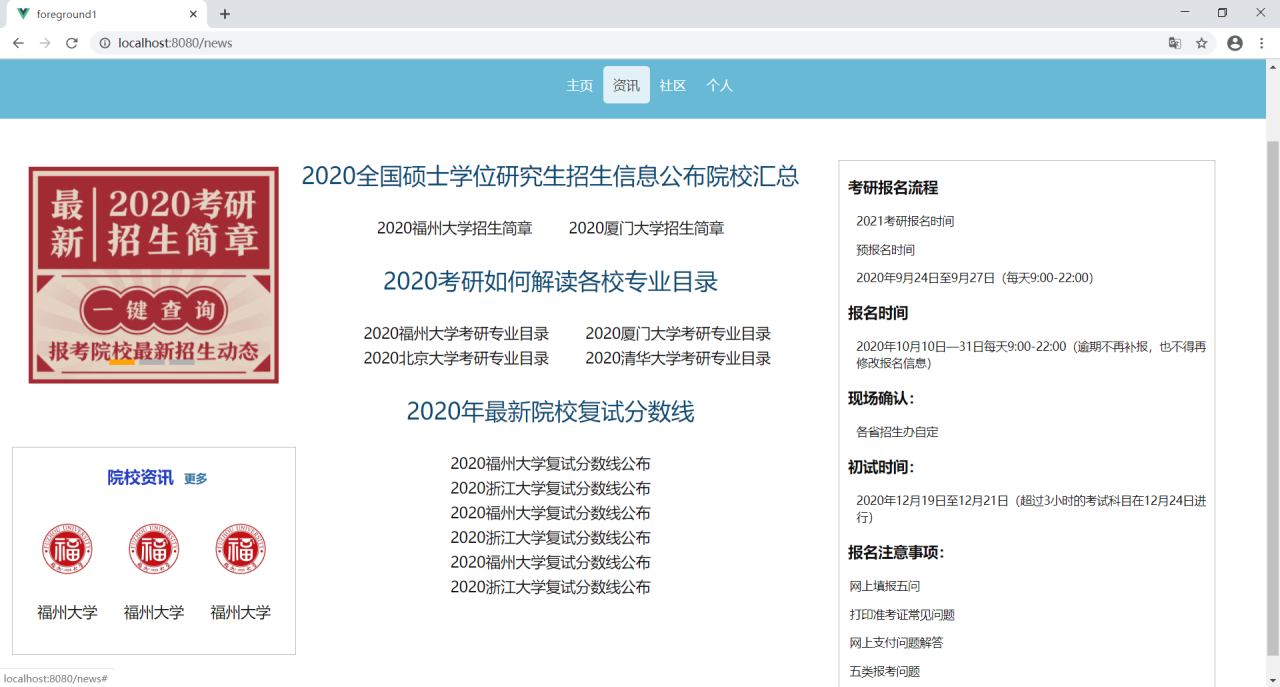
3.1资讯首页
 ####3.2院校板块
####3.2院校板块

| 问题 | 原因 | 结果 |
|---|---|---|
| 在资讯页,点击院校板块后,无法立即获得学校的信息,需要进行刷新。 | 在测试时发现vue是单页面应用,所有组件的js只加载一次,url变动时不重新发送http请求,如果通过传统的获取url的js代码,将无法正常运行。 | 百度了解后发现vue有获取路由的方式,正在调试。 |
后端测试结果
一.登陆模式
正确的账号密码为:admin,123456
| 测试用例 | 预期结果 | 实际结果 | |
|---|---|---|---|
| 1 | admin=””password=”” |
用户名不能为空! | 用户名不能为空! |
| 2 | admin=”admin”password=”” |
密码不能为空! | 密码不能为空! |
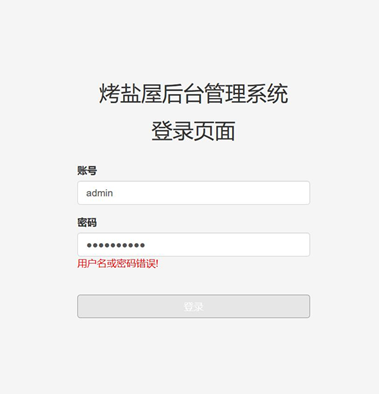
| 3 | admin=”admin”password=”5345847524” |
用户名或密码错误! | 用户名或密码错误! |
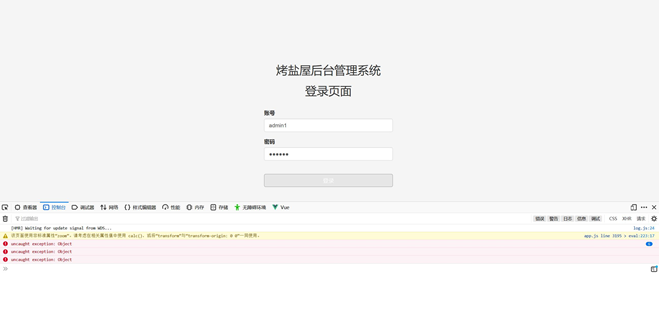
| 4 | admin=”admin1”password=”123456” |
用户名或密码错误! | 用没有提示 |
| 5 | admin=”admin1”password=”123456” |
登录成功,并跳转到首页 | 登录成功,并跳转到首页 |
测试用例1:

测试用例2:

测试用例3:

测试用例4:

测试用例5

二.用户管理功能
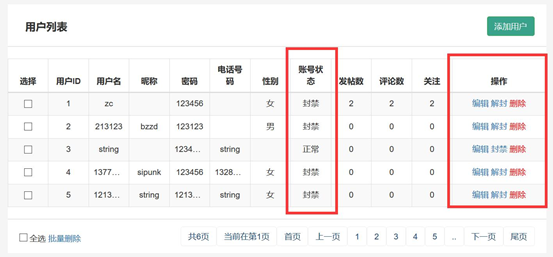
2.1用户列表功能
点击用户管理分页显示用户信息:

2.2用户查找功能
2.2.1按用户ID查找用户
| 测试用例 | 预期结果 | 实际结果 | |
|---|---|---|---|
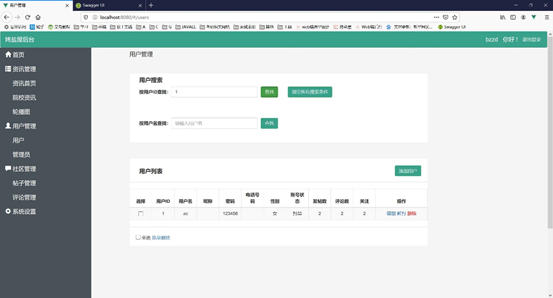
| 1 | 输入:1 | 显示ID为1的用户 | 显示ID为1的用户 |
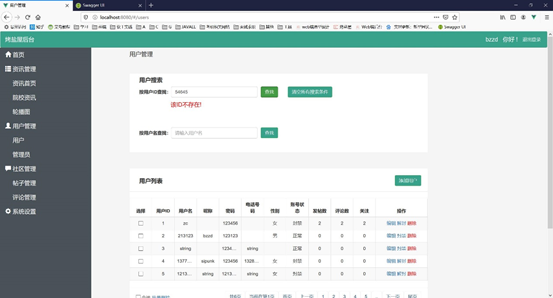
| 2 | 输入:54645 | 提示:该ID不存在! | 提示:该ID不存在! |
测试用例1:

测试用例2:

2.2.2按用户名查找用户
| 测试用例 | 预期结果 | 实际结果 | |
|---|---|---|---|
| 1 | 输入:zc | 显示用户名为”zc”的用户 | 显示用户名为”zc”的用户 |
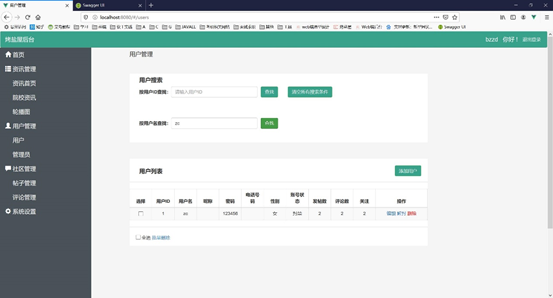
| 2 | 输入:54645 | 提示:该用户名不存在! | 提示:该用户名不存在! |
测试用例1:

测试用例2:

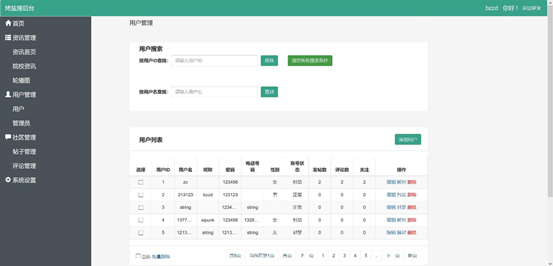
2.2.3清除搜索条件功能:
点击清空所有搜索条件,会清空两个搜索框的内容:

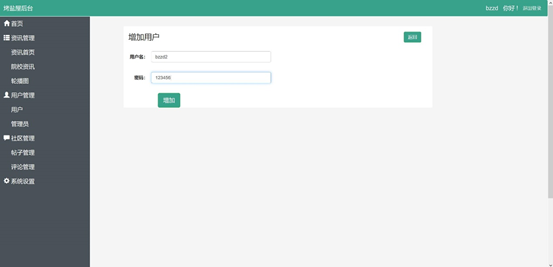
2.3用户增加功能
点击“添加用户”按钮可进入添加用户界面:

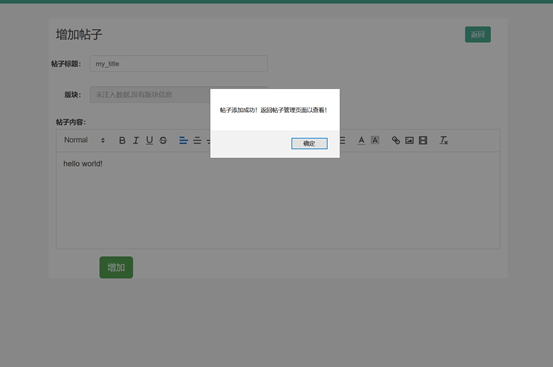
成功添加用户后会有提示信息:

返回用户管理页面查看结果:

2.4用户修改功能
点击“编辑”可进入编辑页面,修改成功后会提示“修改成功”:

2.5用户封禁功能
点击“封禁”按钮可封禁相应用户,之后按钮变为解封;点击解封可解封相应用户:

3、帖子管理功能
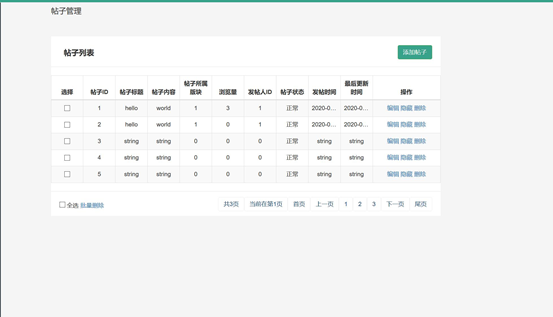
3.1帖子列表功能

3.2帖子添加功能

3.3帖子隐藏功能

安卓端测试结果
一.登录界面
1.1登陆界面

| 测试用例 | 预期结果 | 实际结果 | |
|---|---|---|---|
| 1 | 输入不正确的密码 | 登陆失败 | 登陆失败 |
测试用例1

1.2用户协议


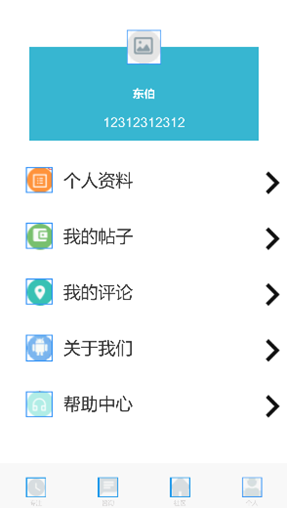
二.个人界面
个人界面显示名字、头像,点击不同按钮跳转界面:

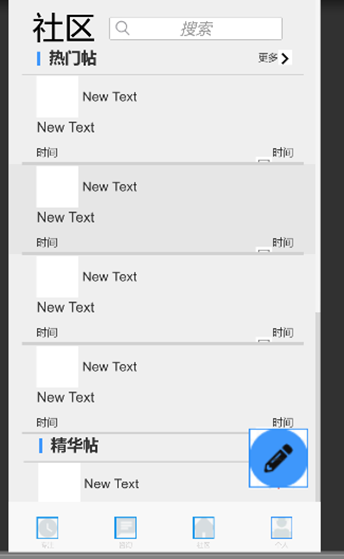
三.社区界面:(接口尚未接入)
社区部分

发布帖子

测试用例文档
<作业要求的链接>
三.测试体会
后端
作为后端编写人员,在编写后端方法时,对每个方法进行了单元测试,这是测试过程中最最最基本的一项,在单元测试中,对每个方法进行了不同参数输入的测试,以及部分方法中对数据库的连接。同时项目绑定了swagger框架,在生成了api文档的同时,也提供了对api的测试,通过该测试,对各个后端api进行了初步的测试。虽然测试过程非常繁琐,但并不是没有意义的,通过这个测试,我们团队减少了对接过程中可能会出现的问题,提高了整个项目的健壮性。在今后的代码编写中,应该也要继续养成这样测试代码的好习惯。
前端
本次前端的开发程度较低,故没有采用自动化测试,而是采用白盒测试,在测试过程中,发现了不少问题,多次与后端成员商讨接口细节,最终功能完善了,但是也花了比较多的时间。如果有下次开发,需要在文档撰写与审核上多下功夫,以此减少设计过程的复杂程度。
安卓端
以往在用Unity开发的过程中,常常为了快速编码忽略了代码的可维护性和结构性,这一次为了进行测试,特地将类和函数进行了一系列规范,包括视图绑定、视图监听、监听回调等模块专门独立出来。让代码结构更清晰的同时,也为测试提供了便利。
四.项目测试评述
每个人测试不同的版块,利用不同的测试方式进行测试,例如单元测试、集成测试、确认测试、系统测试、验收测试等等,功能故障测试基本完成。