页面结构为左侧是树,右侧是表格,当切换左侧树时候,右侧表格数据改变,但是表格高度会变小,网上找的两种解决方法
页面结构为左侧是树,右侧是表格,当切换左侧树时候,右侧表格数据改变,但是表格高度会变小,网上找的两种解决方法
方法一:
在表格数据改变后执行:
this.$nextTick(() =>{
表格加上ref='table'
this.$refs.table.doLayout()
})
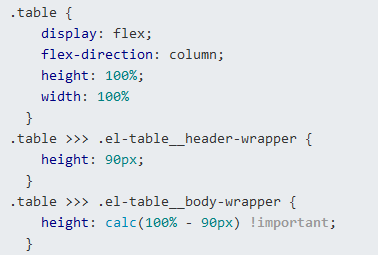
方法二:
1.固定表头高度
2.body_wrapper使用calc减去表头高度

 页面结构为左侧是树,右侧是表格,当切换左侧树时候,右侧表格数据改变,但是表格高度会变小,网上找的两种解决方法
页面结构为左侧是树,右侧是表格,当切换左侧树时候,右侧表格数据改变,但是表格高度会变小,网上找的两种解决方法
方法一:
在表格数据改变后执行:
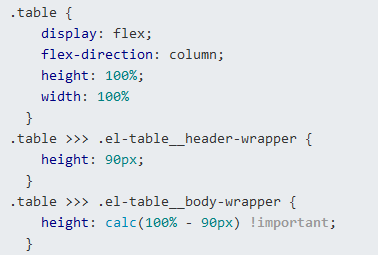
方法二:
1.固定表头高度
2.body_wrapper使用calc减去表头高度