(day1)
1.初始react
react的基本概念:React是Facebook开发出的一款JS库,Facebook认为MVC无法满足他们的扩展需求(2013年5月开源)
特点:
①声明式设计:直接有返回值;
②高效;灵活;
③组件:react中一切皆为组件
④JSX*:是js语法的扩展,可以在js文件中书写html结构;
⑤单向响应的数据流:要改变state中的数据时,需要手动的使页面更新(利用this.setState,后面会介绍他的用法)
⑥react是一个轻量级的js库;响应式;不是一个mvc框架;不使用模板;
原理:
虚拟DOM react把DOM抽象成为一个JS对象
diff算法
虚拟DOM确保对界面真正发生变化的部分进行实际的DOM操作
逐层次的来进行节点的比较
node.js是MVC框架,而Vue是MVVM框架(其实,如果没有Vuex那么Vue只是一个MV框架),而React则是一个不完整的MVC/MVVM框架;
react中利用函数化/式编程:也就是说输入一个值,输出的结果是特定的;
2.基本环境搭建
react开发环境的搭建
1.react.js 核心文件
2.react-dom.js 渲染页面Dom 当前文件依赖于react核心文件
3.babel.js ES6转ES5 JSX语法转化成javascript 浏览器的兼容
下载
react 核心包 npm i react --s
react-dom npm i react-dom --s
babel npm i babel-standalone --s
3.jsx使用
jsx=JavaScript xml 是js的扩展语法
优点: 1.执行效率更快
2.他是类型安装的,编译过程中能及时发现错误
3.在使用jax的时候编译会更加的简单和快速

语法:
1.注释:{/*我是需要注释的内容*/}
2.多行标签:需要有一个父元素包裹
3.变量:语句中使用已定义的变量时用{}包裹
4.ReactDOM.render(jsx内容,dom节点)
5.<script type="text/babel"></script> script标签需要加type属性
4.遍历数组

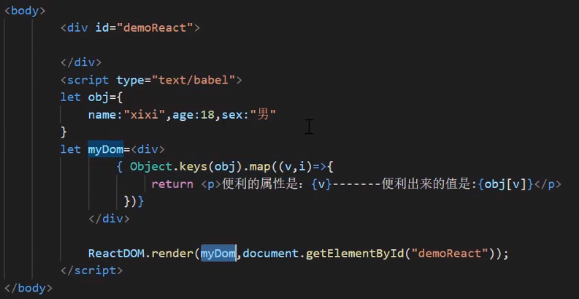
5.遍历对象
Object.keys(obj);方法会返回一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致 。
Object.values(obj);方法返回一个给定对象自己的所有可枚举属性值的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致 。

(day2)
6.组件基础
组件特点:高内聚低耦合
组件当中的重要内容:1.构建方式 2.组建的属性 3.生命周期
react的组件分成3个部分: 1.属性props 2.状态state 3.生命周期
react的组件:通过组件可以把页面中的ui部分分成 独立的 高复用的部分 让每个开发者更加专注于一个个独立的组件
组件与组件化:组件就是用实现页面局部功能的代码集合 简化页面的复杂程度 提高运行效率;组件化是指当前程序全部是由组件构成的
组件的创建:1.函数创建/无状态组成 2.类组件
注意:组件名称首字母必须大写
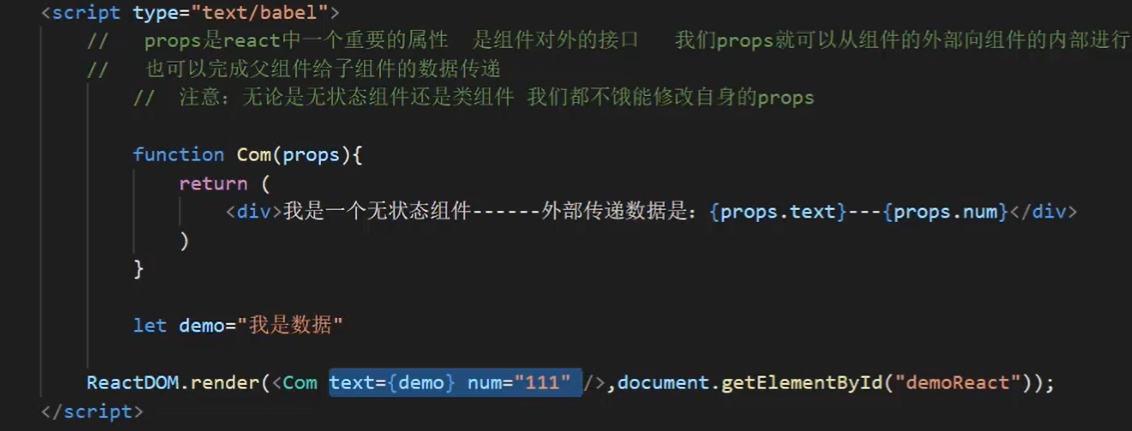
 (普通组件)
(普通组件)
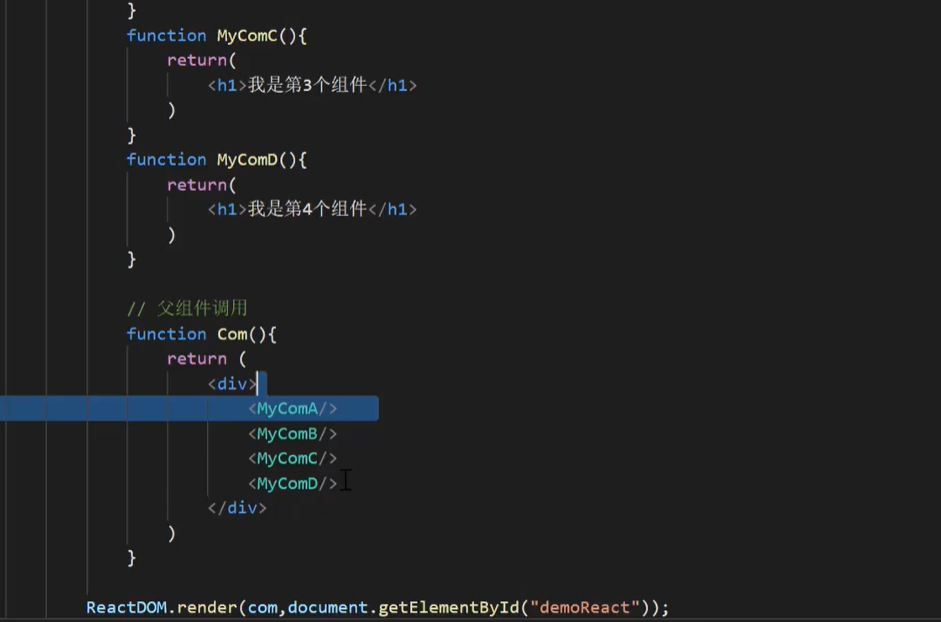
 (父子组件)
(父子组件)
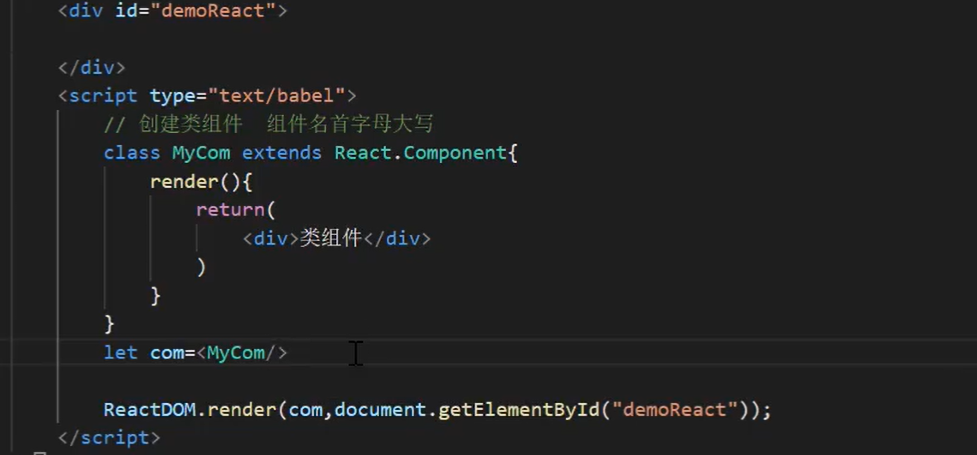
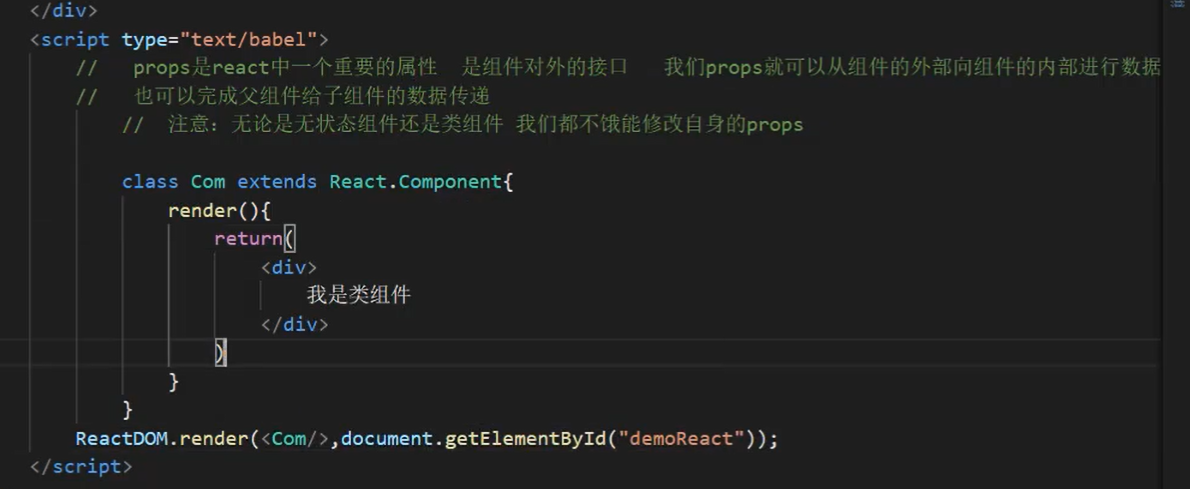
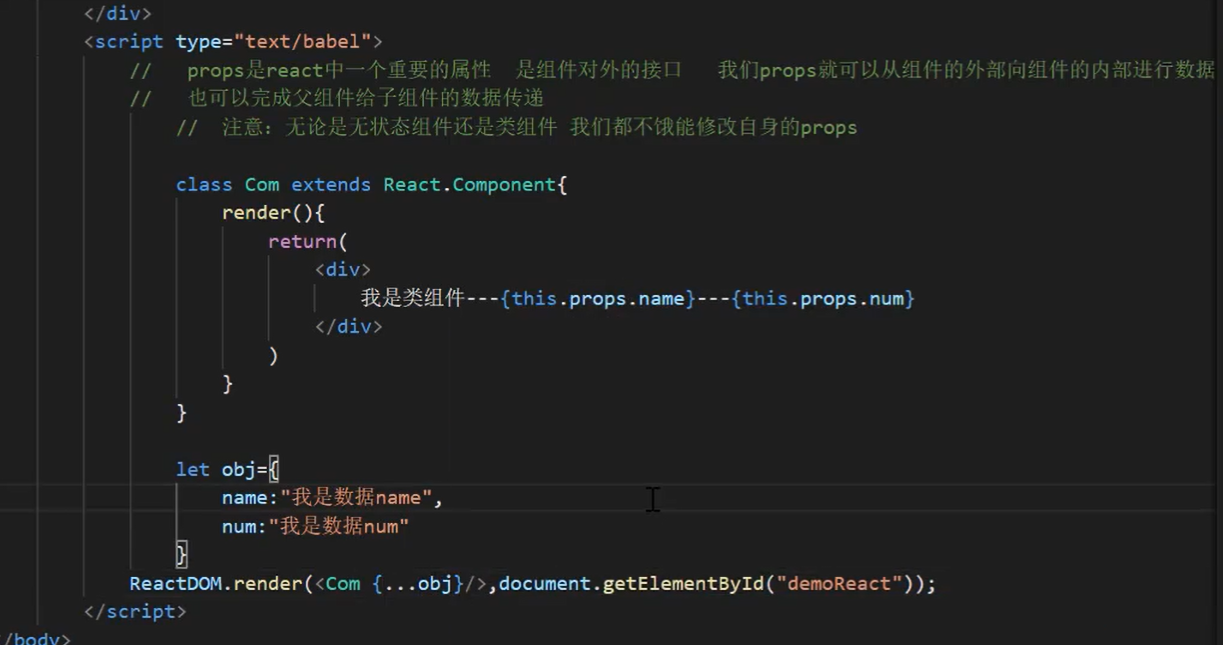
2.类组件
 (普通组件)
(普通组件)
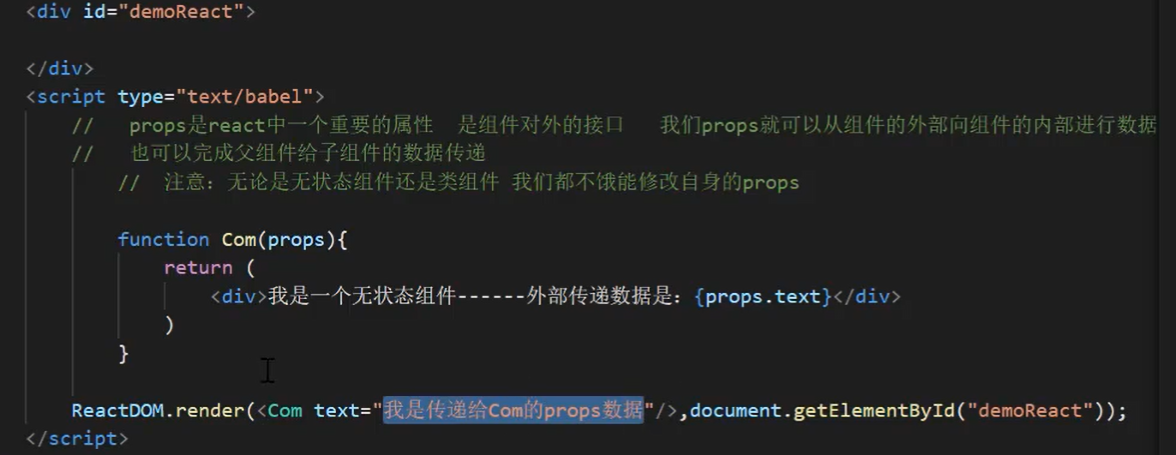
7.props基础





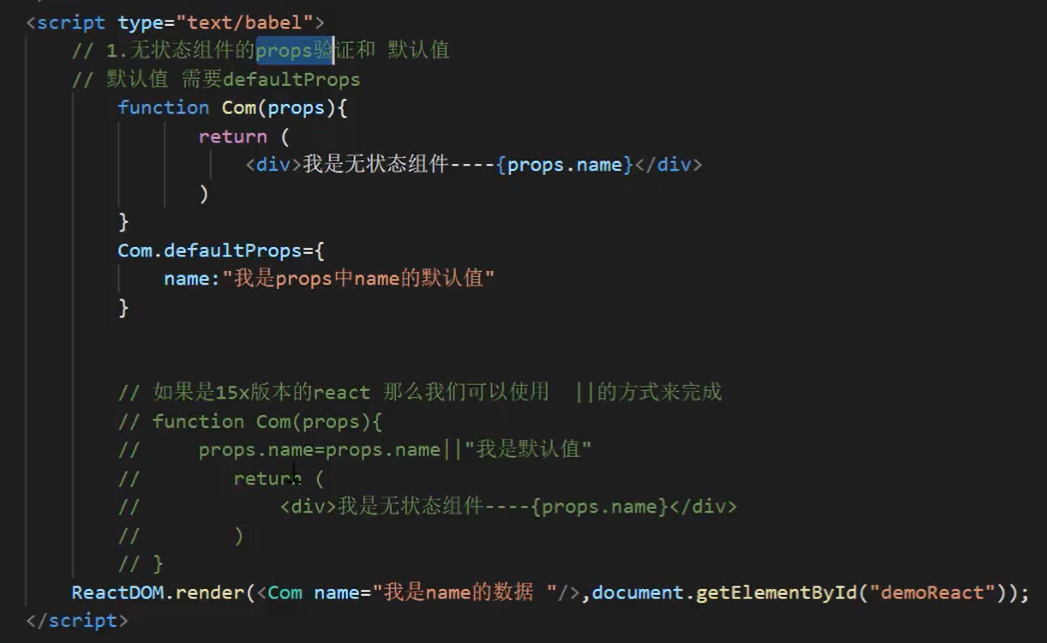
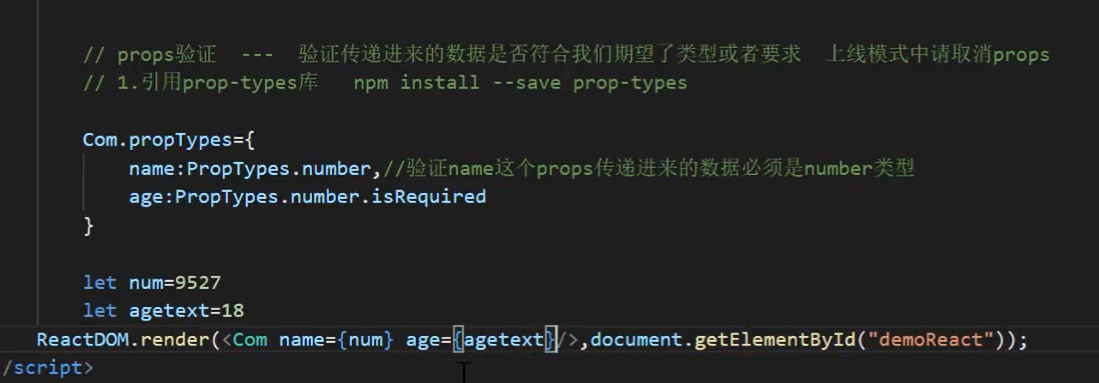
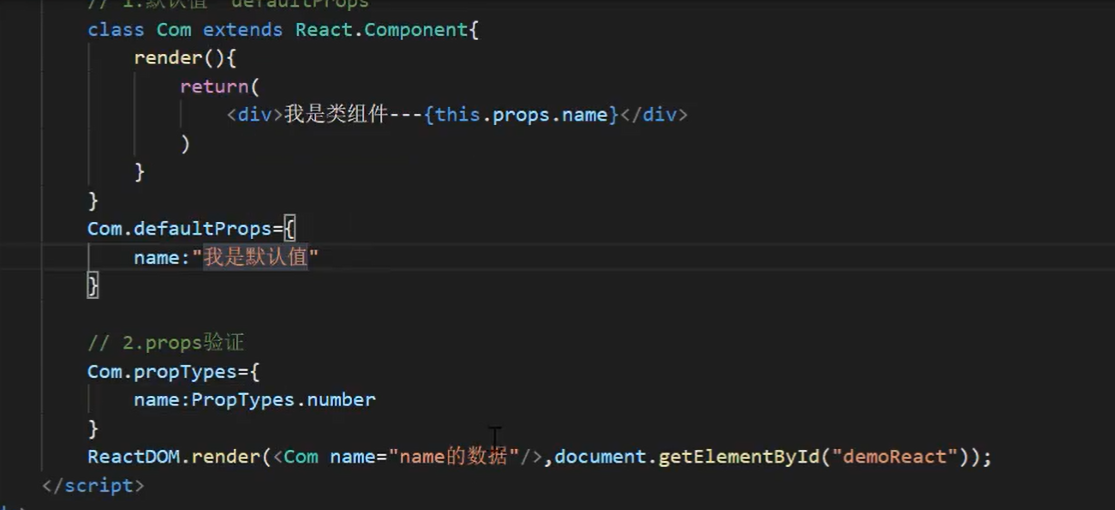
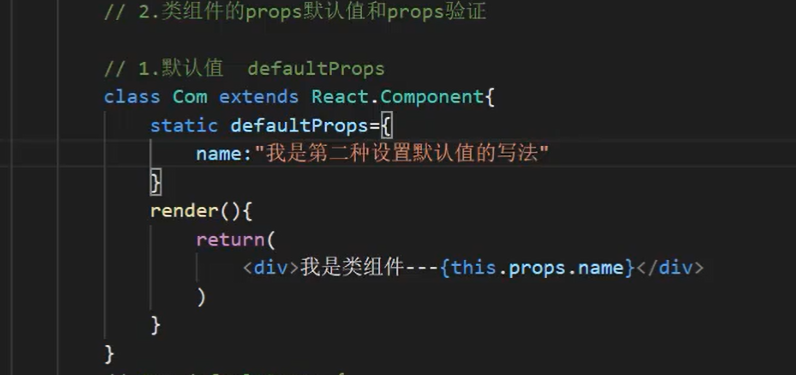
8.props验证与默认值
props验证需要先下载并引入prop-types包 npm install prop-types --save




9.渲染外部数据与练习
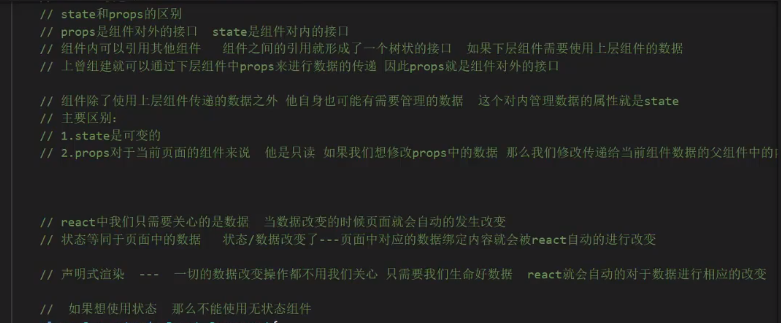
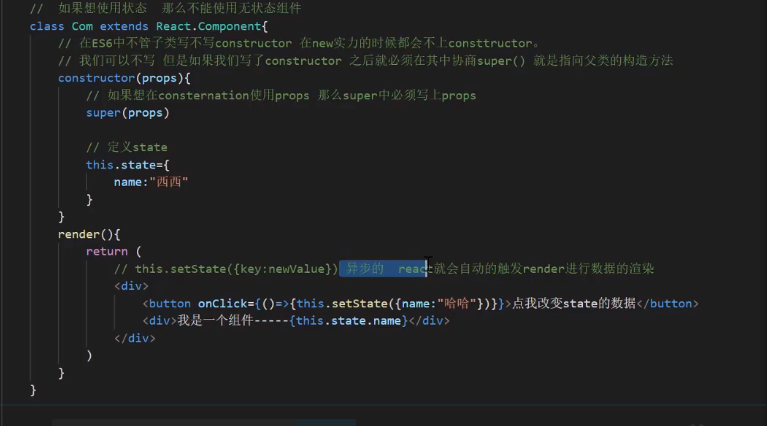
10.state属性



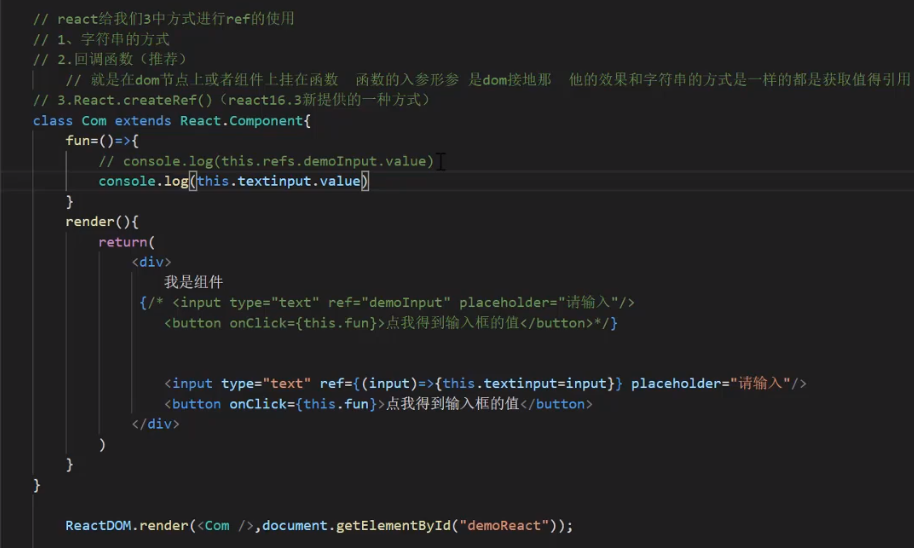
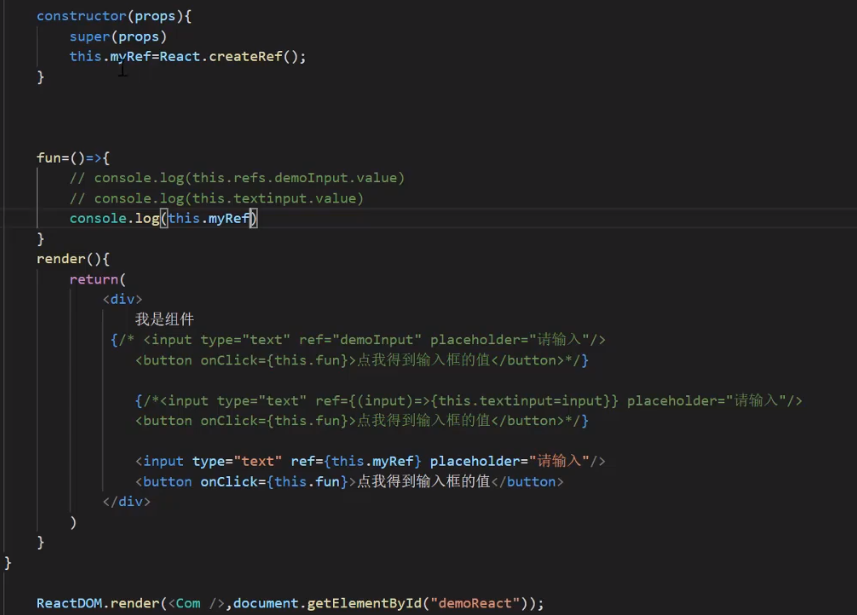
11.ref转发
字符串方式

回调函数方式

React.createRef

12.事件与this指向


13.条件渲染
(jsx中不允许使用if,所以可给一个标识符用以判断)

14.状态提升
多个子组件可能使用相同的数据,提升到他们最近的父组件中,多个子组件需要利用他们状态的情况下,那么就需要用到状态提升

15.react脚手架
1.npm install create-react-app -g //全局安装脚手架
2.cd 需要创建的文件夹中
3.create-react-app 项目名 //创建项目
4.npm start //启动项目
16.react组件的基本使用
1.在组件的js文件中 rcc 可快速创建出一个基本组件的框架

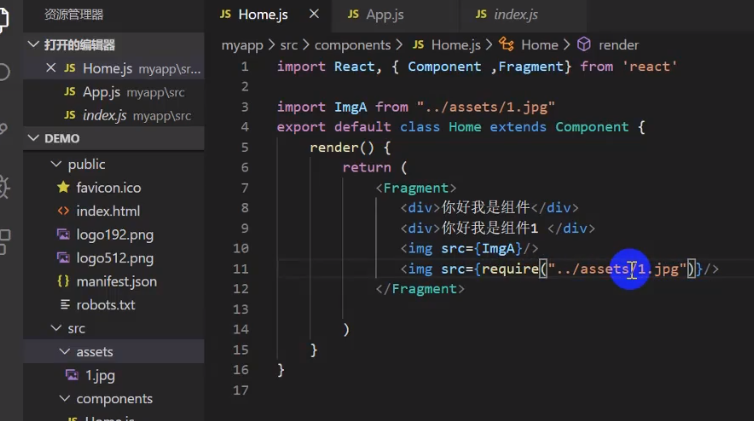
2.Fragment标签和require引用
React 中的一个常见模式是一个组件返回多个元素。Fragments 允许你将子列表分组,而无需向 DOM 添加额外节点。
key 是唯一可以传递给 Fragment 的属性。未来我们可能会添加对其他属性的支持,例如事件。

17.react的组件传值
父组件向子组件传值(通过props传值)
子组件:
|
1
2
3
4
5
6
7
8
9
10
|
class Children extends Component{ constructor(props){ super(props); } render(){ return( <div>这是:{this.props.name}</div> // 这是 父向子 ) }} |
父组件:
|
1
2
3
4
5
6
7
8
9
|
class App extends React.Component{ render(){ return( <div> <Children name="父向子"/> </div> ) }} |
父组件向子组件传值(回调函数)
子组件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
class Children extends Component{ constructor(props){ super(props); } handerClick(){ this.props.changeColor('skyblue') // 执行父组件的changeColor 并传参 必须和父组件中的函数一模一样 } render(){ return( <div> <div>父组件的背景色{this.props.bgcolor}</div> // 子组件接收父组件传过来的值 bgcolor <button onClick={(e)=>{this.handerClick(e)}}>改变父组件背景</button> // 子组件执行函数 </div> ) }} |
父组件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
class Father extends Component{ constructor(props){ super(props) this.state = { bgcolor:'pink' } } bgChange(color){ this.setState({ bgcolor:color }) } render(props){ <div style={{background:this.state.bgcolor}}> // 给子组件传递的值 color <Children bgcolor={this.state.bgcolor} changeColor={(color)=>{this.bgChange(color)}} /> // changeColor 子组件的参数=color 当做形参 </div> }} |
兄弟组件传值(子传给父,父再传给另一个子)
子组件1
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
class Children1 extends Component{ constructor(props){ super(props); } handerClick(){ this.props.changeChild2Color('skyblue') // 改变兄弟组件的颜色 把changeChild2Color的参数传给父 } render(){ return( <div> <div>children1</div> <button onClick={(e)=>{this.handerClick(e)}}>改变children2背景</button> </div> ) }} |
子组件2
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
class Children2 extends Component{ constructor(props){ super(props); } render(){ return( <div style={{background:this.props.bgcolor}}> // 从父元素获取自己的背景色 <div>children2 背景色 {this.props.bgcolor}</div> // children2 背景色 skyblue </div> ) }} |
父组件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
class Father extends Component{ constructor(props){ super(props) this.state = { child2bgcolor:'pink' } } onchild2bgChange(color){ this.setState({ child2bgcolor:color }) } render(props){ <div> <Children1 changeChild2Color={(color)=>{this.onchild2bgChange(color)}} /> <Children2 bgcolor={this.state.child2bgcolor} /> </div> }} |
18.react的生命周期
组件的生命周期可分成三个状态:
- Mounting:已插入真实 DOM
- Updating:正在被重新渲染
- Unmounting:已移出真实 DOM
生命周期的方法有:
-
componentWillMount 在渲染前调用,在客户端也在服务端。
-
componentDidMount : 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。 如果你想和其他JavaScript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异步操作阻塞UI)。
-
componentWillReceiveProps 在组件接收到一个新的 prop (更新后)时被调用。这个方法在初始化render时不会被调用。
-
shouldComponentUpdate 返回一个布尔值。在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。
可以在你确认不需要更新组件时使用。 -
componentWillUpdate在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
-
componentDidUpdate 在组件完成更新后立即调用。在初始化时不会被调用。
-
componentWillUnmount在组件从 DOM 中移除之前立刻被调用。
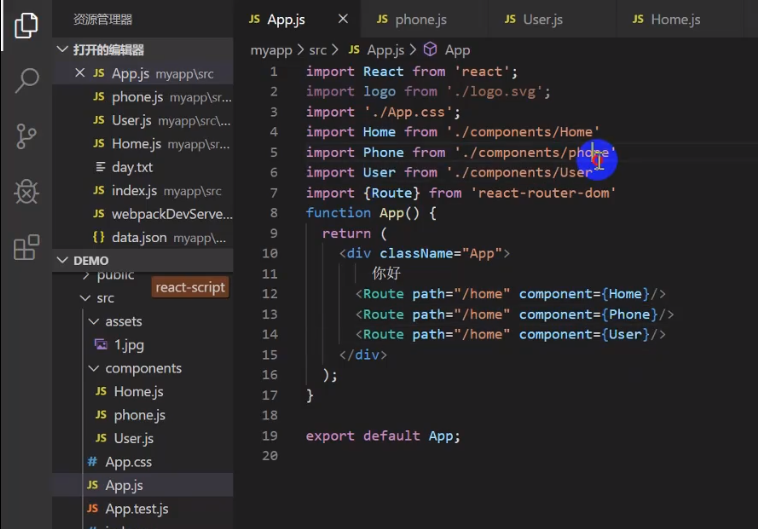
19.react的路由


2.
index.js中

app.js中

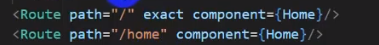
3.exact 精准匹配

4.switch 当有相同的Route path出现时

5.重定向redirect

6.二级路由(在组件中引用)

