1.jQuery 选择器
1.1jQuery 基础选择器

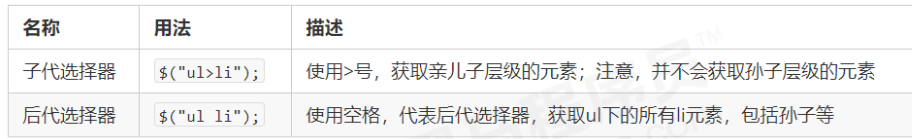
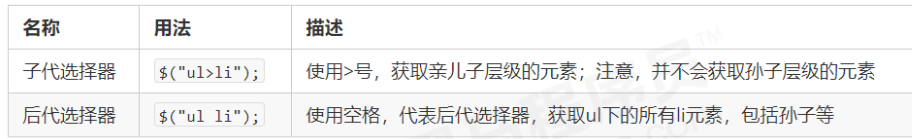
1.2 jQuery 层级选择器

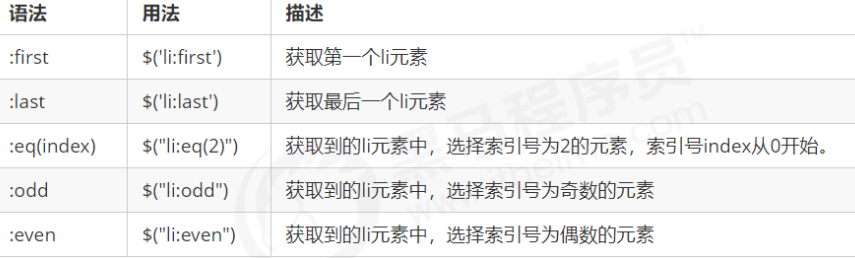
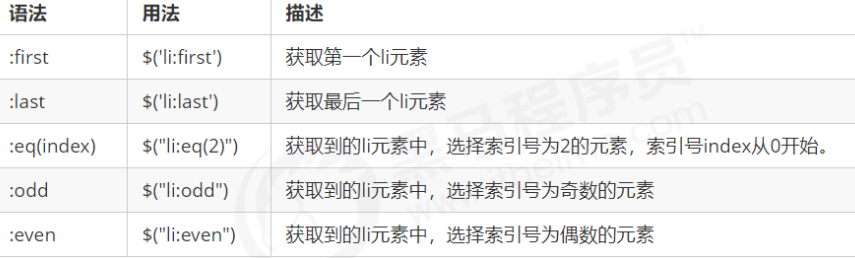
1.3 jQuery 筛选选择器

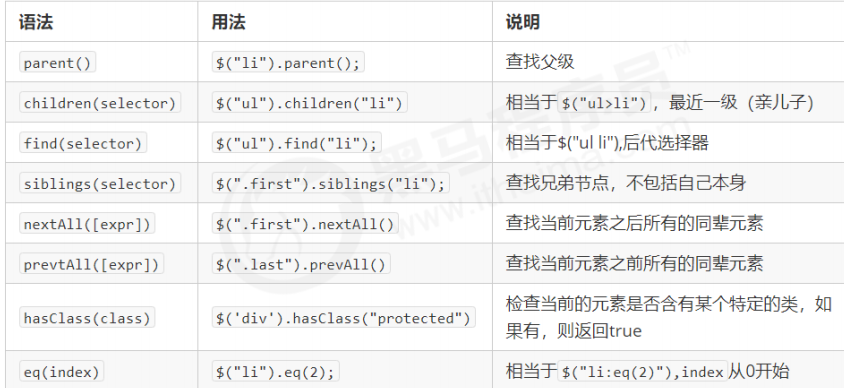
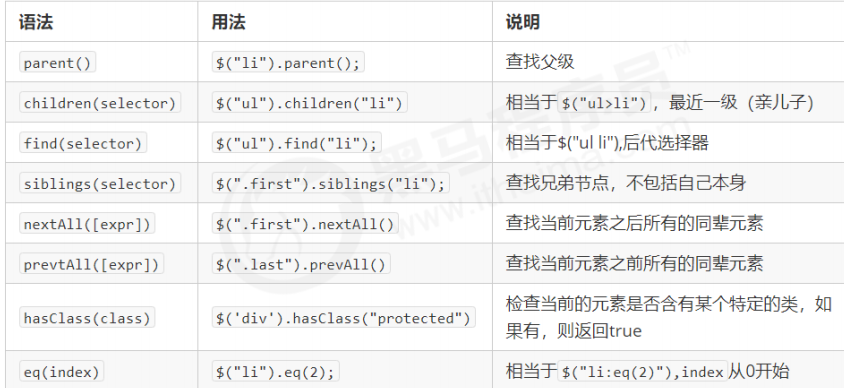
1.4 jQuery 筛选方法(重点)

2.jQuery 样式操作
2.1 操作 css 方法
jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。
1. 参数只写属性名,则是返回属性值
$(this).css(''color'');
2. 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');
3. 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号,
$(this).css({ "color":"white","font-size":"20px")
2.2设置类样式方法
1. 添加类
$(“div”).addClass(''current'');
2. 移除类
$(“div”).removeClass(''current'');
$(“div”).toggleClass(''current'');
2.3 类操作与className区别
原生 JS 中 className 会覆盖元素原先里面的类名。
jQuery 里面类操作只是对指定类进行操作,不影响原先的类名
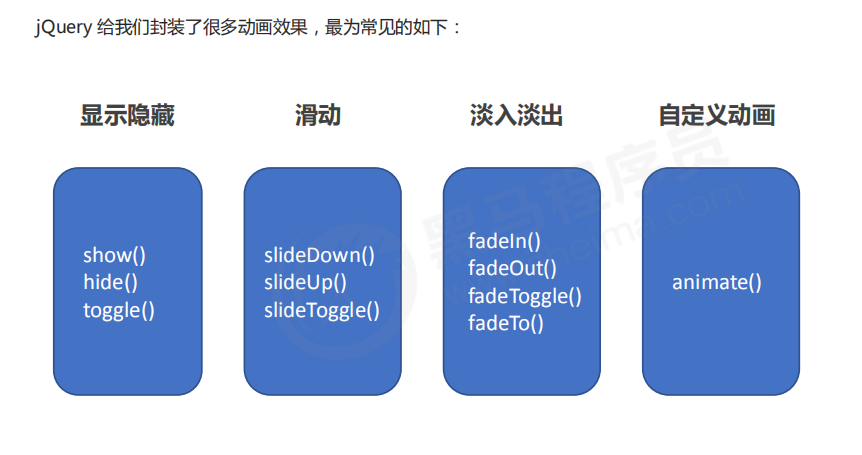
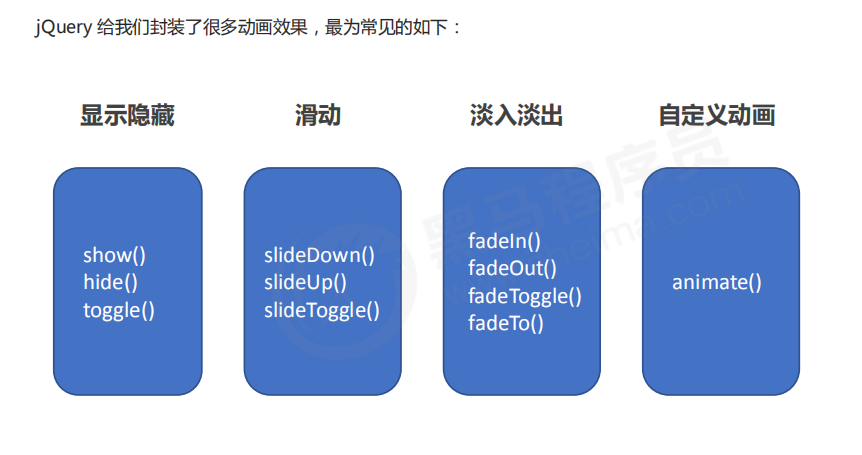
3.jQuery 效果

3.1 显示隐藏效果
1. 显示语法规范
show([speed,[easing],[fn]])
2. 显示参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。3. jQuery 效果
1. 隐藏语法规范
hide([speed,[easing],[fn]])
2. 隐藏参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。3. jQuery 效果
1. 切换语法规范
toggle([speed,[easing],[fn]])
2. 切换参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
建议:平时一般不带参数,直接显示隐藏即可。3. jQuery 效果
3.2 滑动效果
1. 下滑效果语法规范
slideDown([speed,[easing],[fn]])
2. 下滑效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。3. jQuery 效果
1. 上滑效果语法规范
slideUp([speed,[easing],[fn]])
2. 上滑效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。3. jQuery 效果
1. 滑动切换效果语法规范
slideToggle([speed,[easing],[fn]])
2. 滑动切换效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。3. jQuery 效果
3.3 事件切换
hover([over,]out)
(1)over:鼠标移到元素上要触发的函数(相当于mouseenter)
(2)out:鼠标移出元素要触发的函数(相当于mouseleave)
(3)如果只写一个函数,则鼠标经过和离开都会触发它3. jQuery 效果
3.4 动画队列及其停止排队方法
1. 动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
2. 停止排队
stop()
(1)stop() 方法用于停止动画或效果。
(2) 注意: stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。3. jQuery 效果
3.5 淡入淡出效果
1. 淡入效果语法规范
fadeIn([speed,[easing],[fn]])
2. 淡入效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。3. jQuery 效果
1. 淡出效果语法规范
fadeOut([speed,[easing],[fn]])
2. 淡出效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。3. jQuery 效果
1. 淡入淡出切换效果语法规范
fadeToggle([speed,[easing],[fn]])
2. 淡入淡出切换效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。3. jQuery 效果
1. 渐进方式调整到指定的不透明度
fadeTo([[speed],opacity,[easing],[fn]])
2. 效果参数
(1)opacity 透明度必须写,取值 0~1 之间。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。必须写
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。3. jQuery 效果
3.6 自定义动画 animate
1. 语法
animate(params,[speed],[easing],[fn])
2. 参数
(1)params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采
取驼峰命名法 borderLeft。其余参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
其他:
1、 jQuery的概念
jQuery是javascript实现的一个库。设计宗旨是”Write Less,Do More”,即写的少,做的多。
2、jQuery的优点
跨浏览器兼容 链式编程,
隐式迭代 简化DOM操作,
支持事件、样式、动画 支持插件扩展开发 开源免费
元素(伪数组形式存储)的过程就叫做隐式迭代。
3 隐式迭代(重要)
简单
理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,
方便我们调用。
1、jQuery对象如何转换成DOM对象?
jQuery对象[索引值] jQuery对象.get(索引值)
2、DOM对象如何转换成jQuery对象(重点)?
$(DOM对象)
1.考点:jQuery入口函数和顶级对象
单选题
关于jQuery,以下描述正确的是:
A,$(function(){})这种入口函数等同于window.load
B,$(window).ready(function(){})这种入口函数等同于window.load
C, jQuery中的入口函数相当于JS中的DOMContentLoaded事件,因此jQuery无法实现window.onload同样的功能
D, jQuery中的顶级对象$和jQuery是一回事儿
答案: D
解析: 选项ABC,都错了,正确写法为$(window).load();D选项,是正确的可以验证 console.log( $=== jQuery)
难度: ☆☆
2.考点:jQuery对象和DOM对象
单选题
关于获取元素,以下获取到单个元素的方法是:
A,jQuery对象就是DOM对象
B,jQuery对象可以转换为DOM对象,但是DOM对象无法转换为jQuery对象
C, jQuery对象转换为DOM对象的方法有两种:jQuery对象[索引值]和jQuery对象.get(索引值)
D, DOM对象转换成jQuery对象的方法有一种:$(DOM对象)[0]
答案: C
解析:
A选项,jQuery对象和DOM对象不一样。
B选项,jQuery对象和DOM对象可以相互转换。
D选项,后面多出来一部分:[0]
难度: ☆☆☆
3.考点:jQuery选择器
多选题
关于获取元素,以下获取到"目标元素"所在a链接的有:
<div>
<ul>
<li>
<a href='#' class='aaa' id='ccc'>皮鞋</a>
</li>
<li>
<a href='#' class='bbb' id='bbb'>帽子</a>
</li>
<li>
<a href='#' class='ccc' id='aaa'>目标元素</a>
</li>
</ul>
</div>
A,$('ul li a:eq(3)')
B,$('ccc')
C,$('#aaa')
D,$('a:last')
答案: CD
解析: A选项索引值应该为 2 ; B选项类名前应该加点。
难度: ☆☆
4.考点:jQuery样式操作
多选题
以下说法,正确的是:
A,css() 既可以获取属性值,也可以设置属性值。
B,css() 有两种设置属性值方式,一种是传递两个参数第一个属性,第二个值;第二种可以传递一个对象,对象中属性和值以键值对形式存在。
C,jQuery中有三种常见的类操作方法:addClass() / removeClass() / toggleClass();
D,addClass()不会像原生js中的className属性一样覆盖原有的属性值。
答案: ABCD
解析: 全部正确
难度: ☆☆☆
5.考点: jQuery动画效果
多选题
关于动画效果,下列描述正确的是:
A,show()和hide()所能完成的效果,toggle()可以切换完成。
B,slideDown()和slideUp()和slideToggle()可以设置动画完成时间。
C,fadeIn()和fadeOut()和fadeToggle()和fadeTo()是可以设置回调函数的,于动画完成后执行。
D,以上说法至少有一项是错误的。
答案: ABC
解析: ABC均正确,则D错误。
难度: ☆☆
6.考点:jQuery自定义动画
多选题
关于自定义动画,说法正确的是:
A,自定义动画可以设置4个参数分别为:样式,时间,动画类型,回调函数
B,animate()中,除了样式其他参数都可以省略或自带默认值
C,回调函数的执行,实在所有样式全部达到目标值后才执行的
D,animate()可以模拟显示隐藏、滑入滑出、淡入淡出等动画,使用原则为哪个方便用哪个
答案:ABCD
解析:全部正确。
难度: ☆☆☆
7.考点:综合题
多选题
下列说法,错误的是:
A,连式编程和隐式迭代是 jQuery 的两大优点,能够达到快速开发的目的。
B,stop() 用于停止动画队列,设置动画之前可先停止动画排队,这样可以避免动画堆积。
C,有了 hover() 事件,就没有必要再使用 mouseenter() / mouseleave() 了。
D,利用 jQuery 实现排他思想的思路是: 先统一设置所有元素的样式,然后找出特殊的单独处理。
答案:CD
解析:AB选项为正确选项。
C选项错误在hover() 如果只传递一个函数那么鼠标进入和移出都执行同一个函数,没有两个事件单独写灵活,且有些复杂逻辑,可能只需要绑定某一个特定事件。
D选项错误在于,jQuery实现排他思想是特殊元素特殊处理,其他兄弟元素单独处理。
难度: ☆☆☆☆