课程介绍
介绍html文档的基本结构,html常用标签的使用,理解html语言制作网页基本原理,理解css的基本语法,css的引入方式,css选择器,css基本属性的使用等等。
学习前端的技术=html+css+javascript+jquery+vue
=html + css + javascript(jQuery和Vue就是js封装的函数而已)
为什么学习前端技术:
为了能看懂前端程序,从而能和后端进行数据交互。
一,web前端技术
问题:你写网页能不能遵循web标准?你知不知道web前端技术都有什么?
Web前端技术是由w3c组织制定的一系列技术的集合,主要包括:
HTML – 结构标准: 负责网页内容(布局)
CSS – 表现标准、样式标准:美化
JavaScript,简称js,行为标准:负责行为动作、表单验证、数据交互
二,html发展历史
html1.0 – 1993年起草了一个草案,纯文本格式
html2.0
html3.0
html4.0 – 意识:语法松散:Aa – xhtml1.0(x表示严格型的,相对严格:能兼容低版本) -- xhtml2.0(想法:绝对严格) -- 浏览器厂商反对:咱们自己研发html自己用 – html5.0
最终:html5.0仍然是w3c研发
工作:xhtml1.0 + html5.0
vscode:
插件
Autofilename 提示路径
Open in browser/ open chrome vscode调浏览器
Chinese 汉化菜单
结构标签:
Html:网页整体
Head:网页头,存储需要浏览器渲染,用户只看结果的代码 js css
Body:网页主体, 存内容
Title:网页标题
Doctype:文档类型 文档声明:规定文档dtd格式
规定好所有浏览器都以相同的html版本解析接下来的代码,为了解决兼容性 -- html5.0 能兼容低版本
常用布局标签
标签语法: <标签的名字>内容</标签名字> -- 双标记
<标签名> -- 单标记
标题: h1-h6
段落 p
布局区块: div
特殊效果文字小图片: span
图片标签 – img
Src: 查找图片 ********
Alt:替换文本;盲人读屏软件支持
Title:提示文本;推广关键字
超链接标签 -- a
单击跳转页面
href: 跳转地址
线上网站:http://网址
本地文件:路径查找文件
新窗口打开: target=“_blank”
HTML概述及HTML文档基本结构
HTML概述
HTML是HyperText Mark-up Language的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。
HTML文档基本结构
一个html的基本结构如下:

或者:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页标题</title> </head> <body> 网页显示内容 </body> </html>
第一行是文档声明,第二行是“<html>”标签和最后一行“</html>”定义html文档的整体,“<head>”标签和“<body>”标签是它的第一层子元素,“<head>”标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和JavaScript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏,“<body>”内编写网页上显示的内容。
一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。
HTML文档快速创建
新建一个html文档后,可以用快捷键的方式快速创建html文档。快捷键:!+ tab键,或者html:5+tab键
HTML标签入门
标签语法:
学习html语言就是学习标签的用法,html常用的标签有20多个,学会这些标签的使用,就基本上学会了HTML的使用。
标签的使用方法:
<!-- 1、成对出现的标签:--> <h1>h1标题</h1> <div>这是一个div标签</div> <p>这个一个段落标签</p> <!-- 2、单个出现的标签: --> <br> <img src="images/pic.jpg" alt="图片"> <!-- 3、带属性的标签,如src、alt 和 href等都是属性 --> <img src="images/pic.jpg" alt="图片"> <a href="http://www.baidu.com">百度网</a> <!-- 4、标签的嵌套 --> <div> <img src="images/pic.jpg" alt="图片"> <a href="http://www.baidu.com">百度网</a> </div>
块元素标签(行元素)和内联元素标签(行内元素)
标签在页面上会显示成一个方块。除了显示成方块,它们一般分为下面两类:
块元素:在布局中默认会独占一行,宽度默认等于父级的宽度,块元素后的元素需换行排列。
内联元素:元素之间可以排列在一行,设置宽高无效,它的宽高由内容撑开。
常用块元素标签
1、标题标签,表示文档的标题,除了具有块元素基本特性外,还含有默认的外边距和字体大小
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
2、段落标签,表示文档中的一个文字段落,除了具有块元素基本特性外,还含有默认的外边距
<p>本人叫张山,毕业于某大学计算机科学与技术专业,今年23岁,本人性格开朗、 稳重、待人真诚、热情。有较强的组织能力和团队协作精神,良好的沟通能力和社 交能力,善于处理各种人际关系。能迅速适应环境,并融入其中。</p> <p>本人热爱研究技术,热爱编程,希望能在努力为企业服务的过程中实现自身价值。</p>
3、通用块容器标签,表示文档中一块内容,具有块元素基本特性,没有其他默认样式
<div>这是一个div元素</div> <div>这是第二个div元素</div> <div> <h3>自我介绍</h3> <p>本人叫张山,毕业于某大学计算机科学与技术专业,今年23岁,本人性格开朗、 稳重、待人真诚、热情。有较强的组织能力和团队协作精神,良好的沟通能力和社 交能力,善于处理各种人际关系。能迅速适应环境,并融入其中。</p> </div>
常用内联元素标签
1、超链接标签,链接到另外一个网页,具有内联元素基本特性,默认文字蓝色,有下划线
<a href="02.html">第二个网页</a> <a href="http://www.baidu.com">百度网</a> <a href="http://www.baidu.com"><img src="images/logo.png" alt="logo"></a> <a href="#">默认链接</a>
2、通用内联容器标签,具有内联元素基本特性,没有其他默认样式
<p>这是一个段落文字,段落文字中有<span>特殊标志或样式</span>的文字</p>
3、图片标签,在网页中插入图片,具有内联元素基本特性,但是它支持宽高设置。
<img src="images/pic.jpg" alt="图片" />
其他常用功能标签
1、换行标签
<p>这是一行文字,<br>这是一行文字</p>
2、html注释:
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,html代码中插入注释的方法是:
<!-- 这是一段注释 -->
常用html字符实体
代码中成段的文字,如果文字间想空多个空格,在代码中空多个空格,在渲染成网页时只会显示一个空格,如果想显示多个空格,可以使用空格的字符实体,代码如下:
<!-- 在段落前想缩进两个文字的空格,使用空格的字符实体: --> <p> 一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用<br /> 文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件<br /> 渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。</p>
在网页上显示 “<” 和 “>” 会误认为是标签,想在网页上显示“<”和“>”可以使用它们的字符实体,比如:
<!-- “<” 和 “>” 的字符实体为 < 和 > --> <p> <div>是一个html的一个标签<br> 3 < 5 <br> 10 > 5 </p>
html布局
网页布局原理
标签在网页中会显示成一个个的方块,先按照行的方式,把网页划分成多个行,再到行里面划分列,也就是在表示行的标签中再嵌套标签来表示列,整体按照先整体,后局部,先大后小的顺序来书写结构。

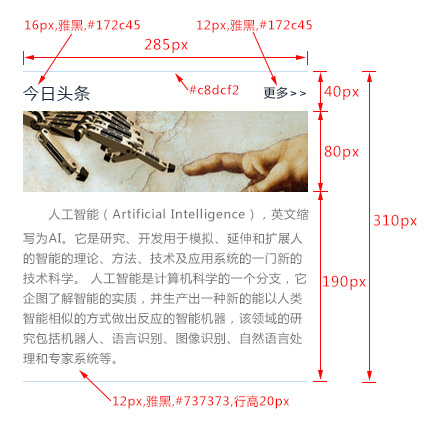
布局示例
根据网页布局的原理以及上面的实例,写出网页的html结构代码。
标签语义化
在布局中需要尽量使用带语义的标签,使用带语义的标签的目的首先是为了让搜索引擎能更好地理解网页的结构,提高网站在搜索中的排名(也叫做SEO),其次是方便代码的阅读和维护。
带语义的标签
1、h1~h6:表示标题
2、p:表示段落
3、img:表示图片
4、a:表示链接
不带语义的标签
1、div:表示一块内容
2、span:表示行内的一块内容
所以我们要根据网页上显示的内容,使用适合的标签,可以优化之前的代码。
css介绍
css概述
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表。有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。
css基本语法
css的定义方法是:
选择器 { 属性:值; 属性:值; 属性:值;}
选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性,每个属性有一个或多个值。属性和值之间用冒号,一个属性和值与下一个属性和值之间用分号,最后一个分号可以省略,代码示例:
div{
100px;
height:100px;
background:gold;
}
css引入方式
css引入页面的方式有三种:
1、行内式:通过标签的style属性,在标签上直接写样式。
<div style="100px; height:100px; background:red ">......</div>
2、嵌入式:通过style标签,在网页上创建嵌入的样式表。
<style type="text/css"> div{ width:100px; height:100px; background:red } ...... </style>
3、外链式:通过link标签,链接外部样式文件到页面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
css选择器
1、标签选择器
标签选择器,此种选择器影响范围大,一般用来做一些通用设置,或用在层级选择器中。
举例:
div{color:red} ...... <div>这是第一个div</div> <!-- 对应以上样式 --> <div>这是第二个div</div> <!-- 对应以上样式 -->
2、类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
举例:
.blue{color:blue} .big{font-size:20px} .box{100px;height:100px;background:gold} ...... <div class="blue">....</div> <h3 class="blue big box">....</h3> <p class="blue box">....</p>
3、层级选择器
主要应用在标签嵌套的结构中,层级选择器,是结合上面的两种选择器来写的选择器,它可与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围。
举例:
.con{300px;height:80px;background:green} .con span{color:red} .con .pink{color:pink} .con .gold{color:gold} ...... <div class="con"> <span>....</span> <a href="#" class="pink">....</a> <a href="#" class="gold">...</a> </div> <span>....</span> <a href="#" class="pink">....</a>
css属性
布局常用样式属性:
-
width 设置元素(标签)的宽度,如:100px;
-
height 设置元素(标签)的高度,如:height:200px;
-
background 设置元素背景色或者背景图片,如:background:gold; 设置元素背景色为金色
-
border 设置元素四周的边框,如:border:1px solid black; 设置元素四周边框是1像素宽的黑色实线
以上也可以拆分成四个边的写法,分别设置四个边的:
-
border-top 设置顶边边框,如:border-top:10px solid red;
-
border-left 设置左边边框,如:border-left:10px solid blue;
-
border-right 设置右边边框,如:border-right:10px solid green;
-
border-bottom 设置底边边框,如:border-bottom:10px solid pink;
-
padding 设置元素包含的内容和元素边框的距离,也叫内边距,如padding:20px;padding是同时设置4个边的,也可以像border一样拆分成分别设置四个边:padding-top、padding-left、padding-right、padding-bottom。
-
margin 设置元素和外界的距离,也叫外边距,如margin:20px;margin是同时设置4个边的,也可以像border一样拆分成分别设置四个边:margin-top、margin-left、margin-right、margin-bottom。
-
float 设置元素浮动,浮动可以让块元素排列在一行,浮动分为左浮动:float:left; 右浮动:float:right;
文本常用样式属性一:
-
color 设置文字的颜色,如: color:red;
-
font-size 设置文字的大小,如:font-size:12px;
-
font-family 设置文字的字体,如:font-family:'微软雅黑';为了避免中文字不兼容,一般写成:font-family:'Microsoft Yahei';
-
font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
-
line-height 设置文字的行高,如:line-height:24px; 表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
-
text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
-
text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
-
text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
样式中的注释
/* 设置头部的样式 */
.header{
960px;
height:80px;
background:gold;
}
css布局演示
通过样式,并且参照下图,可以把之前写的布局做进一步的调整,完成最终的布局效果:

八、路径
相对路径
./ 当前位置
../ 上级
文件夹/ 下级
绝对路径 / 盘符 互联网绝对地址 -- 前端网页开发都是本地开发
****** 前端写路径一般都用相对路径 – 稳定,后期维护方便
九、列表
ul嵌套li
十、什么是css
Cascading Style Sheet 层叠样式表/层叠样式单 层叠就是覆盖
Css2.0 和 css3.0
十一、CSS写法及语法
嵌入式 把css代码嵌入到html页面head标签里面
一对style标签做环境
外链式: css代码和html代码单独文件单独存放
文件后缀.css
导入:<link rel=”stylesheet” href=”查找css文件”>
行内式: 把css放到控制的标签身上
Style=“css键值对”
十二、CSS常用属性
Font-size 字号
Font-family 字体
Color 文字颜色
Width 宽度
Height 高度
Background 背景色
Text-align 文本水平对齐方式 left center right
Line-height 行高
Text-indent 首行缩进
Font-weight 加粗
Font-style 倾斜
Text-decoration 文字修饰线 none underline line-through overline
十三、*CSS选择器
Css查找标签的方法
1、 标签选择器
以标签名字命名的选择器
Div{} p{} h1{}
2、 类选择器
定义: .名字{}
调用: class=“名字1 名字2 名字3 。。。”
3、 id选择器
定义: #名字{}
调用:id=”名字”