MPAndroidChart:一个强大的Android图表视图/图形视图库,支持线-柱-饼-雷达-气泡-散点-烛台图表以及缩放,拖动和动画。
可实现但不限于如下图表效果
♠折线图(LineChart)




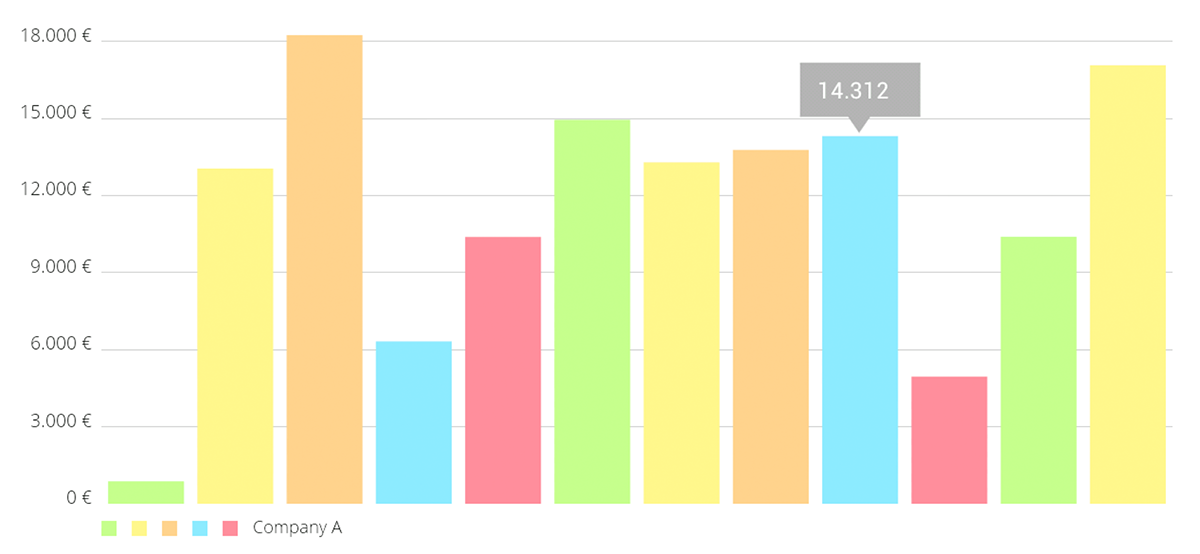
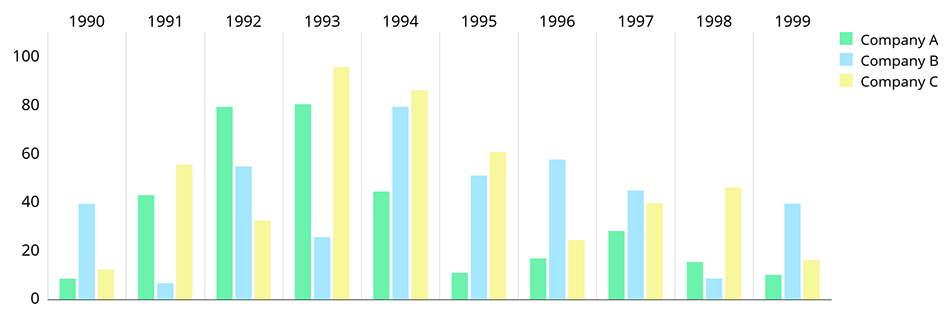
♠柱状图(BarChart)



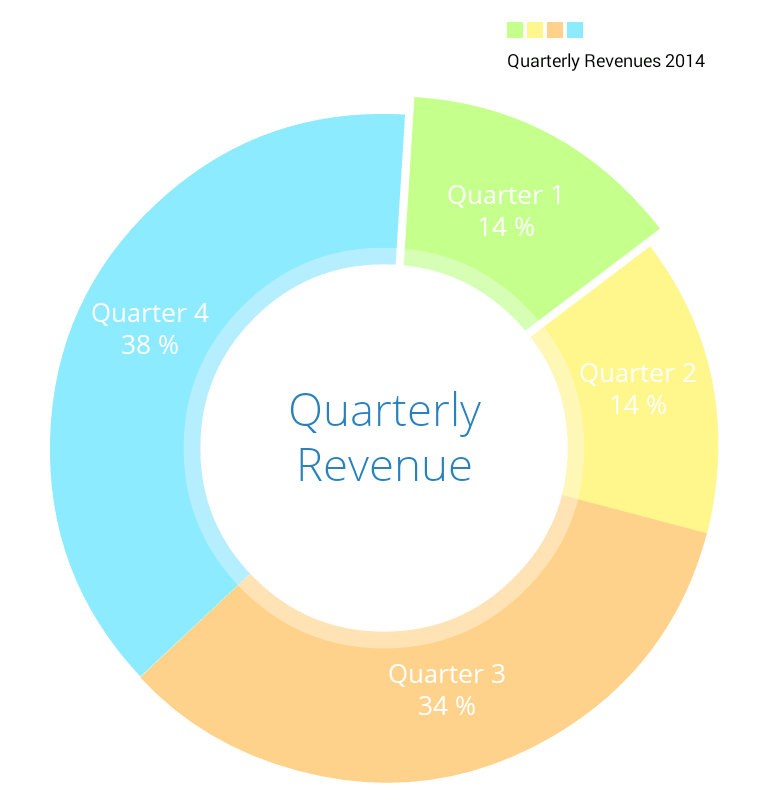
♠饼状图(PieChart)

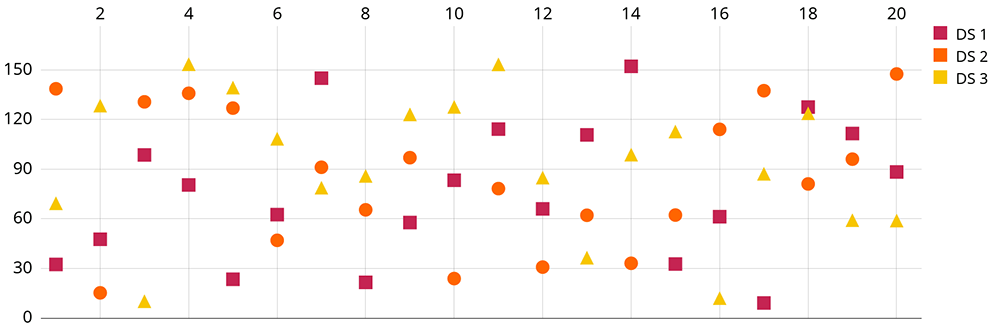
♠散点图(ScatterChart)

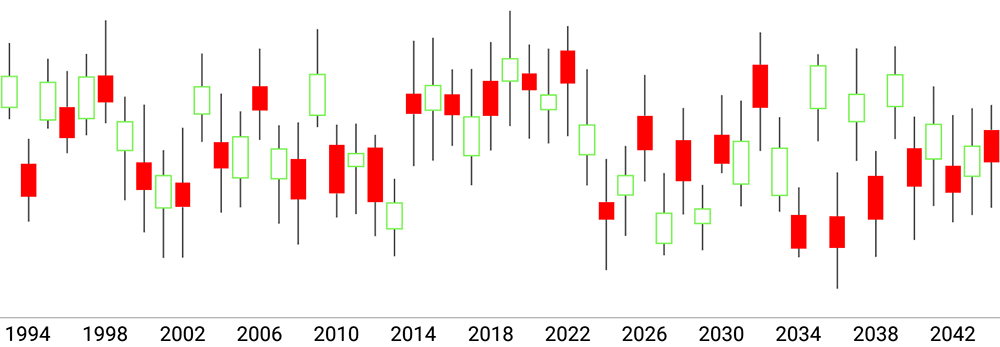
♠烛台图(CandleStickChart)

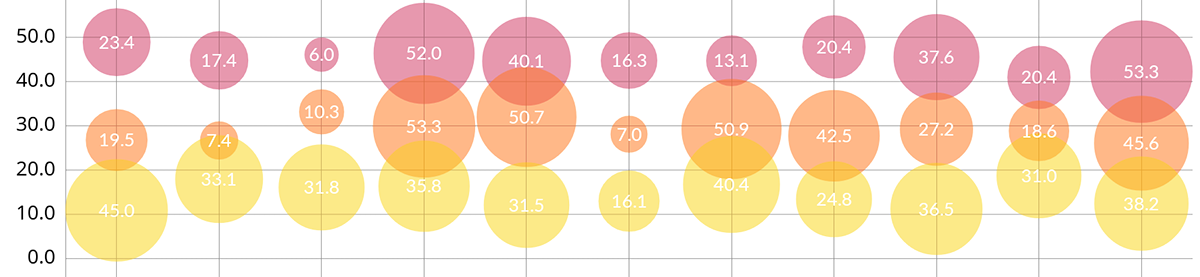
♠气泡图(BubbleChart)

♠雷达图(RadarChart)

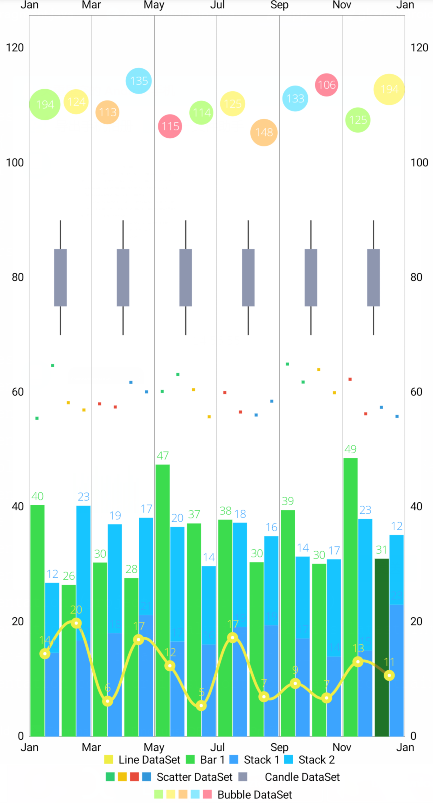
♠联合图(Combined-Chart)

开始使用
1、添加库
repositories { maven { url 'https://jitpack.io' } } dependencies { implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0' }
2、创建View
//静态布局 <com.github.mikephil.charting.charts.LineChart android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent" /> /*************************或*************************/ //动态布局 LineChart chart = new LineChart(context);
3、设置表属性/交互(不设置则采用默认值)
Description description = new Description();//描述信息 description.setEnabled(false);//是否可用 chart.setDescription(description);//不然会显示默认的 Description。 chart.setTouchEnabled(true); // 设置是否可以触摸 chart.setDragEnabled(true);// 是否可以拖拽 chart.setScaleEnabled(false);// 是否可以缩放 chart.setPinchZoom(false);//y轴的值是否跟随图表变换缩放;如果禁止,y轴的值会跟随图表变换缩放 chart.setDoubleTapToZoomEnabled(false);//是否允许双击进行缩放 chart.setScaleXEnabled(false);//是否允许以X轴缩放 chart.setDrawGridBackground(false);// 是否显示表格颜色 chart.setGridBackgroundColor(Color.TRANSPARENT);// 表格的的颜色 chart.animateY(1000, Easing.Linear);//设置动画 chart.setExtraBottomOffset(5f);//防止底部数据显示不完整,设置底部偏移量 //x轴配置 XAxis xAxis = lineChart.getXAxis(); xAxis.setEnabled(true);//是否可用 xAxis.setDrawLabels(true);//是否显示数值 xAxis.setDrawAxisLine(true);//是否显示坐标线 xAxis.setAxisLineColor(Color.BLACK);//设置坐标轴线的颜色 xAxis.setAxisLineWidth(0.8f);//设置坐标轴线的宽度 xAxis.setDrawGridLines(false);//是否显示竖直风格线 xAxis.setTextColor(Color.BLACK);//X轴文字颜色 xAxis.setTextSize(12f);//X轴文字大小 xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//X轴文字显示位置 xAxis.setSpaceMin(1f);//左空白区大小 xAxis.setSpaceMax(1f);//右空白区大小 //左y轴配置 YAxis lyAxis = lineChart.getAxisLeft(); lyAxis.setEnabled(true);//是否可用 lyAxis.setDrawLabels(true);//是否显示数值 lyAxis.setDrawAxisLine(false);//是否显示坐标线 lyAxis.setDrawGridLines(true);//是否显示水平网格线 lyAxis.setDrawZeroLine(true);////是否绘制零线 lyAxis.setZeroLineColor(Color.BLACK); lyAxis.setZeroLineWidth(0.8f); lyAxis.enableGridDashedLine(10f, 10f, 0f);//网格虚线 lyAxis.setGridColor(Color.BLACK);//网格线颜色 lyAxis.setGridLineWidth(0.8f);//网格线宽度 lyAxis.setAxisLineColor(Color.BLACK);//坐标线颜色 lyAxis.setTextColor(Color.BLACK);//左侧文字颜色 lyAxis.setTextSize(12f);//左侧文字大小 //右y轴配置 YAxis ryAxis = lineChart.getAxisRight(); ryAxis.setEnabled(false);//是否可用 //标签配置 Legend legend = lineChart.getLegend(); legend.setEnabled(false);//是否可用
4、添加数据
//x轴和y轴的数据 YourData[] dataObjects = ...; List<Entry> entries = new ArrayList<Entry>(); for (YourData data : dataObjects) { entries.add(new Entry(data.getValueX(), data.getValueY())); } LineDataSet dataSet = new LineDataSet(entries, "Label"); // 添加数据 // 自定义各种数据样式(不设置则使用默认值) dataSet.setColor(...); dataSet.setValueTextColor(...); ...
5、填充数据并显示
LineData lineData = new LineData(dataSet); chart.setData(lineData); chart.invalidate(); // 刷新
更多自定义样式及图表使用方法可参考以下文档:
英文文档:https://weeklycoding.com/mpandroidchart-documentation/
中文文档:https://www.jianshu.com/p/fc73b490edd5
库地址及其运行apk:
github库地址:https://github.com/PhilJay/MPAndroidChart
apk下载地址(要有梯子):https://play.google.com/store/apps/details?id=com.xxmassdeveloper.mpchartexample
没有梯子?已经帮你下载好了:https://pan.baidu.com/s/1rzNigQMDfJOLB6v4tDVtuw 提取码:22f3