要注意以下几点:
1、 浮动元素会被自动设置成块级元素,相当于给元素设置了display:block(块级元素能设置宽和高,而行内元素则不可以)。
2、 浮动元素后边的非浮动元素显示问题。
3、 多个浮动方向一致的元素使用流式排列,此时要注意浮动元素的高度。
4、子元素全为浮动元素的元素高度自适应问题。
以下详细分析四个问题。
一、浮动元素自动变块级元素
首先说说块级元素和行内元素区别,简单的来说,块级元素独占一行,可以设置宽高以及边距,行内元素不会独占一行,设置宽高行距等不会起效。常见的块级元素有:h1~h6、p、div、ul、table,常见的行内元素有:span、a、input、select等。
示例代码:
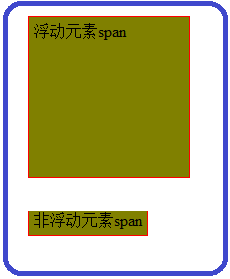
<div style="height: 200px; 200px;"> <span style="float: left; 150px; height: 150px; margin: 5px; padding: 5px; border: solid 1px red; background-color: Olive;">浮动元素span</span> </div> <div style="height: 200px; 200px;"> <span style=" 150px; height: 150px; margin: 5px; padding: 5px; border: solid 1px red; background-color: Olive;">非浮动元素span</span> </div>

二、浮动元素后的非浮动元素问题
浮动元素后边的元素若是非浮动行内元素且因为定位产生重叠时,行内元素边框、背景和内容都在该浮动元素“之上”显示,若是非浮动块级元素跟在浮动元素后边且在定位后产生重叠时,该块级元素边框和背景在该浮动元素“之下”显示,只有内容在浮动元素不在浮动元素“之下”显示。
示例代码如下:
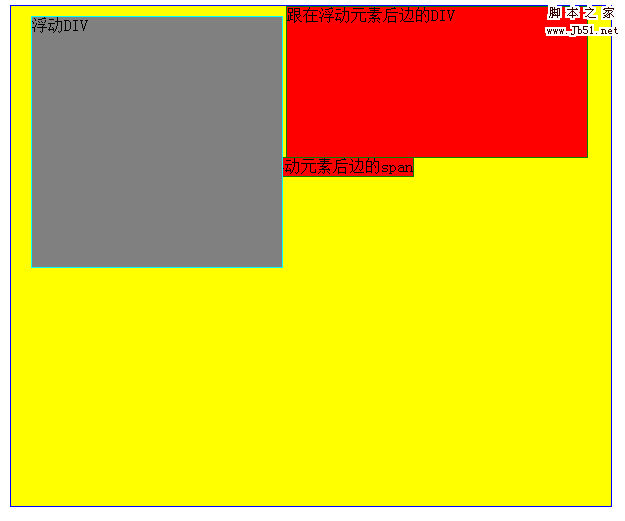
<div style=" 600px; height: 500px; border: solid 1px blue; background-color: yellow;"> <div style="float: left; 250px; height: 250px; border: solid 1px Aqua; background-color: gray; margin: 10px 0 0 10px;"> 浮动DIV</div> <div style="background-color: red; border: solid 1px green; 300px; height: 150px;"> 跟在浮动元素后边的DIV</div> <span style="background-color: red; border: solid 1px green; margin: 0 0 0 -50px;"> 跟在浮动元素后边的span</span> </div>

从图中可以看出来,跟在浮动div后边的div背景以及边框被压在了底下,内容却没有,span整体都在浮动div之上显示。
不过在ie6这个效果却很怪异,如图:

浮动元素没有压在非浮动div之上,反而把span压住了。
三、多个并列同方向浮动元素高度不一致问题
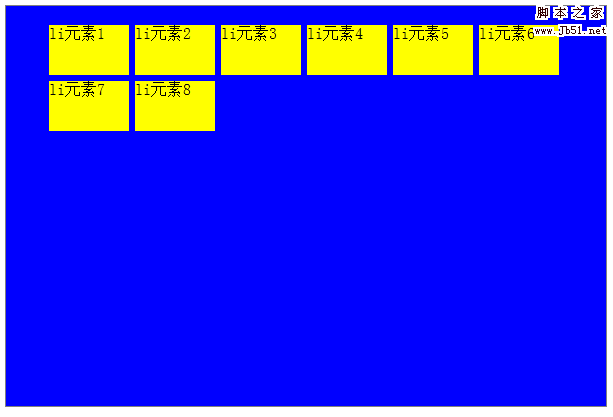
多个同方向浮动元素若是高度不一致的话,很可能会得到意外的效果,跟你想要的布局差别很大。多个同方向浮动元素一般是按照流式布局,一行满了则自动换行,也就是类似于以下效果:

但各个浮动元素高度不一致的话效果很可能出现下边的情况:

很意外吧,主要排列到元素7的时候,一行已经显示不下了,所以要换行,但此处换行并不是从行头开始,而是从元素5那开始,因为元素5比元素6高很多导致。
四、子元素全为浮动元素高度自适应问题
由于元素浮动后脱离了文档流,所以父元素是无法根据元素来自适应的。解决此问题最常用的办法由两种,第一种就是在所有浮动元素后加:
<div style="clear:both;height:0px;"></div>
第二种办法,使用万能clear:
.clearfix:after { visibility: hidden; display: block; font-size: 0; content: "."; clear: both; height: 0; } * html .clearfix { zoom: 1; } *:first-child + html .clearfix { zoom: 1; }
然后在你需要自适应的元素上加上class=” clearfix”即可。详细请参考:
你真的理解clear:both吗
在开发中,从美工MM给你Html代码中,肯定能经常看”<div style="clear:both;"></div>”这样的代码,但是你真的能明白它是做什么用的吗?
如:
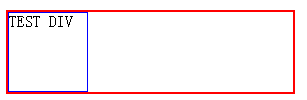
<div style="border:2px solid red;"> <div style="float:left;80px;height:80px;border:1px solid blue;">TEST DIV</div> <div style="clear:both;"></div> </div>
你可以将此部分代码放到一个HTML页面看看效果,然后在去掉”<div style="clear:both;"></div>”看一下效果,就知道这句话的作用了。
如图:
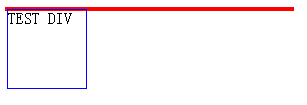
(1)有clear:both的:

(2)无clear:both的

这样看,应该就一目了然了:原来后边的Clear:both;其实就是利用清除浮动来把外层的div撑开,所以有时候,我们在将内部div都设置成浮动之后,就会发现,外层div的背景没有显示,原因就是外层的div没有撑开,太小,所以能看到的背景仅限于一条线。
但这种办法就是最好了的吗?
我这么说,当然答案就不是了。可以采用通过Hack实现:
<style> .clearfix:after{ visibility: hidden; display: block; font-size: 0; content: "."; clear: both; height: 0; } * html .clearfix{zoom: 1;} *:first-child + html .clearfix{zoom: 1;} </style> <div class="clearfix" style="border: 2px solid red;"> <div style="float: left; 80px; height: 80px; border: 1px solid blue;"> TEST DIV</div> </div>
看完解决办法,咱们来看里边的原理:
(1)、首先是利用:after这个伪类来兼容FF、Chrome等支持标准的浏览器。
:after伪类IE不支持,它用来和content属性一起使用设置在对象后的内容,例如:
a:after{content:"(link)";}
这个CSS将会让a标签内的文本后边加上link文本文字。
(2)、利用“* html”这个只有IE6认识的选择符,设置缩放属性“zoom: 1;”实现兼容IE6。
(3)、利用“*:first-child + html”这个只有IE7认识的选择符,设置缩放属性“zoom: 1;”实现兼容IE7。