
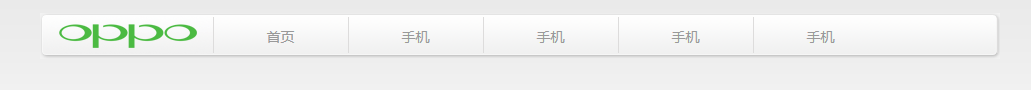
<body> <div id="top" class="auto"> <div class="nav"> <div class="left same"> <img src="images/mainnav_l.gif" /> </div> <div class="mainnav"> <img class="logo" src="images/logo.gif" /> <ul> <li><a href="#">首页</a></li> <li><a href="#">手机</a></li> <li><a href="#">手机</a></li> <li><a href="#">手机</a></li> <li><a href="#">手机</a></li> </ul> </div> <div class="right same"> <img src="images/mainnav_r.gif" /> </div> </div> </div> </body>
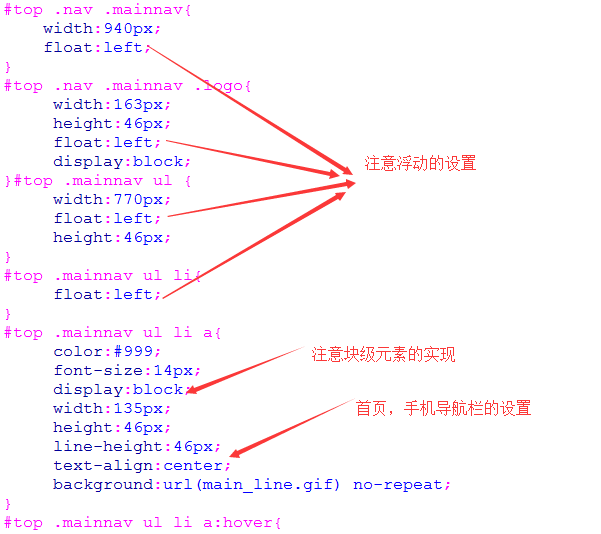
body,div,ul,ol,li,dl,dt,dd,h1,h2,h3,h4,h5,h6,form,input,textarea,p { margin:0px; padding:0px; font-size:13px; } ul { list-style:none; } img,a img { border:none; } a { text-decoration:none; } a:hover { text-decoration:underline; } .auto{ 960px; margin:0 auto; } body{ background:url(body_bg.jpg) repeat-x; } #top .nav{ height:46px; background:url(mainnav_bg.gif) repeat-x; margin:15px 0 0 0 ; } #top .nav .same{ 10px; height:46px; } #top .nav .left{ float:left; } #top .nav .right{ float:right; } #top .nav .mainnav{ 940px; float:left; } #top .nav .mainnav .logo{ 163px; height:46px; float:left; display:block; }#top .mainnav ul { 770px; float:left; height:46px; } #top .mainnav ul li{ float:left; } #top .mainnav ul li a{ color:#999; font-size:14px; display:block; 135px; height:46px; line-height:46px; text-align:center; background:url(main_line.gif) no-repeat; } #top .mainnav ul li a:hover{ background:url(green_bg.jpg); text-decoration:none; color:#fff; }
CSS界面的解析