一、标准文档流
宏观的将,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画
标准文档流下 有一些现象,比如空白折叠现象、高矮不齐底边对齐现象等
标准文档流等级森严,标签分为两种等级:
- 行内元素
- 块级元素。
1、块级元素和行内元素的区别
行内元素:
a、与其他行内元素并排;
b、不能设置宽、高,默认的宽度,就是文字的宽度;
块级元素:
a、独占一行,不能与其他任何元素并列;
b、能接受宽、高。如果不设置宽度,那么宽度将默认变为父级的100%;
2、块级元素和行内元素的分类
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
a、从HTML的角度来讲,标签分为:
文本级标签:p、span、a、b、i、u、em;
容器级标签:div、h系列、li、dt、dd;
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h系列和ul,p里面也不能放p。
b、现在,从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素;
块级元素:所有的容器级标签都是块级元素,还有p标签;
3、块级元素和行内元素的相互转换
我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
a、块级元素转换为行内元素,通过设置:display: inline;
b、行内元素转换为块级元素,通过设置:display: block;
c、行内元素或会计元素转换为行内块,通过设置:display: inline-block;
4、标准文档流的限制以及脱离标准文档流
标准流里面的限制非常多,导致很多页面效果无法实现,如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?
办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
(1)浮动
(2)绝对定位
(3)固定定位
二、浮动
浮动: 脱离了标准文档流
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
浮动的作用好处:
a、使元素实现并排(布局)
b、就不在页面上占位置
float:表示浮动的意思。它有四个值。
none: 表示不浮动(默认)
left: 表示左浮动
right:表示右浮动
那么浮动如果大家想学好,一定要知道它的四大特性:
(1) 浮动的元素脱标(就是脱离了标准文档流),标签一旦设置浮动,就能够并排,并且不区分行内、块状元素,也就能够设置宽高;
(2) 浮动的元素互相贴靠;
(3) 浮动的元素有"字围"效果(文字会环绕在浮动元素的周边而不是跟浮动元素重合);
(4) 收缩的效果(即一个浮动元素,如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像));
注意:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就一起浮动,另外,有浮动,一定要清除浮动。
三、浮动的问题以及清除浮动
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?)
为了开发中出现新的需求,避免频繁修改父盒子的高度,影响开发效率。
先来看如下两段html和css代码:
html代码:
<div class="father"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> <div class="father2"></div>
css样式:
*{
padding: 0;
margin: 0;
}
.father{
1126px;
/*子元素浮动 父盒子一般不设置高度*/
/*出现这种问题,我们要清除浮动带来影响*/
/*height: 300px;*/
}
.box1{
200px;
height: 500px;
float: left;
background-color: red;
}
.box2{
300px;
height: 200px;
float: left;
background-color: green;
}
.box3{
400px;
float: left;
height: 100px;
background-color: blue;
}
.father2{
1126px;
height: 600px;
background-color: purple;
}
效果发现:如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动。
我们有多种清除浮动的方法,在这里给大家介绍四种:
a、给父盒子设置高度;(不灵活)
b、clear:both;
c、伪元素清除法;(常用)
d、overflow:hidden;(hidden原本的语义不发生影响时使用)
a、给父盒子设置高度
这个方法给大家上个代码介绍,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
b、clear:both
clear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的最后面, 加一个空的块级标签(标准文档流的块级标签),
给当前这个便签设置一个类clearfix, 设置该类的样式clear:both;
问题: 无缘无故加了div元素(代码冗余)。
c、伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置:
<!-- 1.利用伪元素选择器选定元素最后面的位置加内容“。” --> <!-- 2.将元素改为块级标签 --> <!-- 3.清楚浮动 --> <!-- 4.隐藏(但是还占位置) --> <!-- 5.高度设为0 --> .clearfix:after{ content: ".";
clear: both; display: block; visibility: hidden;
height: 0; }
d、overflow:hidden
overflow属性规定当内容溢出元素框时发生的事情
|
值 |
描述 |
|
visible |
默认值,内容不会被修剪,会呈现在元素框之外 |
|
hidden |
内容会被修剪,超出元素框之外的部分不可见 |
|
scroll |
不管内容是否超出元素框都出现滚动条 |
|
auto |
如果内容超出元素框,则浏览器会显示滚动条以便查看其余内容 |
|
inherit |
规定继承父元素的overflow属性的值 |
逐渐演变成overflow:hidden清除法
其实它是一个BFC区域,具体参见:https://blog.csdn.net/riddle1981/article/details/52126522
但是我们使用的时候要注意overflow:hidden原本的语义(出元素框之外的部分不可见),当用它来消除浮动时,一定要注意原本的语义会不会对页面产生影响。
四、margin中的坑
1、margin的塌陷问题
当给两个标准流下的兄弟盒子设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象为塌陷。记住这种现象,在布局垂直方向盒子的时候要注意margin的用法。水平方向上没有塌陷现象。
当我们给两个标准流下的兄弟盒子设置浮动之后,就不会出现margin塌陷的问题。
2、margin:0 auto;

div{
780px;
height: 50px;
background-color: red;
/*水平居中盒子*/
margin: 0px auto;
/*水平居中文字*/
text-align: center;
}
当一个div元素设置margin:0 auto;时就会居中盒子,那我们知道margin:0 auto;表示上下外边距离为0,左右为auto的距离,那么auto是什么意思呢?
设置margin-left:auto;我们发现盒子尽可能大的右边有很大的距离,没有什么意义。当设置margin-right:auto;我们发现盒子尽可能大的左边有很大的距离。当两条语句并存的时候,我们发现盒子尽可能大的左右两边有很大的距离。此时我们就发现盒子居中了。
使用margin:0 auto;注意点:
(1) 使用margin: 0 auto;时,水平居中盒子必须有width,要有明确width值;
(2) 如果给盒子设置浮动、或者固定定位、或者绝对定位,那么margin: 0 auto;失效;
(3) margin:0 auto;使盒子居中,而不是居中文本,文字水平居中使用text-align: center;
3、善于使用父级的padding,而不是margin
另外我们一定要知道margin属性是描述兄弟盒子的关系,而padding描述的是父子盒子的关系。
先看如下两段代码:
css代码:
.box{
300px;
height: 300px;
background-color: red;
/*一浮动就不是标准文档流,父盒子不跟着子盒子走了*/
/*float: left;*/
}
.child{
100px;
height: 100px;
background-color: green;
/*标准文档流下*/
/*调整左右没问题*/
margin-left: 50px;
/*调整子盒子,父盒子也跟着走*/
margin-top: 50px;
}
html代码:
<div class="box"> <div class="child"></div> </div>
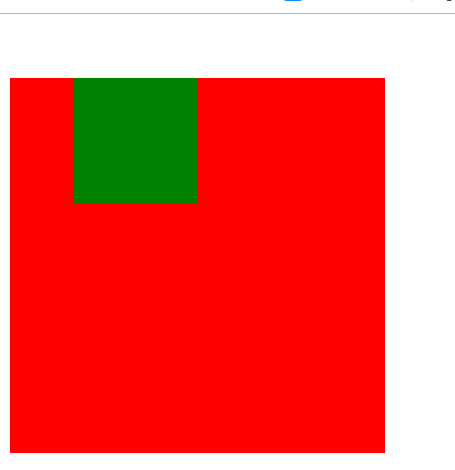
运行效果:

运行上面代码发现两个盒子整体下移了30px,其实我们是想让子盒子下移30px,父盒子不要动,但是因为父盒子没有设置border,所以父盒子也掉下来了,一旦给父亲设一个border就好了,那么问题
来了,我们不可能在页面中无缘无故的去给盒子加一个border,所以此时的有解决方法:
a、就是不使用margin-top,使用父盒子的padding,让子盒子向下走(但是这种还要用width和height减去2*padding)来保证父盒子总大小不变。
b、给父盒子折设置浮动(float: left;),父盒子标准文档流,子盒子就踹不到父盒子了。
五、字体图标的使用
阿里巴巴的矢量图标库(用Github登陆):http://www.iconfont.cn/
