如下图创建两个视图,分别有两个按钮分别通往场景 下面有一个连线,连线时modal类型的

那去了B场景怎么回呢!虽然我门也可以通过连线来去B场景但不介意这样做(先练两种方法去a场景)

第一种方法如上图在b场景中写一个方法gotoA()
第二种方法在a场景中写一个方法xxxxx()来实现
在b场景中有一个 这样的图片右键就能和A场景关联了
这样的图片右键就能和A场景关联了
下面是A场景的视图控制器Aview
import UIKit class Aview:UIViewController { override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { let dest = segue.destinationViewController as! Bview dest.testName = "kangkang" } @IBAction func xxxxxx(xxx:UIStoryboardSegue){ let source = xxx.sourceViewController as! Bview let data = source.toAdate print(data) } }
下面是Bview
import UIKit class Bview:UIViewController{ @IBOutlet weak var lablename: UILabel! var testName:String? var toAdate:String? override func viewDidLoad() { super.viewDidLoad() lablename.text = testName } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } @IBAction func goToA(sender:UIButton){ dismissViewControllerAnimated(true, completion: nil) } override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { toAdate = "toadate ...." } }
哦!上面还有一个方法!那是在转换之前做的方法prepareForSegue()
接下来的是导航视图控制器Navigation controller

行样式 连线是用push的
连线是用push的
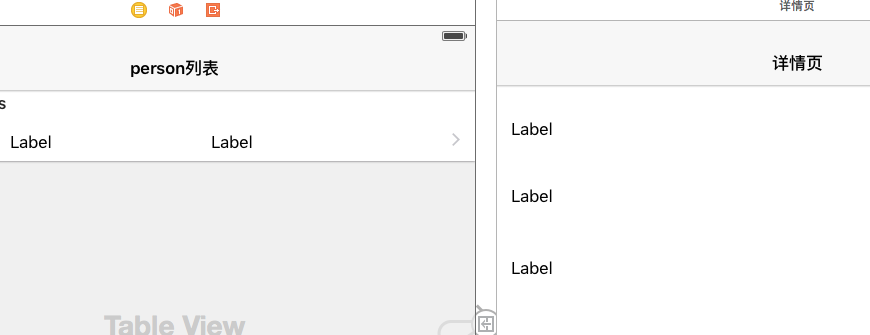
下面我就来用视图控制器来视图控制器来做一个综合案例吧

如上图一样!一个列表和详情页
列表页的视图控制器
import UIKit class myviewcontroll :UITableViewController{ var person:[Person]! var per:Person? override func viewDidLoad() { super.viewDidLoad() person = PersonImpl().generatePerson() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return person.count } override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCellWithIdentifier("demo")! let p = person[indexPath.row] let nameLabel = cell.viewWithTag(1) as! UILabel nameLabel.text = p.name let ageLabel = cell.viewWithTag(2) as! UILabel ageLabel.text = "\(p.age)" return cell } override func tableView(tableView: UITableView, willSelectRowAtIndexPath indexPath: NSIndexPath) -> NSIndexPath? { per = person[indexPath.row] return indexPath } override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { let dest = segue.destinationViewController as! myviewdetil dest.person=per! } }
详情页的视图控制器
import UIKit class myviewdetil:UIViewController{ @IBOutlet weak var personname: UILabel! @IBOutlet weak var personage: UILabel! var person:Person? override func viewDidLoad() { super.viewDidLoad() personname.text = person?.name personage.text = "\(person!.age)" } }
写一个Person类来存数据
import UIKit //模型类 class Person { var name: String var age: Int init(name: String,age: Int){ self.name = name self.age = age } } // PersonBLL class PersonImpl { func generatePerson() -> [Person] { //persondao. //persondal.() var result = [Person]() let p = Person(name: "kangkang", age: 11) result.append(p) let p2 = Person(name: "lucy", age: 22) result.append(p2) let p3 = Person(name: "rose", age: 33) result.append(p3) return result } }
关于表格的单选。写一个像列表的视图控制器如上面的列表。person类和上面的一样
import UIKit class RadioSelect: UITableViewController { var person:[Person]! override func viewDidLoad() { super.viewDidLoad() person = PersonImpl().generatePerson() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return person.count } override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCellWithIdentifier("demo")! let p = person[indexPath.row] let nameLabel = cell.viewWithTag(1) as! UILabel nameLabel.text = p.name let ageLabel = cell.viewWithTag(2) as! UILabel ageLabel.text = "\(p.age)" return cell } override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { //取消选中单元格样式 tableView.deselectRowAtIndexPath(indexPath, animated: true) let cell:UITableViewCell!=tableView.cellForRowAtIndexPath(indexPath) var arr=tableView.visibleCells //遍历取消所有单元格样式 for(var i=0 ; i < arr.count ; i++){ let cells = arr[i] cells.accessoryType = UITableViewCellAccessoryType.None } //设置选中的单元格样式 cell.accessoryType = UITableViewCellAccessoryType.Checkmark } }
多选
import UIKit class Duoxuan: UITableViewController { var person:[Person]! override func viewDidLoad() { super.viewDidLoad() person = PersonImpl().generatePerson() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return person.count } override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCellWithIdentifier("demo")! let p = person[indexPath.row] let nameLabel = cell.viewWithTag(1) as! UILabel nameLabel.text = p.name let ageLabel = cell.viewWithTag(2) as! UILabel ageLabel.text = "\(p.age)" return cell } override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { let cell = tableView.cellForRowAtIndexPath(indexPath) if(cell?.accessoryType == UITableViewCellAccessoryType.Checkmark) { cell?.accessoryType = UITableViewCellAccessoryType.None } else{ cell?.accessoryType = UITableViewCellAccessoryType.Checkmark } } }