CSS边框:
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。借用CSS border 属性允许我们规定元素边框的样式、宽度和颜色。
CSS 规范指出,边框绘制在“元素的背景之上”。这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
CSS2 指出背景只延伸到内边距,而不是边框。后来 CSS2.1 进行了更正:元素的背景是内容、内边距和边框区的背景。大多数浏览器都遵循 CSS2.1 定义,不过一些较老的浏览器可能会有不同的表现。
本篇博客中,主要浅谈border-color属性。
而设置边框颜色非常简单。CSS 使用一个简单的 border-color 属性,它一次可以接受最多 4 个颜色值。
可以使用任何类型的颜色值,例如可以是命名颜色,也可以是十六进制和 RGB 值:
p {
border-style: solid;
border-color: green rgb(45%,30%,45%) #909090 aqua;
}
而这四个颜色,分别对应了border的上、右、下、左四个边框的颜色属性。

那么如果我们没有给足四种颜色,浏览器会如何编译代码呢?
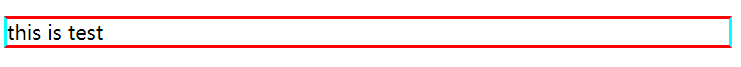
border-color:red;

显然,只给定一种颜色是,自然border的上下左右均为该色。
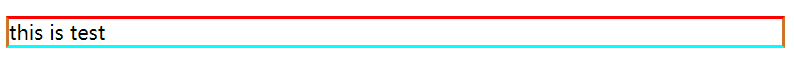
border-color:red aqua;

可见,最终结果上同下、左同右。
那么我们只给定三种颜色呢?
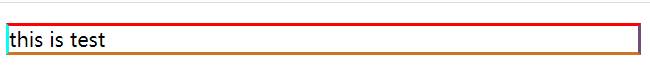
border-color: red #CD7425 aqua;

我们可以发现,左边的颜色最终和右边的相同,而赋值颜色是顺序为上右下左,由此可见,当赋值颜色少于4时:
颜色数量为一,则均为该色。
颜色数目为二,上下为第一色,左右为第二色
颜色数目为三,上下为指定色,左右均为右(也就是第二个颜色赋值)
那我们总结一下其实就会发现:当未被赋值时,边框的颜色其实就是与其对称边的颜色。这也就解释了为什么赋予三种颜色时,左边框的颜色与右边而不是临近值(下边框)的颜色相同。同样的道理,当赋予两种颜色时,因为赋值的顺序为上右下左,所以上右为赋值颜色,下与上对称,所以颜色同上,而左,也自然同右。