经常有人问我“如何禁止用户修改某某字段?”之类的问题。通常这一类的问题会牵涉到对列表项编辑页面的修改。
其实简单来说,如果你熟悉SharePoint开发,解决上面所说的这个问题就非常简单了。因为SPField有一个ShowInEditForm的属性,你只需要这样:
SPField titleField = item.Fields["Title"];
titleField.ShowInEditForm = false;
但如果你不想用这样的方法,或者想了解更多对列表项编辑页面的定制,那就继续看下去。
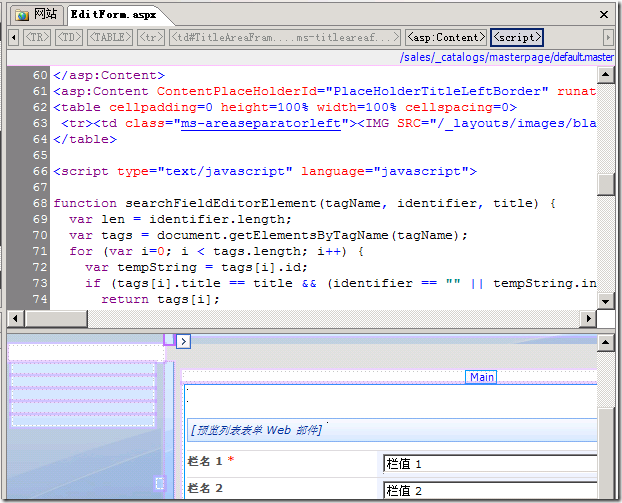
对列表项编辑页面最常见,也最方便的定制方法,就是使用SharePoint Designer打开这个页面直接进行修改。通常,通过往这个页面上添加相应的JavaScript脚本,就可以完成我们需要的效果。
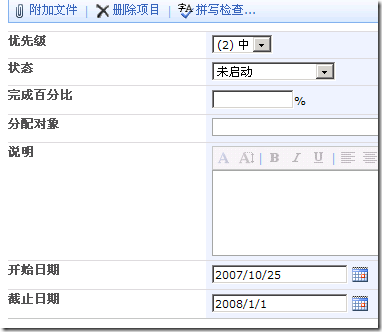
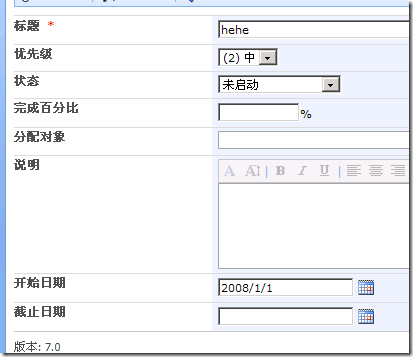
比如下面的这个任务列表项的编辑页面,我们希望,它能够隐藏“标题”字段,同时,自动将“截止日期”所对应的文本框中的值设置为2008/1/1(是的,我知道要做到这个只需要更改字段默认值,但这不是重点...)。
<script type="text/javascript" language="javascript">
// 搜索对应到每个字段的文本输入框
function searchFieldEditorElement(tagName, identifier, title) {
var len = identifier.length;
var tags = document.getElementsByTagName(tagName);
for (var i=0; i < tags.length; i++) {
var tempString = tags[i].id;
if (tags[i].title == title && (identifier == "" || tempString.indexOf(identifier) == tempString.length - len)) {
return tags[i];
}
}
return null;
}
// 搜索对应到每个字段的“<TR>”标签
function searchParentTR(element)
{
var parentElement = element.parentElement;
if (parentElement == null)
{
return element;
}
if (parentElement.tagName.toLowerCase() == "tr")
{
return parentElement;
}
return searchParentTR(parentElement);
}
function setFieldControls()
{
// 将“标题”字段所对应的行隐藏起来
var txtTitle = searchFieldEditorElement("input", "TextField", "标题");
if (txtTitle != null)
{
var parentTr = searchParentTR(txtTitle);
parentTr.style.display = "none";
}
// 将“截止日期”字段所对应的文本框的值设置成“2008/1/1”
var txtEndDate = searchFieldEditorElement("input", "DateTimeFieldDate", "截止日期");
if (txtEndDate != null)
{
txtEndDate .value = "2008/1/1";
}
}
// 指定在页面载入后运行指定的JS函数
_spBodyOnLoadFunctionNames.push("setFieldControls");