导航:
(一)Electron跑起来
(二)从零搭建Vue全家桶+webpack项目框架
(三)Electron+Vue+Webpack,联合调试整个项目
(四)Electron配置润色
(五)预加载及自动更新
(六)构建、发布整个项目(包括client和web)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足。从NodeJs问世至今,各种前端工具脚手架、服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已。在NodeJs及其衍生技术高速发展的同时,Nw和Electron的问世,更是为前端发展提速不少,依稀记得哪位前辈说过,“能用Js改写的,终将用Js改写”,这不,客户端来了!使用Electron也有一段时间了,各种简单复杂的问题,也都或多或少的遇见过,下决心整理出一套客户端模板出来,一是加深一下自己的理解,二是供小伙伴们参考指正。本文选择Electron6.x+Webpack4+vue全家桶为技术栈,一套代码可以分别打包在客户端和web端,结合webpack,支持热更新,打包为exe安装包,过程中会涉及vue全家桶、electron的常见问题、配置和优化,webpack的对应配置等。从零开始,把electron、vue、webpack统统纳入自己的知识体系!项目完整代码:https://github.com/luohao8023/electron-vue-template
说明:本着模拟从零开始的过程,最开始的架构或者代码设计可能不是最优解,有可能只适用于当前情况,后续会一步步完善,也可能会部分重构,关键是体会这个从零到一,再到完善的过程。
下面开始~~~
一、新建工程
1、说好的从零开始,就从新建文件夹开始吧,新建electron-vue-template文件夹。
2、cmd进入文件夹,执行npm init,初始化一个node项目。
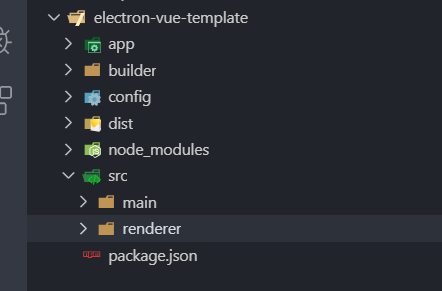
3、完善工程目录结构:

项目根目录的结构大致就是上面这个样子,后续完善过程中,会在对应目录下增加相应的子目录,后面会有讲到。下面介绍一下各个目录的作用:
app:webpack编译后的整个项目的代码,包括主进程和渲染进程,使用electron-builder打包exe安装包时,会把这部分代码打进去;
builder:webpack打包脚本,包括打包主进程、渲染进程,打包各个环境的exe安装包,启动各个环境的devServer等;
config:配置文件,包括环境配置、版本等;
dist:构建出的静态文件,exe,zip等;
src:源码目录;
main:主进程源码;
renderer:渲染进程源码;
4、执行npm i electron -D,下载electron,如果7.0.0版本安装不成功的话,可尝试cnpm i electron@6.1.2 -D安装6.1.2版本,我是尝试了好多次都无法下载7.0.0版本,所以这里使用的是6.1.2。
二、窗口配置,启动一个最简单的electron应用
1、进入src下的main文件夹,新建index.html和main.js文件;
2、index.html文件,除了常规的结构之外,随便写点简单的内容即可,本文只在body标签内写入一下代码:
<h1>Welcome to electron-vue-template!</h1>
3、Electron文档中说,您应当在 main.js 中创建窗口,并处理程序中可能遇到的所有系统事件。不过,随着我们的应用逐渐复杂,可能不止存在一个窗口,在main.js写入过多逻辑或者配置的话,会使我们的项目越来越难维护,所以正确的做法是,对应的窗口有自己专门的Js文件,负责这个窗口的配置和事件监听,而main.js文件只需要负责窗口的调度和系统级别的事件监听。当然,我们今天的目的是启动一个最简单的electron应用,所以直接写在了main.js文件里:
const url = require('url');
const path = require('path');
const { app, BrowserWindow } = require('electron');
function createWindow() {
let win = new BrowserWindow({
800,
height: 600
});
// 获取index.html的file协议路径
const indexPath = url.pathToFileURL(path.join(__dirname, 'index.html')).href;
// 如果路径或者参数中含有中文,需要对路径进行编码处理
win.loadURL(encodeURI(indexPath));
// 打开开发者工具
win.webContents.openDevTools();
// 监听窗口的关闭事件,释放窗口对象
win.on('closed', () => {
win = null;
});
}
// 创建窗口
app.on('ready', createWindow);
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') app.quit();
});
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (!win) createWindow();
});
Electron apps 使用JavaScript开发,其工作原理和方法与Node.js 开发相同。Electron模块包含了Electron提供的所有API和功能,引入方法和普通Node.js模块一样:Electron模块所提供的功能都是通过命名空间暴露出来的。 比如说:Electron.app负责管理Electron 应用程序的生命周期,Electron.BrowserWindow类负责创建窗口。
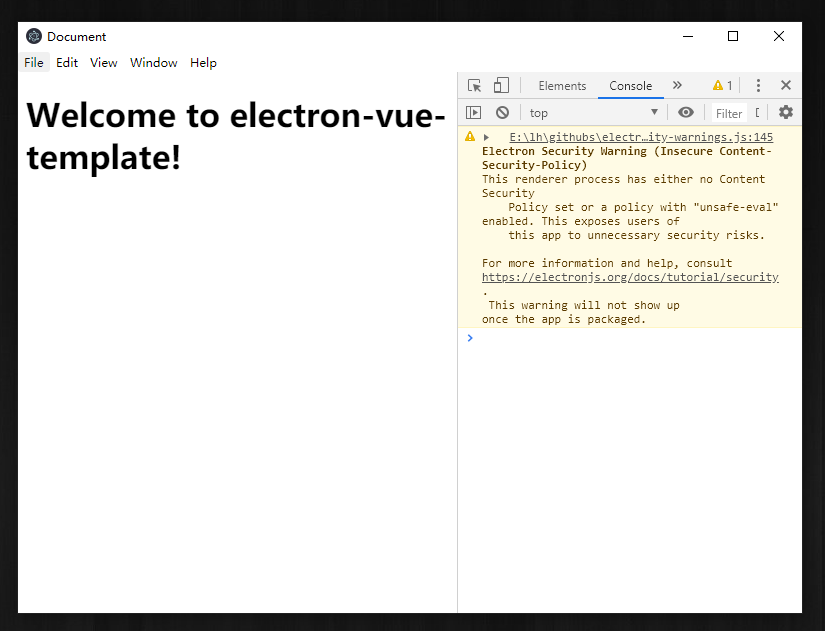
4、启动应用
废了这么多话,应用到底该怎么启动?那还不简单,在package.json的script标签里新增一个start命令,命令内容为node ./src/main/main.js,然后运行npm start,程序不就执行了嘛!于是马上添加了start命令,启动的时候命令行就报错了。WTF??什么鬼!看了报错信息,定位到了是在app.on('ready')这一行,这也能报错??
试着打印了一下app,undefined!!于是又加了两行代码:
const electron = require('electron');
console.log(electron)
打印了一下electron,竟然是个这玩意儿:E:lhdemoelectron-vue-template ode_modules\_electron@6.1.2@electrondistelectron.exe,不应该是个对象吗?
又翻了翻文档,恍然大悟,Electron并不属于node应用,通过node来执行入口文件当然是不行的,要用electron来执行,正确的命令为:electron ./src/main/main.js,再次运行npm start,看着命令行输出的内容以及刚刚启动的窗口,舒服的长出了一口气。

第一篇的内容就写到这里了,很少系统的去总结,总感觉有些内容写不出来,暂且做个引子吧,如果希望后续的文章对某部分详细讲解的话,欢迎留言,同时,如果有不恰当的地方,也欢迎批评指正!