webpack前端模块打包器
学习网址:
https://doc.webpack-china.org/concepts/
http://www.runoob.com/w3cnote/webpack-tutorial.html --菜鸟教程
https://segmentfault.com/a/1190000006178770 --入门webpack
常用:
0、DatePicker日期控件(http://design.alipay.com/develop/web/components/date-picker/)
1、moment.js格式化时间 (http://momentjs.cn/)
2、Ant design (https://ant.design/components/alert-cn/)
(一)Webpack基本介绍
命令:
1、初始化npm : npm init
2、安装webpack: npm install webpack --save-dev
3、打包某一文件:webpacke filename.js filename.bundle.js (webpackage 打包前文件 打包后文件)
4、安装CSS Loader : npm install css-loader style-loader --save-dev (注意css-loader要与style-loader配合使用)
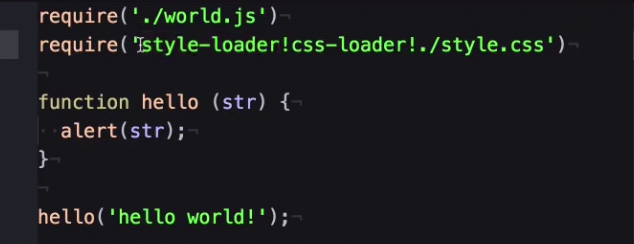
JS中引入一个CSS文件,需要先require它的css-loader,再引入css文件即可。

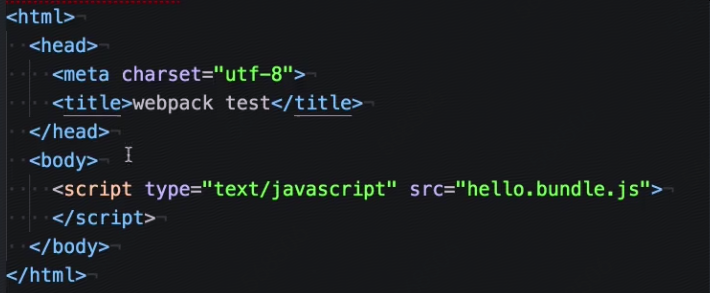
HTML直接引入bundle.js文件即可

css-loader:使得webpack能处理.css文件
style-loader:通过css-loader处理完的一个文件,把处理完的文件新建一个<style>标签插入到HTML的<head>标签
(即样式被加到了<head>标签中)

通过命令行工具指定css-loader和style-loader
webpack filename.js filename.bundle.js --module-bind 'css=style-loader!css-loader'
命令行输入webpack :可以查看webpack下的所有参数
(二)Webpack基本配置
1.建立项目的webpack配置文件

【1】内部配置webpack.config.js

(1)entry:指定文件入口
(2)output:指定文件输出位置,文件名及webpack后chunk的文件名
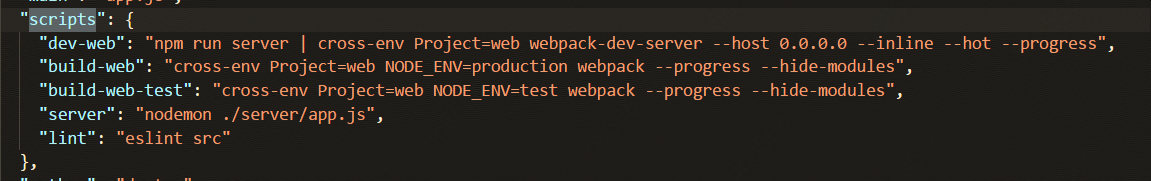
【2】修改/添加webpack参数
 文件,修改scripts中的配置即可
文件,修改scripts中的配置即可

2.建立项目的webpack配置文件
webpack配置的entry和output new