准备工作
设置Editplus默认的打开浏览器为系统默认浏览器
取消Editplus的临时缓存文件
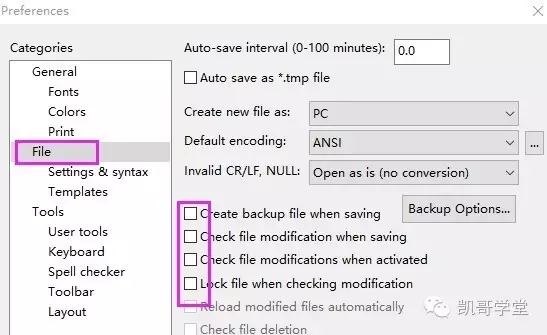
☆ 设置不生成临时文件
这里的临时文件,指的是.bak文件,当你在Editplus下修改任意一个文件时,都会生成对应的.bak缓存文件。此种情况一致让人头疼,因为该文件目前没有任意意义。
操作步骤: 打开Editplus,找到Tools菜单点击该菜单,看到Preferences菜单项点击它。然后弹出一个窗体,在左边的找 File(文件)一项点击它。看右边的,去掉第一个的勾选(如果比较懒,就去掉所有的勾选)。

然后点击ok,生成临时文件已被取消。
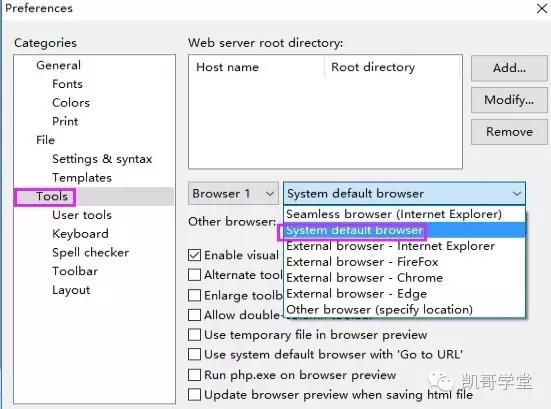
☆ 设置在系统默认浏览器中查看HTML效果
虽然Editplus自带浏览器,但对部分HTML支持不够友好。而且对一些测试跟踪和观看起来也不方便。
操作步骤:打开Editplus,找到Tools菜单点击它,然后找到Preferences点击它,这时弹出一个窗口,在左边找Tools项,点击它。然后在右边看到两个下拉框,第一个一般默认是Browser1(浏览器1),第二个选择System default browser(系统默认浏览器)。如果
想用其他浏览器,可以点击Other browser (specify location)(其他浏览器),然后选择此浏览器安装目录下的.exe文件即可。

ok,做完以上设置,就可以开发HTML了。
☆ 开发HTML
打开Editplus,找File(新建)菜单点击它,然后在New(新建)菜单项中找一个HTML Page(html页面)这项,点击该项,软件会生成一个未保存的HTML代码格式页面。
接下来,按ctrl+s 或点击绿色的保存按钮(绿色的软盘图标样式),选择文件要保存的位置,对文件的名字进行定义。然后点击保存。
此时,就可以在代码中编写内容。如,我在body标签中编写的代码
...
<body>
<h1>你好</h1>
欢迎来到凯哥学堂学习Java!
</body>
...
写完上面代码,保存。然后在快速工具栏上找一个小球(有点类似地球) 或按ctrl+b ,这是在浏览器中观看HTML做成的效果。
小技巧:
此时不要关闭浏览器,根据浏览器显示结果,可以去修改Editplus中的HTML代码,然后保存,保存后返回到浏览器上刷新页面,观看结果。如此重复知道满意。
☆ 后记
在HTML代码界面时,看上面的工具栏,有很多快速生成HTML的方式,大家可以自行捉摸。熟悉他们后,你的编码速度将会飞速提升。
技术分享:www.kaige123.com