---------------------------------------------------------临时解决方案----亲测ok
要解决该问题,方式也比较简单,就是修改Content Security Policy的默认配置。
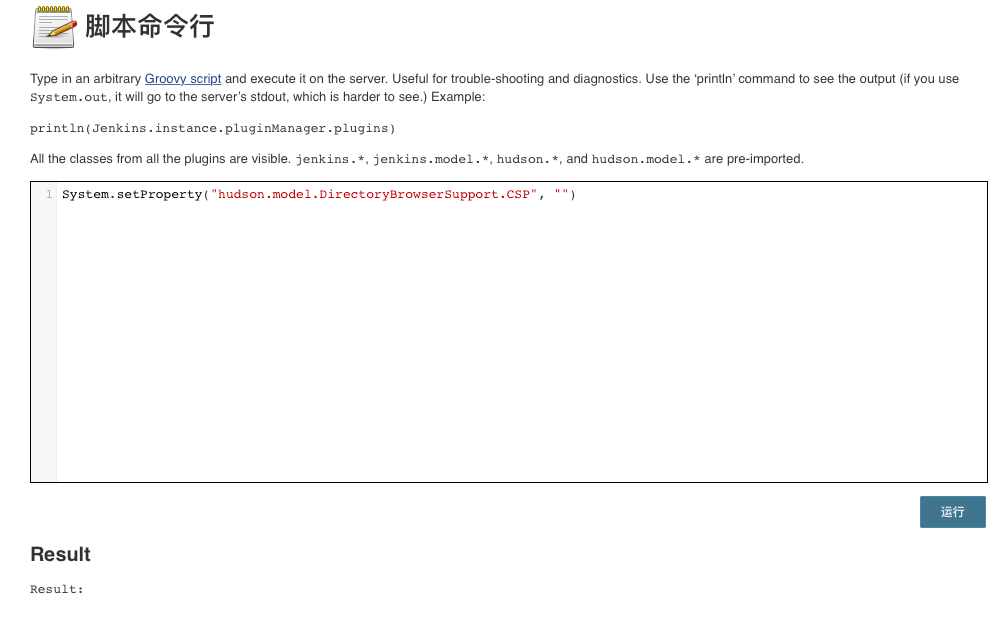
修改方式为,进入Manage Jenkins-> Script console,输入如下命令并进行执行。
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
当看到如下结果后,则说明配置修改已经生效。
Result
Result:
再次进行构建,新生成的HTML就可以正常展示样式了。需要说明的是,该操作对之前构建生成的HTML报告无效。
图例:


------------------------------------------------------------------------------------------------------------------------------长期解决方案:
不过,该方法还存在一个问题:该配置只是临时生效,当重启Jenkins后,Content Security Policy又会恢复为默认值,从而HTML样式又没法展示了。
永久解决方案
当前,Jenkins官方还没有相应的解决方法,我们只能在每次启动或重启Jenkins时,重新修改该安全策略。
如果手工地来重复这项工作,也是可行,但并不是一个好的解决方案。
回到刚才的Script console,会发现我们执行的命令其实就是一段Groovy代码;那么,如果我们可以实现在Jenkins每次启动时自动地执行该Groovy代码,那么也就同样能解决我们的问题了。
好在Jenkins已经有相应的插件:
Startup Trigger:可实现在Jenkins节点(master/slave)启动时触发构建;Groovy plugin:可实现直接执行Groovy代码。
搜索安装startup-trigger-plugin和Groovy插件后,我们就可以进行配置了。
配置方式如下:
- 新建一个job,该job专门用于
Jenkins启动时执行的配置命令; - 在
Build Triggers模块下,勾选Build when job nodes start; - 在
Build模块下,Add build step->Execute system Groovy script,在Groovy Script中输入配置命令,System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")。
需要注意的是,添加构建步骤的时候,应该选择Execute system Groovy script,而不是Execute Groovy script。关于这两者之间的差异,简单地说,Groovy Script相当于是运行在master/slave系统JVM环境中,而system groovy script,则是运行在Jenkins master的JVM环境中,与前面提到的Jenkins Script Console功能相同。如需了解更多信息,可查看Groovy plugin的详细说明。
至此,我们就彻底解决HTML样式展示异常的问题了。
但还有一点需要格外注意,在本文的演示中,我们修改CSP(Content Security Policy)配置时关闭了的所有安全保护策略,即将hudson.model.DirectoryBrowserSupport.CSP设置为空,其实这是存在很大的安全隐患的。
正确的做法,我们应该是结合项目的实际情况,选择对应的安全策略。例如,如果我们需要开启脚本文件加载,但是只限于Jenkins服务器上托管的CSS文件,那么就可以采用如下配置。
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "sandbox; style-src 'self';")
除此之外,CSP可以实现非常精细的权限配置,详细配置可参考Content Security Policy Reference。
文章来源: https://testerhome.com/topics/9476