后续可以看看:
https://m.jb51.net/article/179177.htm
https://blog.csdn.net/linggty/article/details/90037743
js文件
//添加报名人员
export function request(){
var lucax="刘锴傧"
return {user:lucax}
}
export default {
request
}
export function 函数的名字(){
方法
}
export default {
函数的名字
}
调用js文件的方法
<script> import request from "../api/request"; export default { methods: { uuu(){ console.log( request.request()["user"]) }, } } </script>
总结: 2种调用方法
用import js文件名的
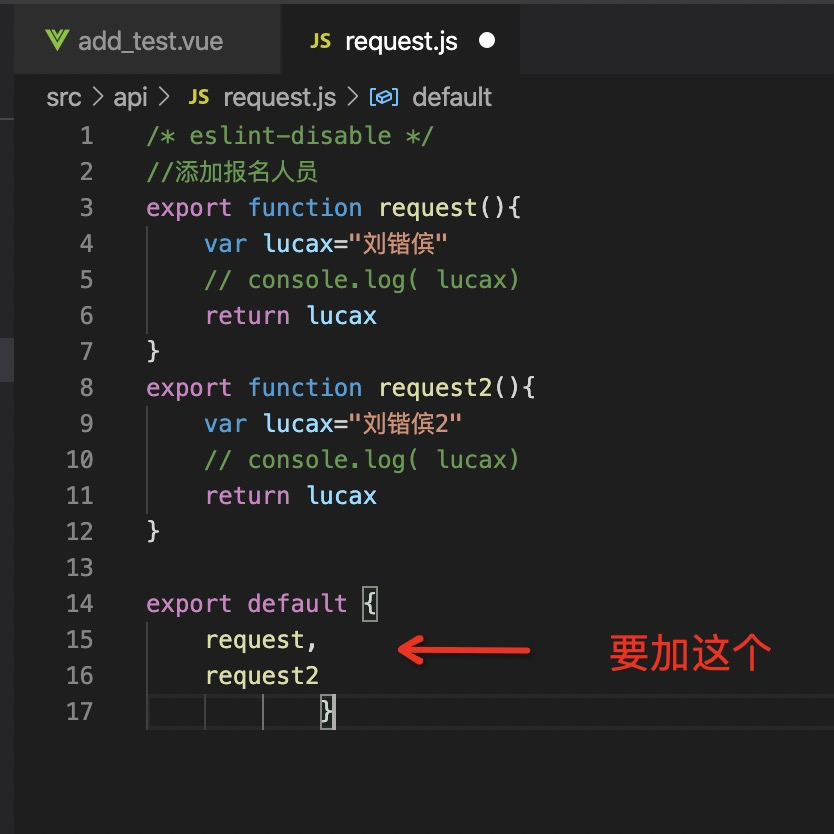
js文件写法

export default {
request,
request2
}
调用文件写法:

第二种用花括号的写法:
js文件写法
只需要export function 函数即可
export function request(){
var lucax="刘锴傧"
return lucax
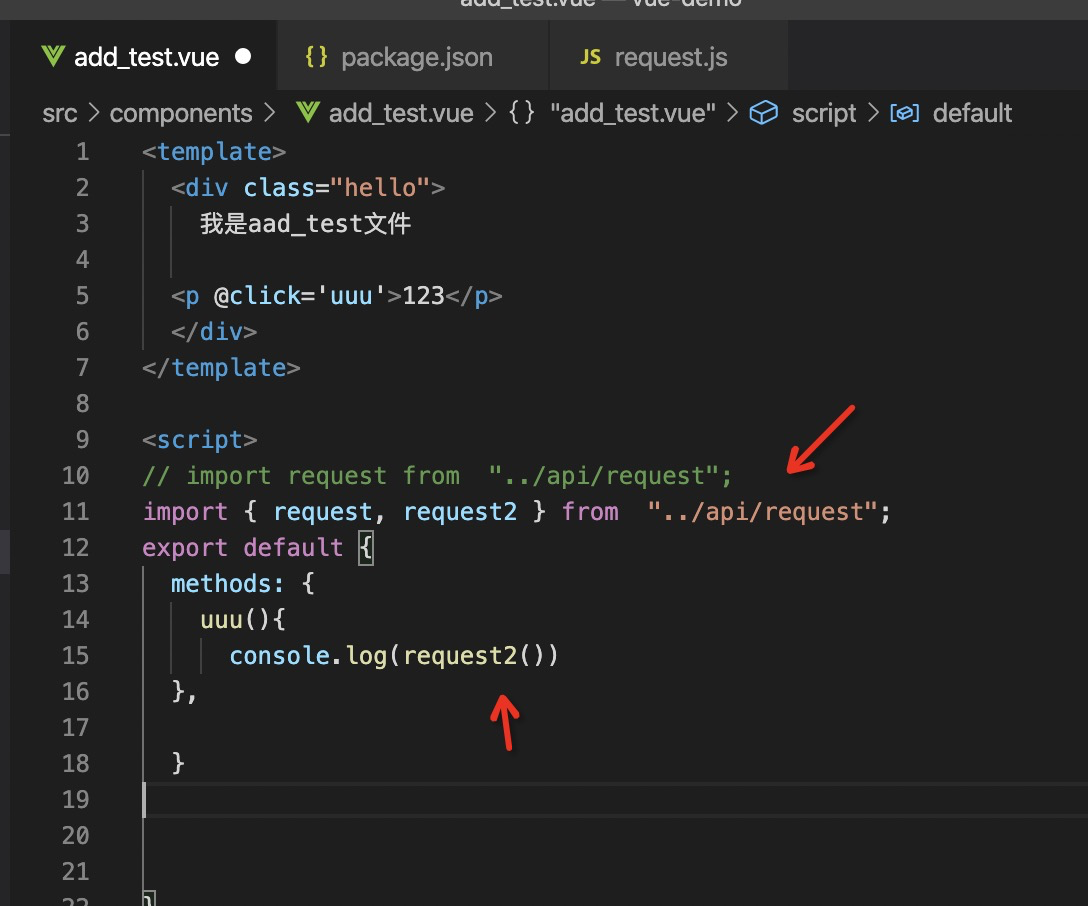
调用文件写法:

import { request, request2 } from "../api/request";
request2() #注意是直接调方法名就可以了
配置全局调用的方法
参考 https://blog.csdn.net/qq_38880700/article/details/81612853
在main.js中引入,就不用在每个页面中单独引用了
import { request2 } from "./api/request"; 注意文件路径 别写错了
Vue.prototype.request2 = request2
其他文件要调用时 使用
this.request2() #this的意思时指向vue