一、问题出现及其出现原因
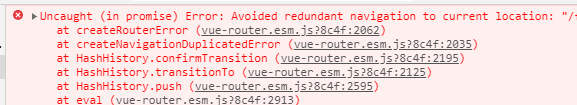
在使用this.$router.push进行路由的跳转时,出现如下报错:
问题出现原因:
重复路由跳转,比如说当前路由是商品详情页面/goodsDetail,但是点击按钮进行this.$router.push操作,要跳转的还是商品详情页面/goodsDetail。
二、问题解决
方式一:升级vue-router版本为3.0即可解决,项目目录下运行命令:
npm i vue-router@3.0 -S
- 1
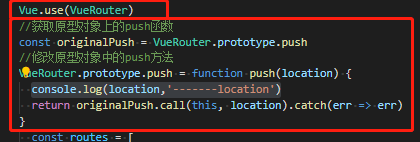
方式二:修改VueRouter原型对象上的push方法,在router文件夹下的index.js中加入如下代码:
//获取原型对象上的push函数
const originalPush = VueRouter.prototype.push
//修改原型对象中的push方法
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}插入位置
三、原理解析
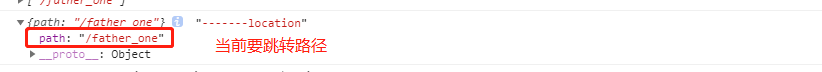
- 1.location
通过打印,可得知这个location就是一个保存了当前要跳转路径的对象,打印结果如下:
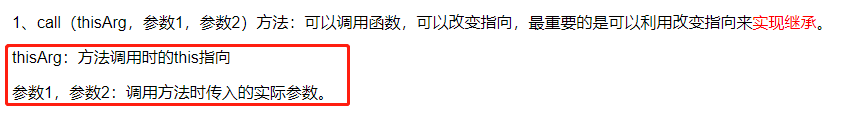
- 2.call的使用
call()函数可以在调用函数的同时,来改变this的指向,常用于实现继承。第一个参数this,由于call处于原型对象内部,所以此处this指向的是当前VueRouter的实例对象。而originalPush指向的是VueRouter.prototype.push。旨在于调用当前VueRouter实例对象中的push方法。第二个参数location,在方法调用时传入获取到的location。
附一张当初学习js时的笔记:
- 3.catch
链式调用catch方法。旨在在方法执行时,捕获错误。在js机制中,catch捕获到Exception时,代码还会继续向下执行。所以此处的catch未作任何操作,代码也会继续向下执行。打印捕获到的err如下,和抛给浏览器的错误其实时一致的:
此报错不会影响项目的运行,修改原型对象上的push函数中添加了一步操作,就是对抛出的错误进行捕获,但是捕获到之后不做任何操作。
不做任何操作也不会对重复跳转的组件有任何的影响,也不会对要跳转的组件进行重新渲染,因为他并不会执行重复跳转的操作。
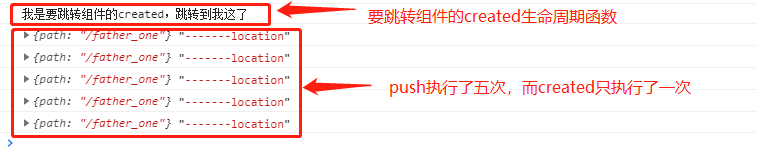
为了证明以上猜想,可以在要跳转组件的created和mounted操作中进行简单的输出语句,然后疯狂点击路由跳转按钮,输出如下:
可以看到push执行了多次,而created只执行了一次,对于刚刚我的猜想,可以不必担心。
四、this指向复习
- 1.一般情况下,谁调用了函数,this就指向谁。
- 2.普通函数就指向了window。
- 3.构造函数和原型对象里面的this都是指向实例对象。
- 4.绑定事件的函数就是事件绑定的对象。
- 5.定时器的函数this指向的也是window。
- 6.立即执行函数指向的也是window。