条件渲染
wx:if
在框架中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}"> True </view>
也可以用 wx:elif 和 wx:else 来添加一个 else 块:
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 <block/> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>
注意: <block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
示例:
wxml:使用view
<!--index.wxml-->
<button bindtap="EventHandle">按钮</button>
<!-- wx:if -->
<view wx:if="{{boolean==true}}">
<view class="bg_black"></view>
</view>
<view wx:elif="{{boolean==false}}">
<view class="bg_red"></view>
</view>
wxss:
/**index.wxss**/
.bg_black {
height: 200rpx;
background: lightskyblue;
}
.bg_red {
height: 200rpx;
background: lightpink;
}
js:
// index.js
Page({
data: {
boolean:false
},
EventHandle: function(){
var bol = this.data.boolean;
this.setData({
boolean: !bol
})
}
})
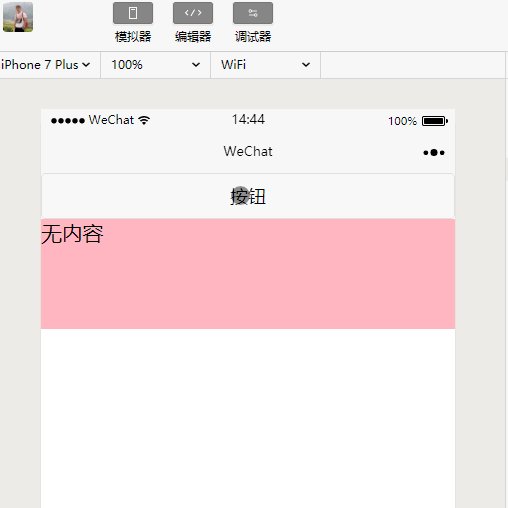
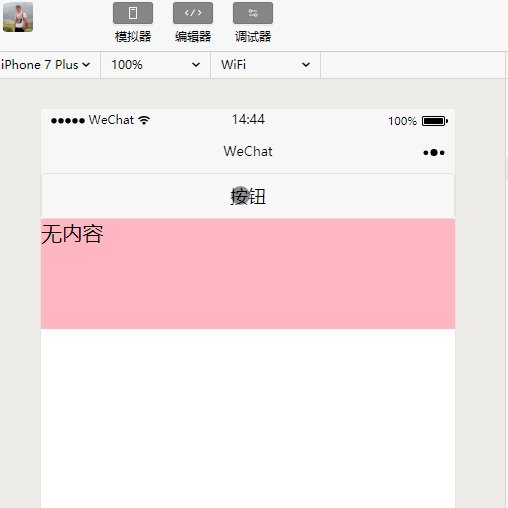
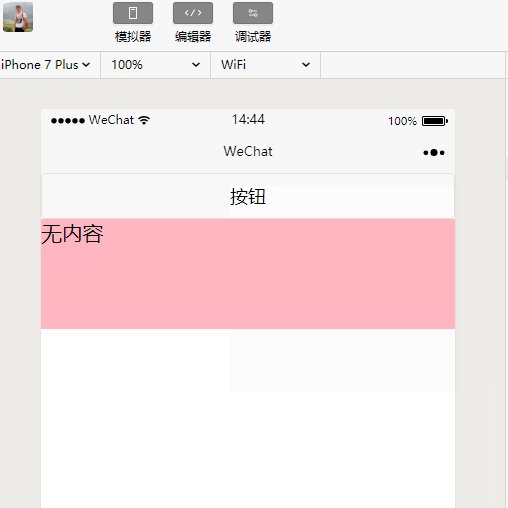
运行:

续上:
把上面标注绿色部分的view改成block
wxml:使用block
<!--index.wxml-->
<button bindtap="EventHandle">按钮</button>
<!-- wx:if -->
<block wx:if="{{boolean==true}}">
<view class="bg_black"></view>
</block>
<block wx:elif="{{boolean==false}}">
<view class="bg_red"></view>
</block>
运行:

续上:
增加一个wx:for做列表渲染
wxml:
<!--index.wxml-->
<button bindtap="EventHandle">按钮</button>
<!-- wx:if -->
<block wx:if="{{boolean==true}}" wx:for="{{arr}}">
<view class="bg_black">内容:{{item}}</view>
</block>
<block wx:elif="{{boolean==false}}">
<view class="bg_red">无内容</view>
</block>
index.js:
// index.js
Page({
data: {
boolean:false,
arr: [1,2,3]
},
EventHandle: function(){
var bol = this.data.boolean;
this.setData({
boolean: !bol
})
}
})
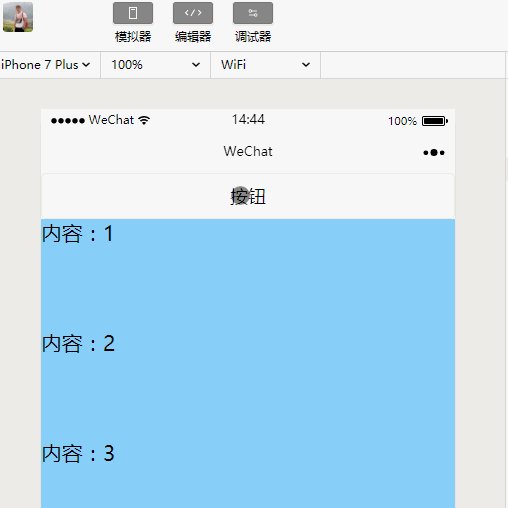
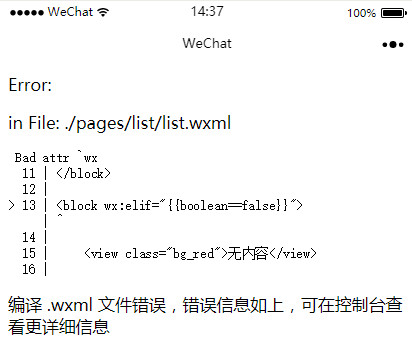
运行:
编辑错误。

原因是wx:if不能与wx:for共用在一个组件上!
续上:
wx:if和wx:for必须分开使用
wxml:
<!--index.wxml-->
<button bindtap="EventHandle">按钮</button>
<!-- wx:if -->
<block wx:if="{{boolean==true}}">
<block wx:for="{{arr}}">
<view class="bg_black">内容:{{item}}</view>
</block>
</block>
<block wx:elif="{{boolean==false}}">
<view class="bg_red">无内容</view>
</block>
wxss:
/**index.wxss**/
.bg_black {
height: 200rpx;
background: lightskyblue;
}
.bg_red {
height: 200rpx;
background: lightpink;
}
index.js:
// index.js
Page({
data: {
boolean:false,
arr: [1,2,3]
},
EventHandle: function(){
var bol = this.data.boolean;
this.setData({
boolean: !bol
})
}
})
运行: