软件生命周期(Software Life Cycle,SLC)是软件的产生直到报废或停止使用的生命周期。
微信小程序的生命周期函数有2个
一个是App的生命周期
另一个是Page的生命周期
App的生命周期

示例:演示App的生命周期函数
app.js:
App({
onLaunch: function () {
console.log("App生命周期函数——onLaunch函数");
},
onShow: function () {
console.log("App生命周期函数——onShow函数");
},
onHide: function () {
console.log("App生命周期函数——onHide函数");
},
onError: function (msg) {
console.log("App生命周期函数——onError函数");
}
})
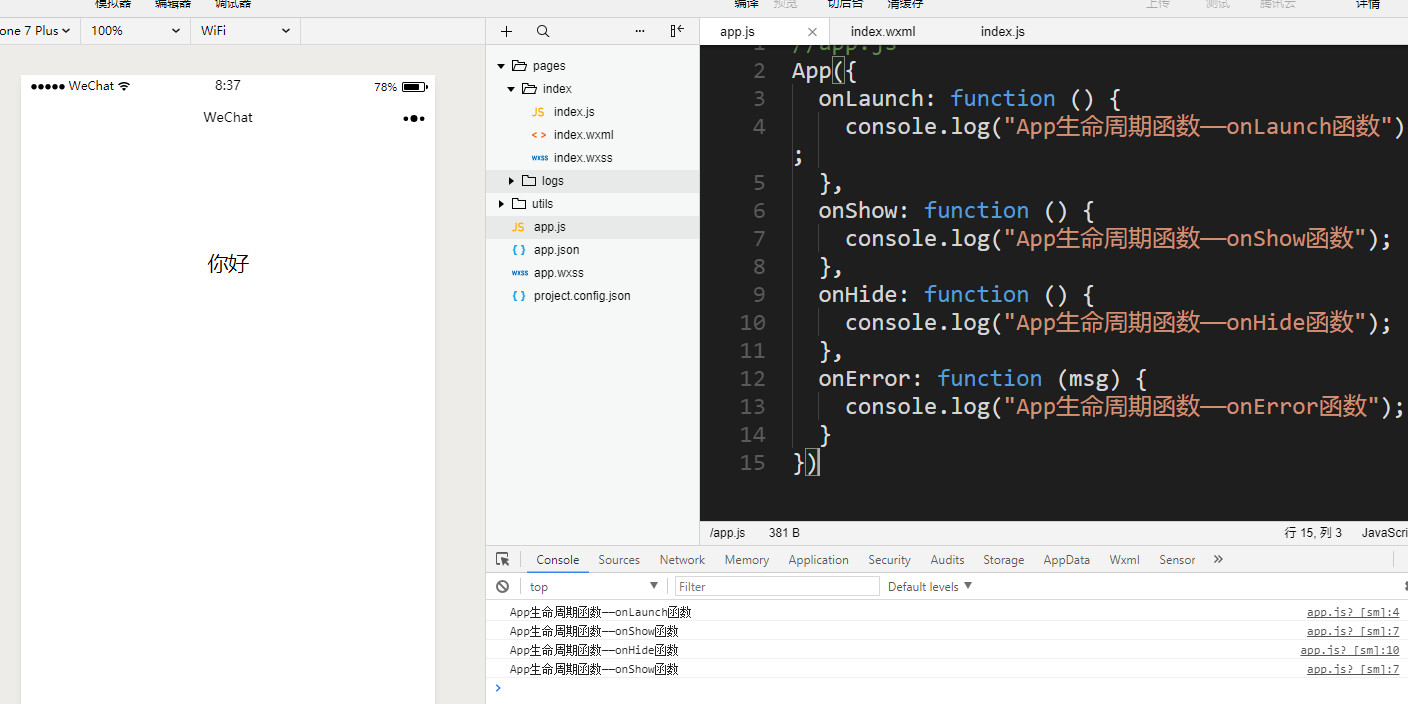
运行:
(1)程序启动时,会触发以下2个函数
第一执行onLauch函数——当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
第二执行onShow函数——当小程序启动,或从后台进入前台显示,会触发 onShow

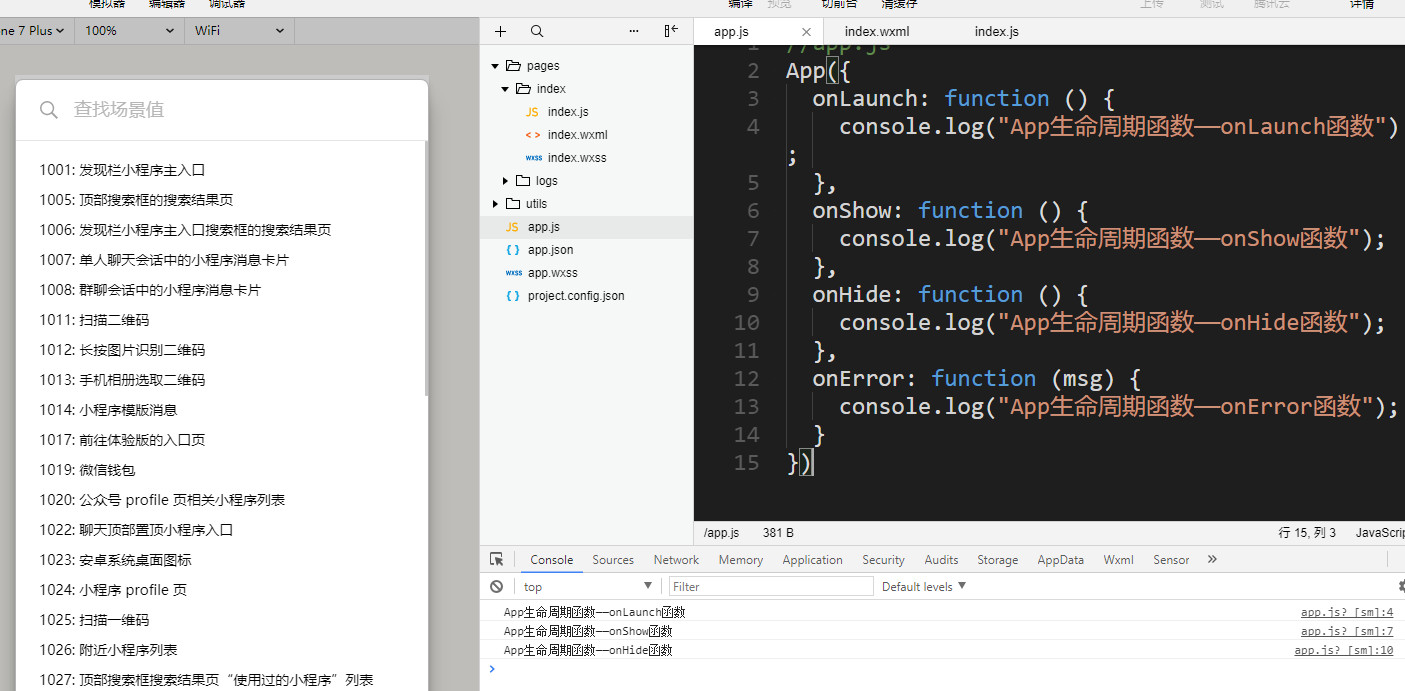
(2)当点击“后台”时,会触发以下函数(即程序被转到后台时)
onHide函数——当小程序从前台进入后台,会触发 onHide

当点击“前台”时,就会再次触发onShow函数

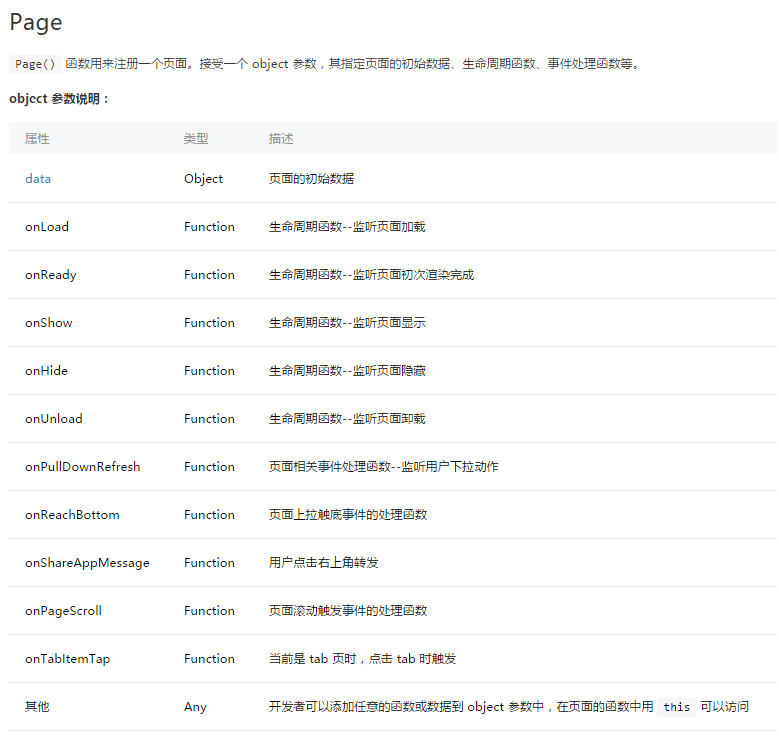
Page的生命周期

示例: 演示Page的生命周期函数
logs.js:
Page({
data:{ },
onLoad:function(options){
// 生命周期函数--监听页面加载
console.log("Page onLoad函数");
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
console.log("Page onReady函数");
},
onShow:function(){
// 生命周期函数--监听页面显示
console.log("Page onShow函数");
},
onHide:function(){
// 生命周期函数--监听页面隐藏
console.log("Page onHide函数");
},
onUnload:function(){
// 生命周期函数--监听页面卸载
console.log("Page onUnload函数");
}
})
运行:
(1)
当启动index页面时,会触发以下3个函数
第一执行onLoad函数——在文档加载的时候会执行
第二执行onShow函数——在页面显示的时候会执行
第三执行onReady函数——在页面初次渲染完成时执行

(2)在logs页面时,当点击左上角“返回”,会触发以下函数
onUnload函数——在页面销毁时执行

(3)在logs页面时,当点击“后台”时,会触发以下函数(即程序被转到后台时)
onHide函数——在页面隐藏时会执行

(4)在logs页面时,当点击“前台”时,会触发以下函数(即程序从后台被重新转回前台时)
onShow函数——在页面显示时会执行

示例:演示App生命周期函数和Page生命周期函数的结合使用
app.js:
在app.js文件添加以下几个生命周期函数
App({
onLaunch: function () {
console.log("App生命周期函数——onLaunch函数");
},
onShow: function () {
console.log("App生命周期函数——onShow函数");
},
onHide: function () {
console.log("App生命周期函数——onHide函数");
},
onError: function (msg) {
console.log("App生命周期函数——onError函数");
}
})
index.js:
在index.js文件添加以下几个生命周期函数
Page({
data:{ },
onLoad:function(options){
// 生命周期函数--监听页面加载
console.log("Page onLoad函数");
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
console.log("Page onReady函数");
},
onShow:function(){
// 生命周期函数--监听页面显示
console.log("Page onShow函数");
},
onHide:function(){
// 生命周期函数--监听页面隐藏
console.log("Page onHide函数");
},
onUnload:function(){
// 生命周期函数--监听页面卸载
console.log("Page onUnload函数");
}
})
运行:
(1)程序启动时
首先执行的是App的生命周期函数
接着再执行Page的生命周期函数
(2)当点击“后台”时,会触发以下函数(即程序被转到后台时)
首先执行Page的onHide生命周期函数
再执行App的onHide生命周期函数
(3)当点击“前台”时(即程序返回前台时)
首先执行Page的onShow生命周期函数
再执行App的onShow生命周期函数