小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
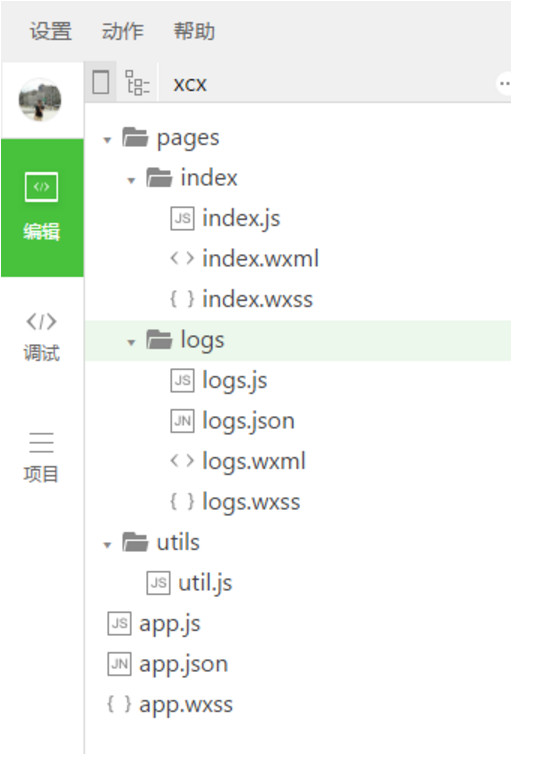
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

一个小程序页面由四个文件组成,分别是:

注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
示例目录:HelloWorld

全局文件
app.js文件
这个是小程序的脚本代码文件,可以在这个文件上进行监听,并处理小程序的一些生命周期(比如一些全局变量)
在这个app.js文件内,需要使用App()函数,来注册程序。

演示:
//app.js
App({
onLaunch: function () {
//当小程序初始化完成时,会触发onLaunch(全局只触发一次)
},
onShow: function () {
//当小程序启动,或从后台进入前台显示,会触发onShow
},
onHide: function () {
//当小程序从前台进入后台,会触发onHide
},
onError: function (msg) {
//当小程序发生脚本错误,或者api调用失败时,会触发onError并带上错误信息
},
other:function(){
//全局函数,可以被项目上的其他js文件调用
},
globalData:{
//全局对象
},
})
app.json文件
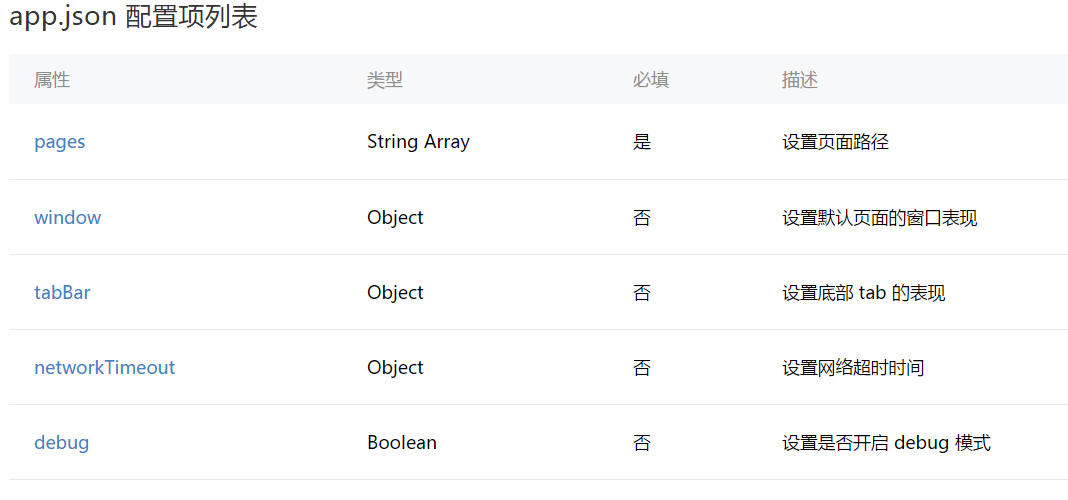
小程序的全局配置文件

pages
来指定小程序由哪些页面组成
接受一个数组,每一项都是字符串。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对pages数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。
例如:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
备注:pages内只需要写wxml文件的路径,其他文件不用写
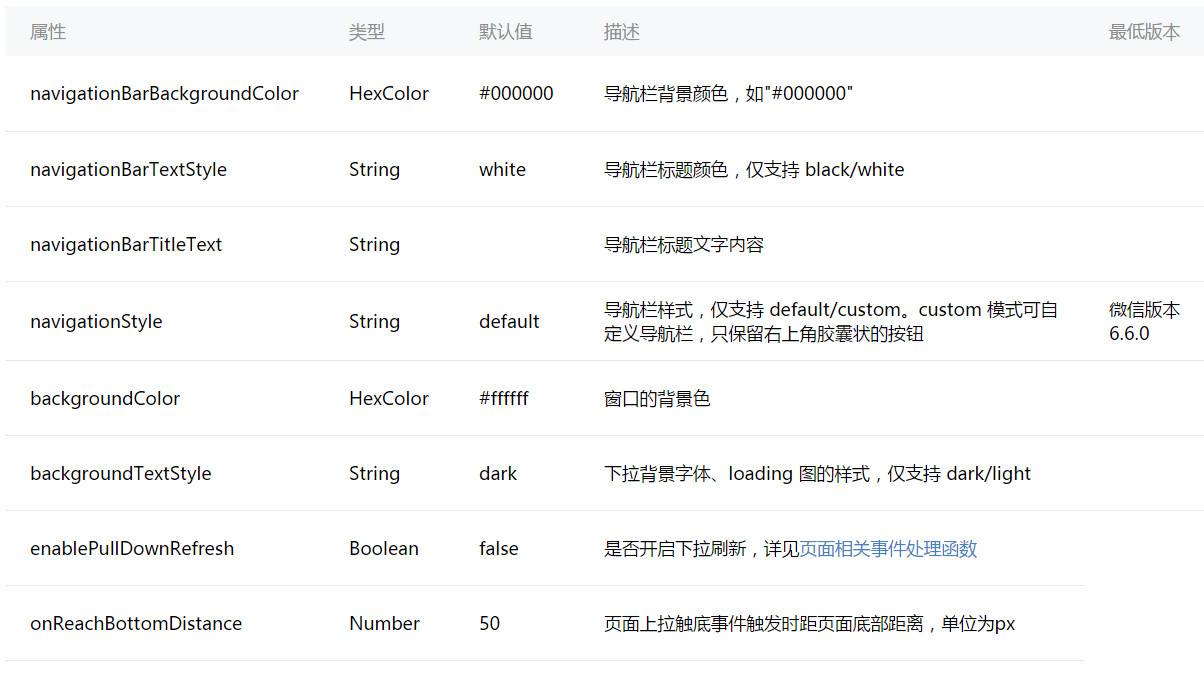
window
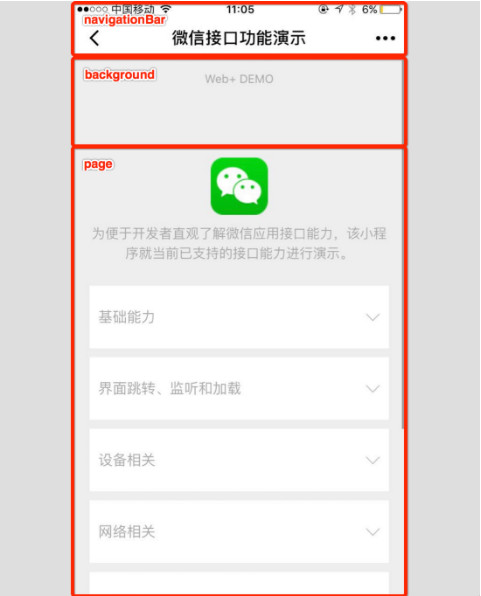
用于设置小程序的状态栏、导航条、标题、窗口背景色

注:HexColor(十六进制颜色值),如"#ff00ff"
例app.json :
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}

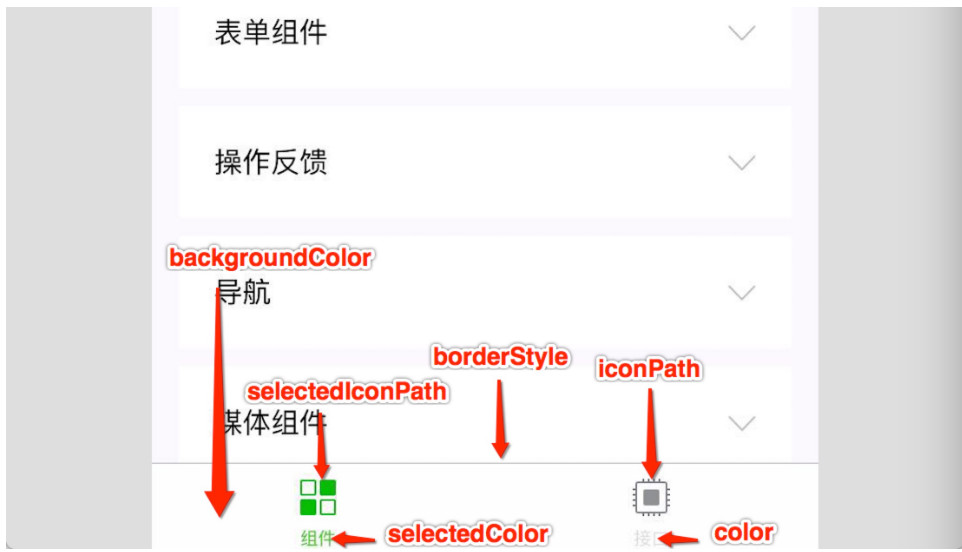
tabBar如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip:
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
属性说明:

示例:
{
"tabBar": {
"color":"#818181",
"selectedColor":"#0082D7",
"borderStyle":"white",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"images/tabbar/index@2x.png",
"selectedIconPath":"images/tabbar/index_selected@2x.png"
}, {
"pagePath": "pages/me/me",
"text": "设置",
"iconPath":"images/tabbar/me@2x.png",
"selectedIconPath":"images/tabbar/me_selected@2x.png"
}]
}
}

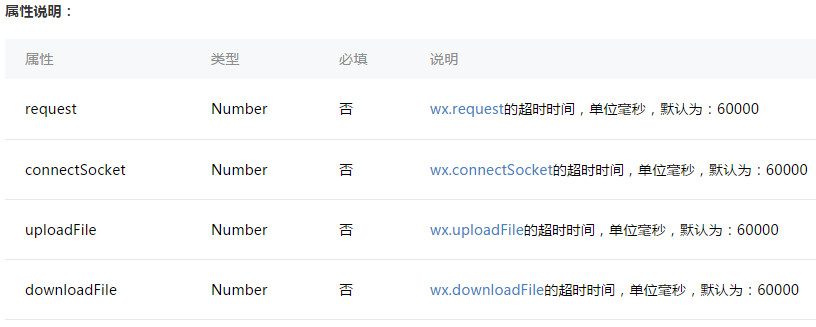
networkTimeout
可以设置各种网络请求的超时时间。

示例:
{
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
}
}
debug
可以在开发者工具中开启 debug模式,在开发者工具的控制台面板,调试信息以 info的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
示例:
{
"debug": false
}
app.wxss文件
定义全局的样式
基本上与css差不多,这里不用多讲
**************************分割线********************
一个页面的内部
xxx.js
逻辑主函数
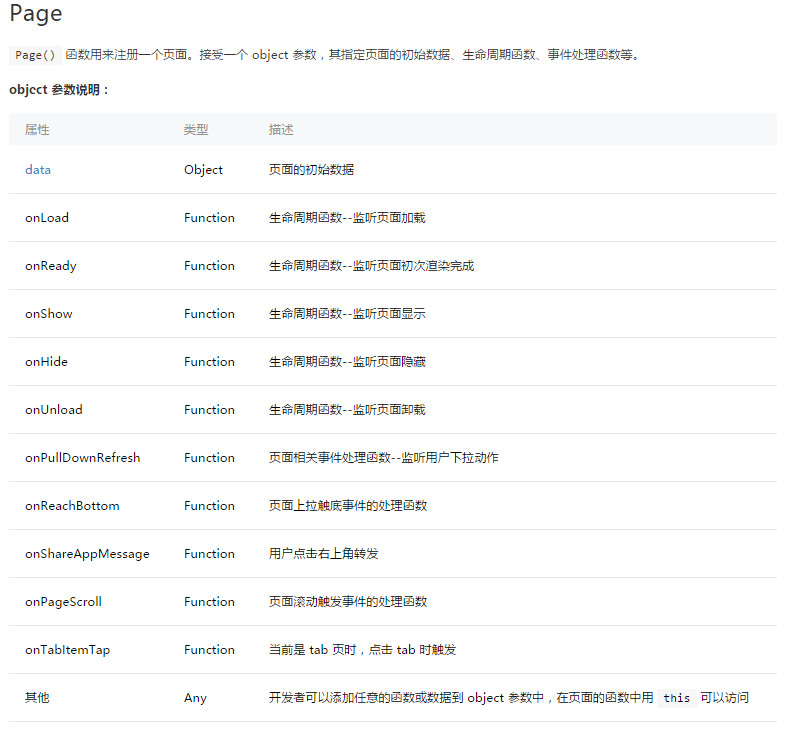
Page({
})

示例代码:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
onShareAppMessage: function () {
// return custom share data when user share.
},
onPageScroll: function() {
// Do something when page scroll
},
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
},
customData: {
hi: 'MINA'
}
}) 初始化数据
初始化数据将作为页面的第一次渲染。data 将会以 JSON 的形式由逻辑层传至渲染层,所以其数据必须是可以转成 JSON 的格式:字符串,数字,布尔值,对象,数组。
渲染层可以通过 WXML 对数据进行绑定。
示例代码:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})生命周期函数
-
onLoad: 页面加载- 一个页面只会调用一次,可以在 onLoad 中获取打开当前页面所调用的 query 参数。
-
onShow: 页面显示- 每次打开页面都会调用一次。
-
onReady: 页面初次渲染完成- 一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
- 对界面的设置如
wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
-
onHide: 页面隐藏- 当
navigateTo或底部tab切换时调用。
- 当
-
onUnload: 页面卸载- 当
redirectTo或navigateBack的时候调用。
- 当
生命周期的调用以及页面的路由方式详见
onLoad参数
| 类型 | 说明 |
|---|---|
| Object | 其他页面打开当前页面所调用的 query 参数 |
页面相关事件处理函数
-
onPullDownRefresh: 下拉刷新- 监听用户下拉刷新事件。
- 需要在
app.json的window选项中或页面配置中开启enablePullDownRefresh。 - 当处理完数据刷新后,
wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
-
onReachBottom: 上拉触底 -
onPageScroll: 页面滚动- 监听用户滑动页面事件。
- 参数为 Object,包含以下字段:

onShareAppMessage: 用户转发- 只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
- 用户点击转发按钮的时候会调用
- 此事件需要 return 一个 Object,用于自定义转发内容

示例代码
Page({
onShareAppMessage: function () {
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})
事件处理函数
除了初始化数据和生命周期函数,Page 中还可以定义一些特殊的函数:事件处理函数。在渲染层可以在组件中加入事件绑定,当达到触发事件时,就会执行 Page 中定义的事件处理函数。
示例代码:
<view bindtap="viewTap"> click me </view>
Page({
viewTap: function() {
console.log('view tap')
}
})
xxx.wxml
使用微信提供的组件来代替html元素
xxx.wxss
小程序样式,与css样式基本相似,这里不重复论述
在当前页面的wxss文件内编辑的css样式,只能使用在当前页面
xxx.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json中的 window配置项的内容,页面中配置项会覆盖 app.json的 window中相同的配置项。
页面的.json只能设置 window相关的配置项,以决定本页面的窗口表现,所以无需写 window这个键