RecyclerView的基本操作
我也不晓得为何第一个GIF花屏了,我用AS的AVD录屏的,播放完好,觉得是CS/DN的锅
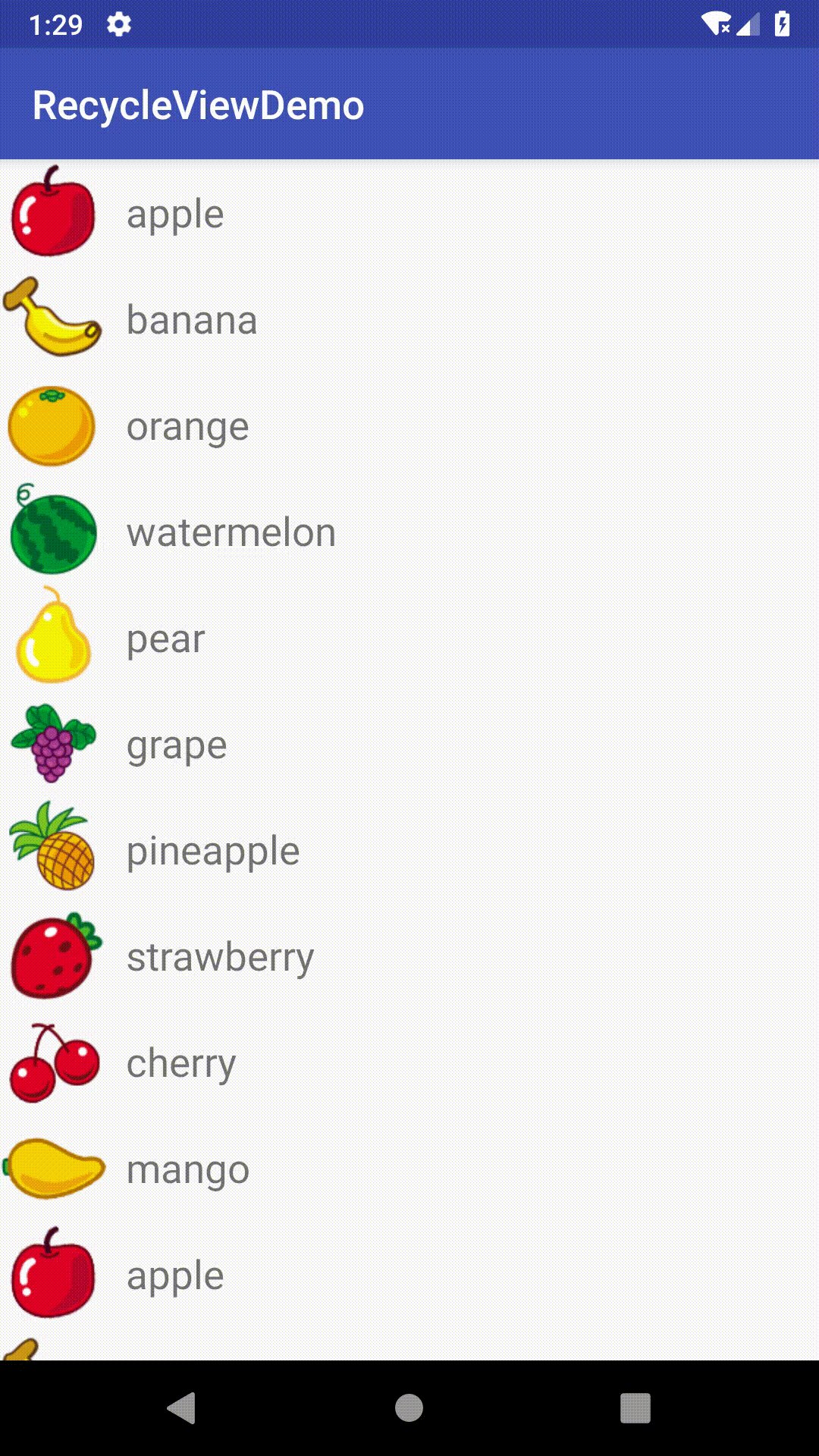
列表展示
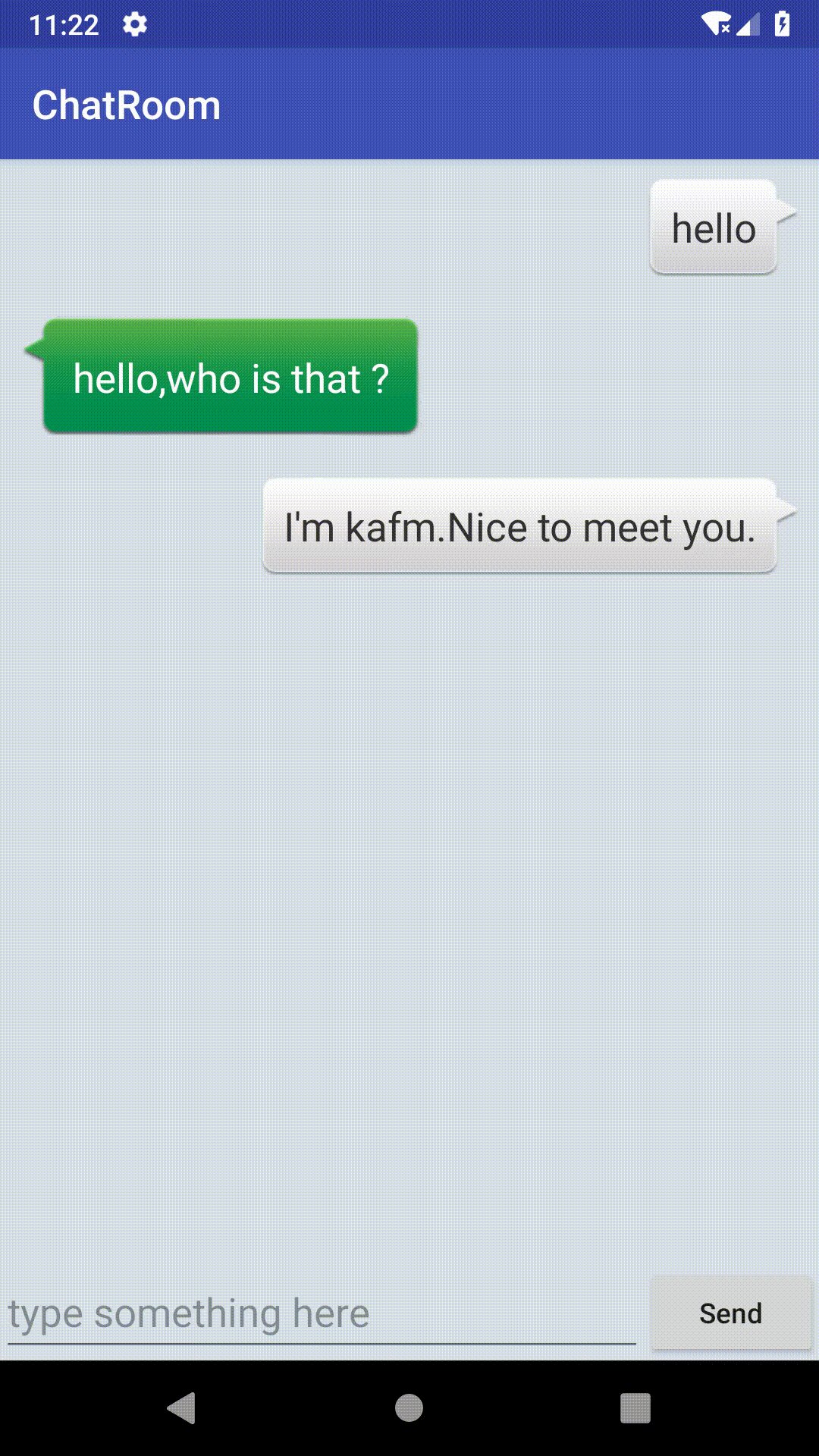
消息列表
RecyclerView的使用
RecyclerView通过LinearLayoutManager和Adapter来管理布局和适配View中的每一个子项
大致分为五个步骤
添加RecyclerView支持
在app目录下的build.gradle的dependencies中添加implementation ‘com.android.support:recyclerview-v7:25.3.1’
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0-rc01'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
implementation 'com.android.support:recyclerview-v7:25.3.1'//可以到SDK目录下extrasandroidm2repositorycomandroidsupport中查看版本填写版本号
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
同步后即可使用该控件
RecyclerView的使用
这里给出图一的Fruit实现代码
首先根据子项item期望的显示方式建立布局文件
图中的布局文件如下
//fruit_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textSize="20dp"
android:layout_marginStart="10dp" />
</LinearLayout>
建立Fruit类
//Fruit.java
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
建立适配器FruitAdapter类
代码详解已在注释中
//FruitAdapter.java
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
//FruitAdapter继承自RecyclerView.Adapter并规定是配的类型为FruitAdapter.ViewHolder
private List<Fruit> mFruitList;//数据源,所有Fruit都引用到这里去适配
public FruitAdapter(List<Fruit> mFruitList) {
this.mFruitList = mFruitList;
}
static class ViewHolder extends RecyclerView.ViewHolder {
//FruitAdapter类中定义的静态内部类,继承自RecyclerView.ViewHolder
private ImageView fruitImage;
private TextView fruitName;//每个ViewHolder对象要保存的控件
public ViewHolder(View itemView) {
super(itemView);
fruitImage = itemView.findViewById(R.id.fruit_image);//定位到fruit_item中的ImageView
fruitName = itemView.findViewById(R.id.fruit_name);//定位到fruit_item中的TextView
}
}
@Override
public FruitAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.fruit_item,parent,false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
//渲染item的View并制造ViewHolder的对象保存该View
//LayoutInflater.from(Context context)从一个Context中,获得一个布局填充器,inflate(int R.layout.xml,ViewGroup root,boolean attachToRoot)使用这个填充器按照xml布局文件填充一个布局/View对象
//参数说明 稍后详解
//R.layout.xml 期望的item布局文件
//ViewGroup root 根布局 依照该布局填充出View ViewGroup的继承关系: View -> ViewGroup -> Layout
//boolean attachToRoot attachToRoot为true的情况下,这个布局会被解析并加载到root
//如果为false,则会依照root去解析该xml并返回该布局
//ViewHolder 顾名思义,用作保存View 即缓存制造的View,通过复用减少View的重复创建,提高效率
@Override
public void onBindViewHolder(FruitAdapter.ViewHolder holder, int position) {
Fruit fruit = mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}//将每个ViewHolder中的View指定到具体资源
@Override
public int getItemCount() {
return mFruitList.size();
}//返回数据源的大小/item的个数
}
在Activity中使用
//MainActivity.java
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.module_main_activity);
initializeFruits();
RecyclerView recyclerView = findViewById(R.id.rv_fruitList);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);//布局管理器
recyclerView.setLayoutManager(linearLayoutManager);//指定布局管理器
FruitAdapter adapter = new FruitAdapter(fruitList);//适配器
recyclerView.setAdapter(adapter);//指定适配器
}
private void initializeFruits(){//初始化数据
for(int i = 1;i<=2;i++){
fruitList.add(new Fruit("apple",R.drawable.apple_pic));
fruitList.add(new Fruit("banana",R.drawable.banana_pic));
fruitList.add(new Fruit("orange",R.drawable.orange_pic));
fruitList.add(new Fruit("watermelon",R.drawable.watermelon_pic));
fruitList.add(new Fruit("pear",R.drawable.pear_pic));
fruitList.add(new Fruit("grape",R.drawable.grape_pic));
fruitList.add(new Fruit("pineapple",R.drawable.pineapple_pic));
fruitList.add(new Fruit("strawberry",R.drawable.strawberry_pic));
fruitList.add(new Fruit("cherry",R.drawable.cherry_pic));
fruitList.add(new Fruit("mango",R.drawable.mango_pic));
}
}
}
//over
RecyclerView的使用注意
- 数据缺失、遗漏
// 在适配器中重写getItemViewType方法
@Override public int getItemViewType(int position) { return position; }
// 禁止ViewHolder复用 (降低效率 不推荐)
// 在onCreateViewHolder制造出ViewHolder后
holder.setIsRecyclable(false);
- 引入支持时的版本问题
| 代号 | 含义 |
|---|---|
| Alpha (α) | 预览版 |
| Beta (β) | 测试版 |
| RC (Release Candidate) | 最终测试版本 |
越往下越稳定
若出现版本不一致问题
可在app下的build.gradle中添加
configurations.all {
resolutionStrategy.eachDependency { DependencyResolveDetails details ->
def requested = details.requested
if (requested.group == 'com.android.support') {
if (!requested.name.startsWith("multidex")) {
details.useVersion '25.3.1'//指定版本号
}
}
}
}
onCreateViewHolder详解 //初学者了解
- root为null,attachToRoot将失效
- root不为null,若attachToRoot设置为为true,则会给加载的布局文件的指定一个父布局,即root;若attachToRoot设为false,则会将布局文件最外层的所有layout属性进行设置,当该view被添加到父view当中时,这些layout属性会自动生效
- root不为null时,attachToRoot参数默认为true
返回的view是父容器布局(不是item布局的根容器,如例中的root布局)
item根布局的宽高属性生效(item布局的根容器宽高属性生效)
添加到父容器中(item布局已经添加到root中了)
RelativeLayout root = (RelativeLayout) findViewById(R.id.other_layout);
View view = LayoutInflater.from(this).inflate(R.layout.item, root, true);
View view = LayoutInflater.from(this).inflate(R.layout.item, root);
返回R.layout.item页面的根布局(item根布局)
根布局的宽高属性生效
未添加到父容器中
RelativeLayout root = (RelativeLayout) findViewById(R.id.other_layout);
View view1 = LayoutInflater.from(this).inflate(R.layout.item, root, false);
返回R.layout.item页面的根布局
根布局的宽高属性失效(仅宽高属性失效,其他属性生效)
未添加到父容器中
View view3 = LayoutInflater.from(this).inflate(R.layout.item, null, false);
View view4 = LayoutInflater.from(this).inflate(R.layout.item, null, true);
View view6 = LayoutInflater.from(this).inflate(R.layout.item, null);
2018/8/15