首先jupyter Notebook可以干什么?
notebook 可以直接在代码旁写出叙述性文档,而不是另外编写单独的文档。也就是它可以能将代码、文档等这一切集中到一处
例如:

1. 安装
首先老版本的pip在安装Jupyter Notebook过程中或面临依赖项无法同步安装的问题。因此强烈建议先把pip升级到最新版本
pip install --upgrade pip
pip安装Jupyter
pip install jupyter
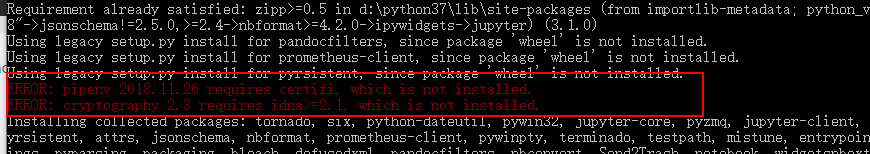
我这里安装过程中报了2个error

手动安装上缺失的依赖包之后,再运行pip install jupyter就不会报错了
pip install pipenv
pip install cryptography
2. 启动
① 默认端口启动
在终端中输入以下命令:
jupyter notebook
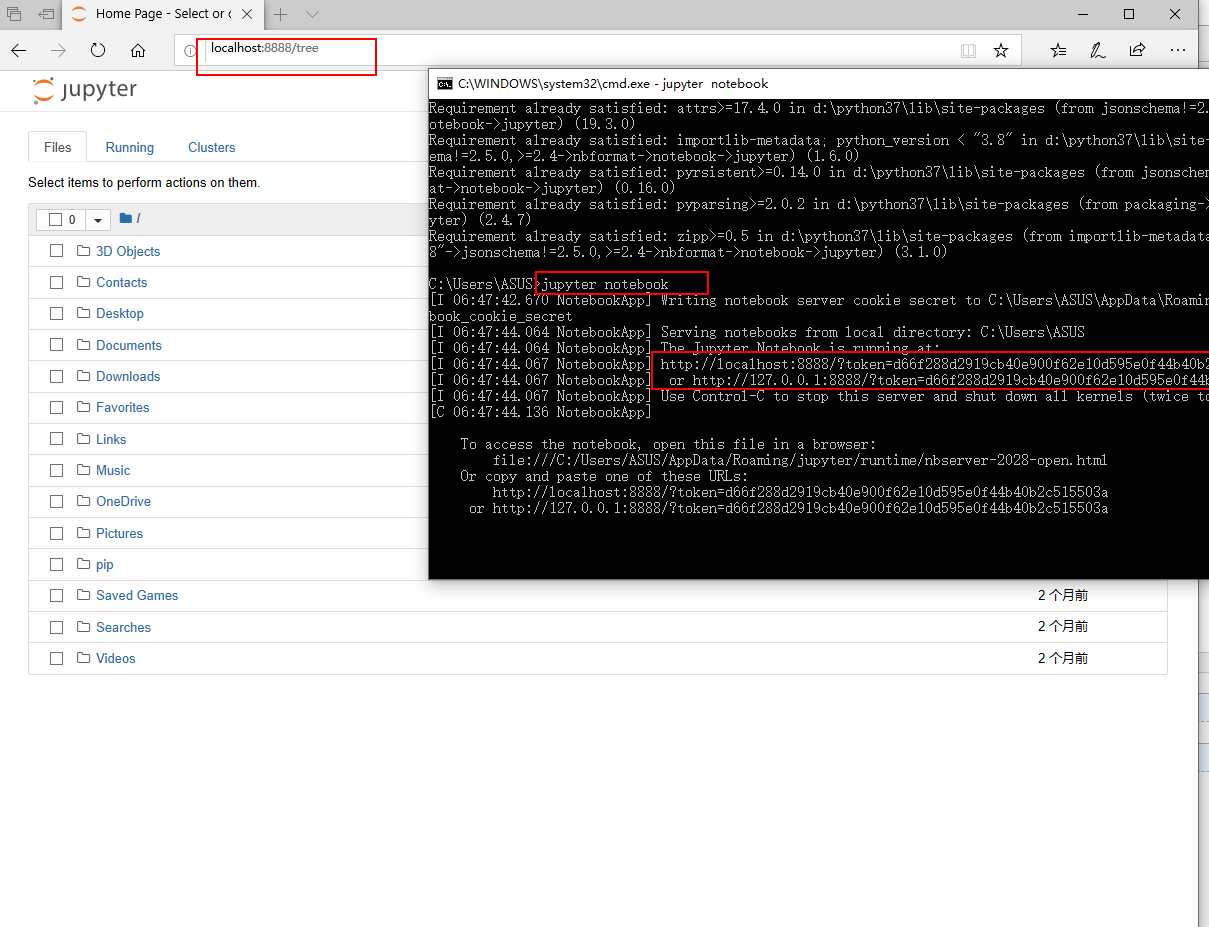
效果:
执行命令之后,在终端中将会显示一系列notebook的服务器信息,同时浏览器将会自动启动Jupyter Notebook。

注意:之后在Jupyter Notebook的所有操作,都请保持终端不要关闭,因为一旦关闭终端,就会断开与本地服务器的链接,你将无法在Jupyter Notebook中进行其他操作
浏览器地址栏中默认地将会显示:http://localhost:8888。其中,“localhost”指的是本机,“8888”则是端口号。

如果你同时启动了多个Jupyter Notebook,由于默认端口“8888”被占用,因此地址栏中的数字将从“8888”起,每多启动一个Jupyter Notebook数字就加1,如“8889”、“8890”
3. 设置Jupyter Notebook文件存放位置
如果你不想把今后在Jupyter Notebook中编写的所有文档都直接保存在家目录下,那你需要修改Jupyter Notebook的文件存放路径。
我的目录配置在E盘:

配置文件路径
如果是第1次安装jupyter并修改文件路径,使用下面的命令生成配置文件:
C:UsersASUS>jupyter notebook --generate-config
Writing default config to: C:UsersASUS.jupyterjupyter_notebook_config.py
修改配置文件
打开步骤2生成的jupyter_notebook_config.py文件
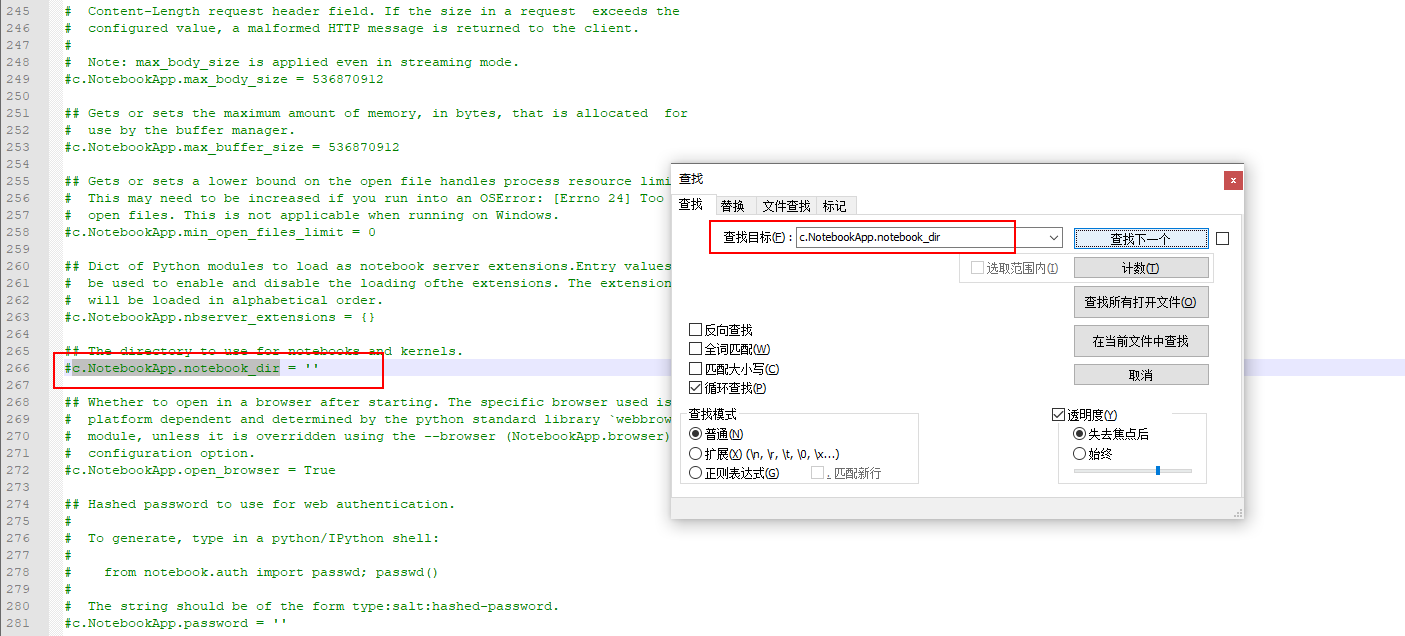
查找关键词
进入配置文件后查找关键词“c.NotebookApp.notebook_dir”

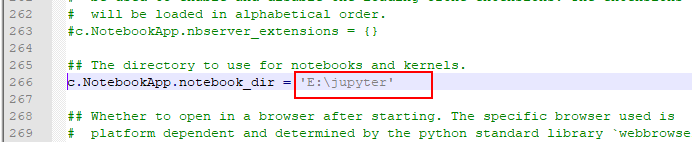
取消注释
把该行行首的井号(#)删除,并填写自己新建文件夹的路径

保存配置文件
验证
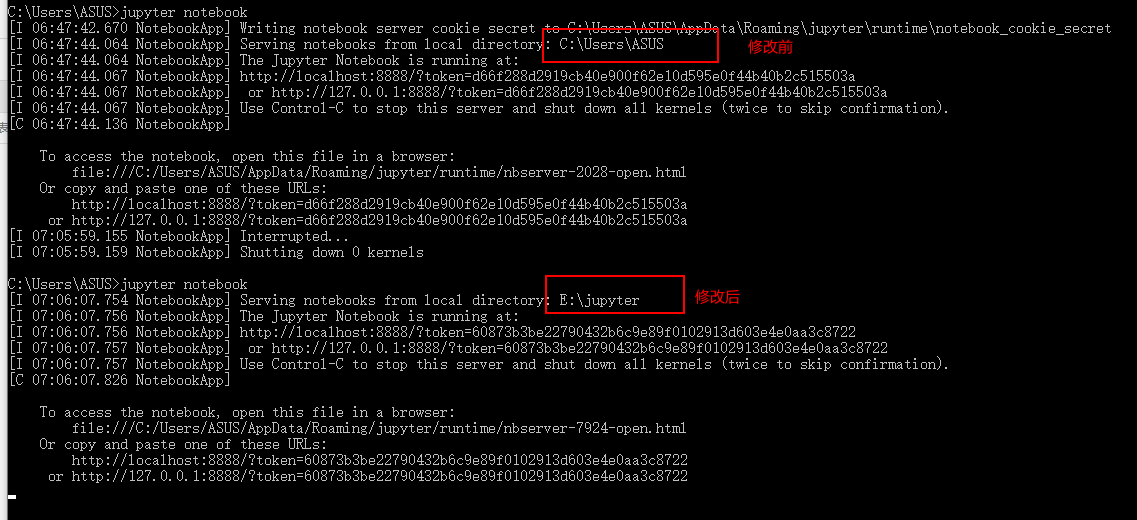
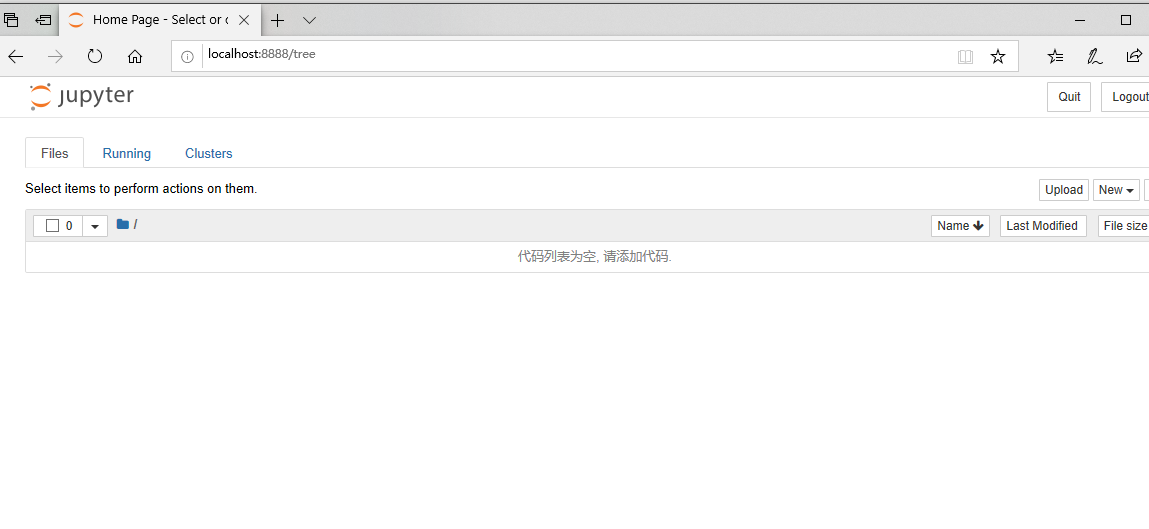
在终端中输入命令jupyter notebook打开Jupyter Notebook,此时你会看到一个清爽的界面

正常启动

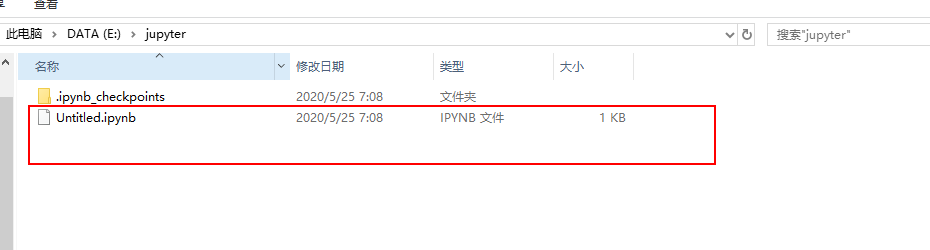
新建文件之后,可以看到,该文件存储位置在我们配置的目录下(E:/jupter):

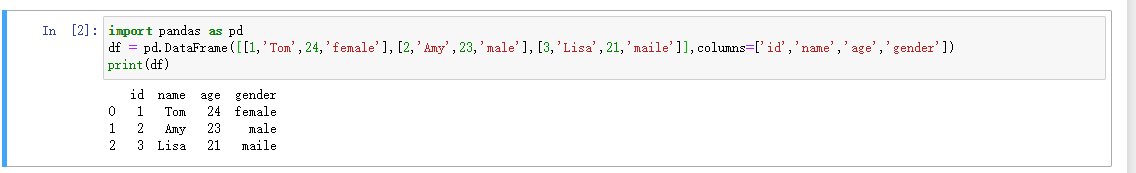
4. 使用jupyter notebook写hello world
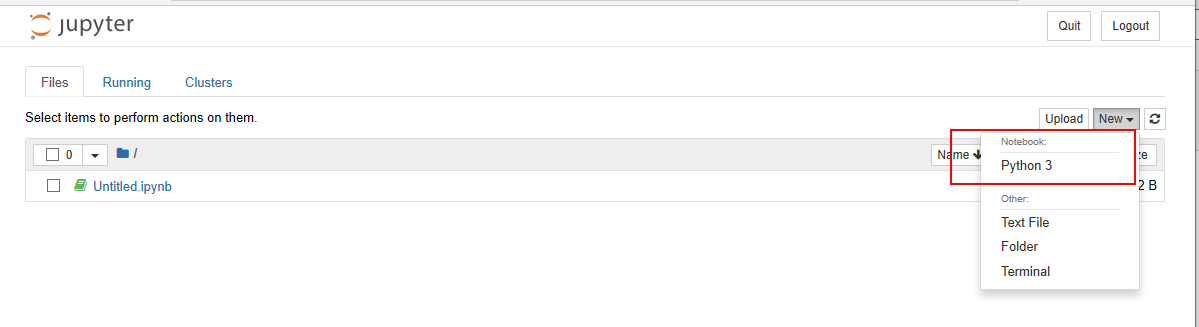
新建python操作环境:

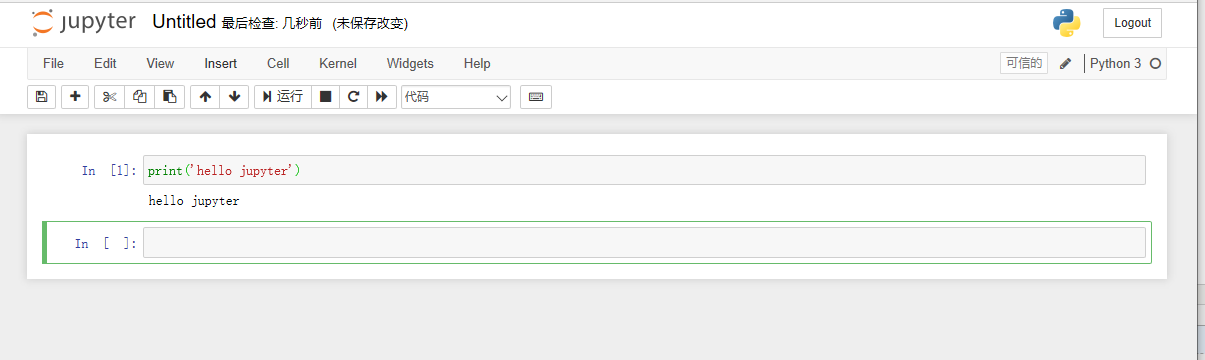
在单元格就可以开始写代码了。
按ctrl+Enter键运行代码

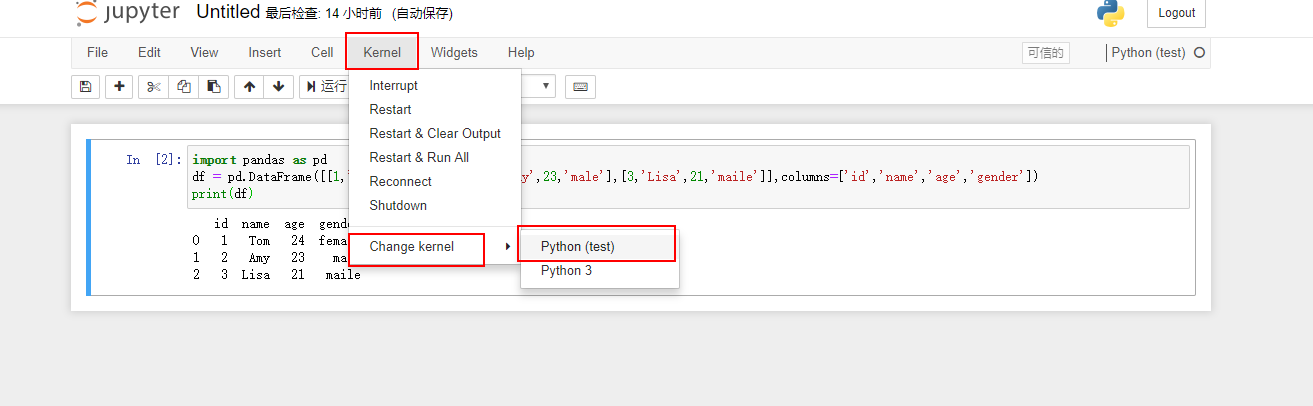
5. 为jupyter选择指定的虚拟环境
前提是了解并设置了 Python 虚拟环境,现在我本地有3个虚拟环境

1.激活这个环境:
workon test
2. 安装jupyter和ipykernel
pip install jupyter ipykernel
3.然后输入:
python -m ipykernel install --user --name my-env --display-name "Python (my-env)"
效果:

4. 执行 jupyter notebook 后就可以发现新添加的内核了。