注意:
1.在视图函数中通过request.args.get('page')获取page数,并将page传给macros.html模板文件
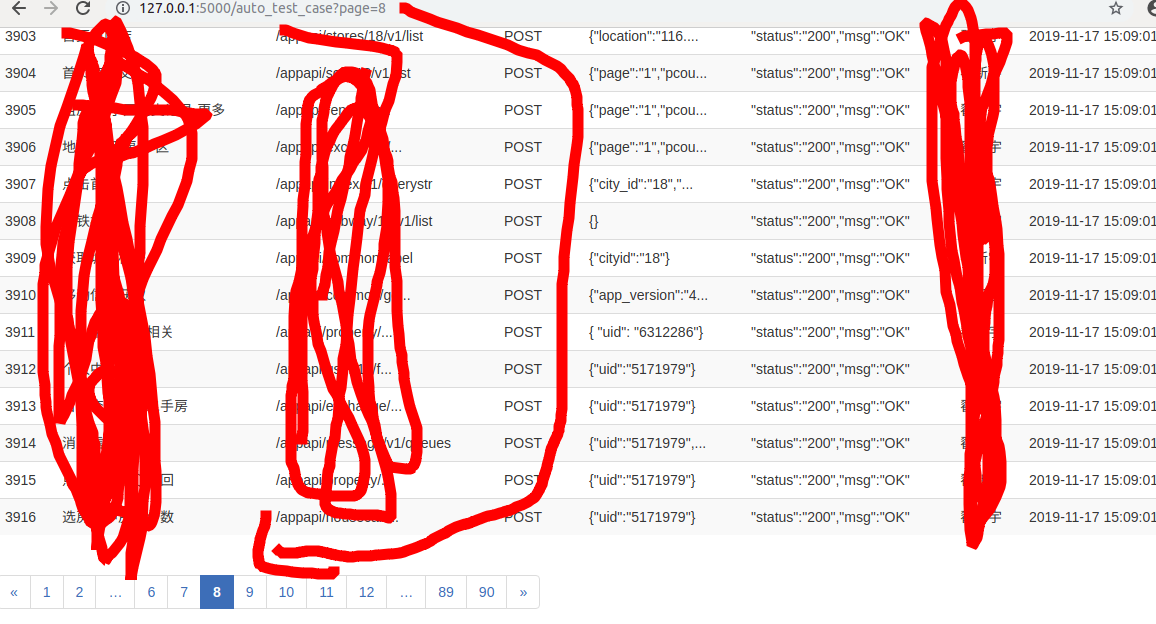
效果:
点击8,就跳转到第8页数据了

视图函数
@app.route('/auto_test_case', methods=['GET', 'POST'])
def auto_test_case():
form = SearchForm()
page = request.args.get('page', 1, type=int)
per_page = current_app.config['GOGOTEST_CASE_PRE_PAGE']
# 获取全部脚本测试用例
pagination = TestCase.query.paginate(page, per_page=per_page)
auto_test_case_objs=pagination.items
return render_template('auto_test_case.html', pagination=pagination,cases=auto_test_case_objs, form=form,page=page)
macros.html定义宏:
<!--分页导航-->
{% macro my_render_pagination(pagination, endpoint) %}
<ul class="pagination">
<!-- {# 上一页 #}-->
{% if pagination.prev_num %}
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{% else %}
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{% endif %}
{% for page in pagination.iter_pages() %}
{% if page %}
{% if page != pagination.page %}
<li>
<a href="{{ url_for(request.endpoint, page=page) }}">{{ page }}</a>
</li>
{% else %}
<li class="active">
<a><strong>{{ page }}</strong></a>
</li>
{% endif %}
{% else %}
<li>
<span class=ellipsis>…</span>
</li>
{% endif %}
{% endfor %}
<!-- {# 下一页 #}-->
{% if pagination.next_num %}
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">»</span>
</a>
</li>
{% else %}
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">»</span>
</a>
</li>
{% endif %}
</ul>
{% endmacro %}
case_manage.html
导入宏
{%from "macros.html" import my_render_pagination%}
调用宏
<div class="page-footer">{{ my_render_pagination(pagination) }}
参考文档: