表单数据的处理涉及很多内容,除去表单提交不说,从获取数据到保存数据大致会经历以下步骤:
- 解析请求,获取表单数据。
- 对数据进行必要的转换,比如将勾选框的植转换为Python的布尔值。
- 验证数据是否符合要求,同时验证CSRF令牌
- 如果验证未通过则需要生成错误消息,并在模板中显示错误消息。
- 如果通过验证,就把数据保存到数据库或做进一步处理。
验证表单数据
1. 客户端验证和服务器端验证
表单的验 证通 常分为 以下两种形式:
( 1)客户端验证
客户端验证( client side validation)是指在客户端(比如 Web 浏览器)对用户的输入值进行
验证。 比如,使用 HTML5 内置的验证属性即可实现基本的客户端验证( type、 required、 min、 max、 accept 等) 。 比如,下面的 username 字段添加了 required 标志:
<input type=” text" name=” username” required>
客户端验证可以增强用户体验,降低服务器负载 。
2.服务器端验证
服务器端验证 (server side validation)是指用户把输入的数据提交到服务器端,在服务器端 对数据进行验证 。 如果验证出错,就在返回的响应中加入错误信息 。 用户修改后再次提交表单 , 直到通过验证。 我们在 Flask程序中使用 WTForms 实现的就是服务器端验证。
在这里我们不必纠结使用何种形式,因为无论你是否使用客户端验证,服务器端验证都是
必不可少的,因为用户可以通过各种方式绕过客户端验证 , 比如在客户端设置禁用 JavaScript。
WTForms 验证机制
WTForms 验证表单字段的方式是在实例化表单类时传人表单数据,然后对表单实例调用 validate()方法。 这会逐个对字段调用字段实例化时定义的验证器,返回表示验证结果的布尔 值 。 如果验证失败,就把错误消息存储到表单实例的 eηors 属性对应的字典中
知识扩展:
用 POST方法提交的树,其数据会被Fl础解析为一个字典,可以通过请求对象的 form 属性获取( request.form) ;使用 GET 方法提交的表羊的数据同样会被解析为字典, 不过要通过请求对象的 args 属性获取( request.args)。
在视图函数中验证表单
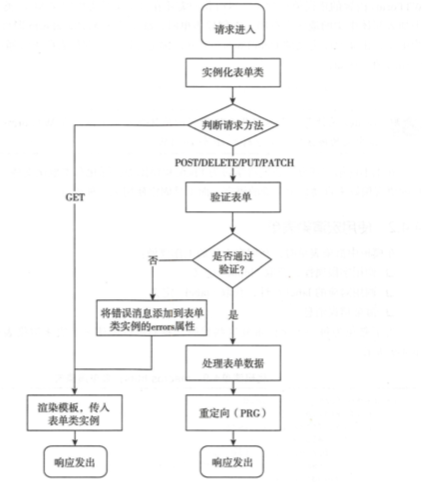
因为现在的 basic form视图同时接收两种类型的请求: GET请求和 POST请求。 所以我们 要根据请求方法 的不同执行不同的代码 。 具体来说 : 首先是实例化表单,如果是 GET 请求,那 么就渲染模板;如果是 POST 请求,就调用 validate()方法验证表单数据
Flask-WTF提供的 validate_on_submit()方法合并了这两个操作,
因此上面的代码可以简化为:
@app.route('/basic',methods=['GET','POST'])
def basic():
form = LoginForm()
if form.validate_on_submit():
username=form.username.data
return render_template('basic.html',form=form)
如果 form.validate_on_submit()返回 True,则表示用户提交了表单,且表单通过验证,那么
我们就可以在这个 if语句内获取表单数据
表单类的 data属性是一个匹配所有字段与对应数据的字典,我们一般直接通过“ form. 字段 属性名 .data”的形式来获取对应字段的数据。 例如, form.username.data返回 username字段的 值 。
在模板中渲染错误消息
如果 form.validate_on_submit()返回 False,那么说明验证没有通过。 对于验证未通过的字 段, WTForms 会把错误消息添加到表单类的 errors 属性中,这是一个匹配作为表单字段的类属 性到对应的错误消息列表的字典 。 我们一般会直接通过字段名来获取对应字段的错误消息列表, 即“ form. 字段名 .errors” 。 比如, form.name.errors 返回 name 字段的错误消息列表 。
{%for message in form.username.errors%}
<small class="error">{{message}}</small><br>
{%endfor%}
basic.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 为了让错误消息更加醒目,我们为错误消息元素添加了 error 类,这个样式类在 style.css --’4 文件中定义,它会将文字颜色设为红色 -->
<style>
small.error
{
color:red;
background-color:yellow;
}
</style>
</head>
<body>
<form method="post">
{{form.csrf_token}}
{{form.username.label}}<br>
{{form.username}}<br>
{%for message in form.username.errors%}
<small class="error">{{message}}</small><br>
{%endfor%}
{{form.password.label}}<br>
{{form.password}}<br>
{%for message in form.password.errors%}
<small class="error">{{message}}</small>
{%endfor%}
{{form.remember}}{{form.remember.label}}<br>
{{form.submit}}<br>
</form>
</body>
</html>
forms.py
from flask_wtf import FlaskForm
from wtforms import StringField,PasswordField,BooleanField,SubmitField
from wtforms.validators import DataRequired,Length
class LoginForm(FlaskForm):
username=StringField('Username',render_kw={'placeholder':'Your Username'},validators=[DataRequired()])
password=PasswordField('Password',validators=[DataRequired(),Length(8,128)])
remember=BooleanField('Remember me')
submit = SubmitField('Log in')
app.py
from flask import Flask,render_template,redirect,url_for,flash
from demo1.form.forms import LoginForm
app = Flask(__name__)
app.secret_key='secret string'
@app.route('/')
def index():
return '这是首页'
@app.route('/basic',methods=['GET','POST'])
def basic():
form = LoginForm()
if form.validate_on_submit():
username=form.username.data
flash('Welcome home,%s!'%'Test flash')
return redirect(url_for('index'))
return render_template('basic.html',form=form)
if __name__=='__main__':
app.run(debug=True)
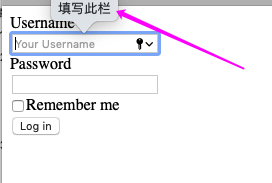
效果1:客户端required验证

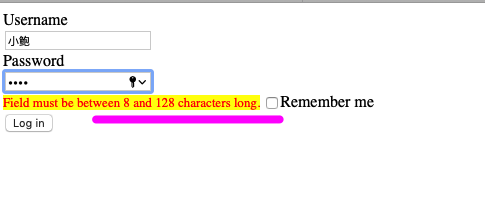
效果2:服务器返回的错误信息

表单处理过程: