摘要: 这是两篇文章的第一篇。本文涵盖了有关在使用Express框架开发一个Node应用时,用Docker 替代Vagrant 的比较详细的教程, 应用将使用 connect-redis 中间件将会话信息持久化到Redis中.
这是两篇文章的第一篇。本文涵盖了有关在使用Express框架开发一个Node应用时,用Docker 替代Vagrant 的比较详细的教程, 应用将使用 connect-redis 中间件将会话信息持久化到Redis中. 第二篇文章将介绍到将这个开发的设置产品化.
有关这个 Node 应用
此应用包含一个 package.json, server.js 以及一个 .gitignore 文件, 它们简单到可以信手拈来.
.gitignore
node_modules/*
package.json
{
"name": "docker-dev",
"version": "0.1.0",
"description": "Docker Dev",
"dependencies": {
"connect-redis": "~1.4.5",
"express": "~3.3.3",
"hiredis": "~0.1.15",
"redis": "~0.8.4"
}
}
server.js
var express = require('express'),
app = express(),
redis = require('redis'),
RedisStore = require('connect-redis')(express),
server = require('http').createServer(app);
app.configure(function() {
app.use(express.cookieParser('keyboard-cat'));
app.use(express.session({
store: new RedisStore({
host: process.env.REDIS_HOST || 'localhost',
port: process.env.REDIS_PORT || 6379,
db: process.env.REDIS_DB || 0
}),
cookie: {
expires: false,
maxAge: 30 * 24 * 60 * 60 * 1000
}
}));
});
app.get('/', function(req, res) {
res.json({
status: "ok"
});
});
var port = process.env.HTTP_PORT || 3000;
server.listen(port);
console.log('Listening on port ' + port);
server.js 会拉取所有的依赖并启动一个特定的应用. 这个特定的应用被设定成将会话信息存储到Redis中,并暴露出一个请求端点,其会响应返回一个JSON的状态消息. 这都是非常标准的东西.
需要注意的一件事情就是针对Redis的连接信息可以使用环境变量重写——这将会在稍后从开发环境dev迁移到生产环境prod时起到作用.
Dockerfile
为了开发的需要,我们将会让Redis和Node在同一个容器中运行。为此,我们将使用一个Dockerfile来配置这个容器。
Dockerfile
FROM dockerfile/ubuntu
MAINTAINER Abhinav Ajgaonkar <abhinav316@gmail.com>
# Install Redis
RUN
apt-get -y -qq install python redis-server
# Install Node
RUN
cd /opt &&
wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz &&
tar -xzf node-v0.10.28-linux-x64.tar.gz &&
mv node-v0.10.28-linux-x64 node &&
cd /usr/local/bin &&
ln -s /opt/node/bin/* . &&
rm -f /opt/node-v0.10.28-linux-x64.tar.gz
# Set the working directory
WORKDIR /src
CMD ["/bin/bash"]
我们一行一行的来理解,
FROM dockerfile/ubuntu
这回告诉docker要使用Docker Inc. 提供的 dockerfile/ubuntu 镜像. 作为构建的基准镜像.
RUN
apt-get -y -qq install python redis-server
基准镜像完全没有包含任何东西——因此我们需要使用apt-get来获取应用运行起来所需的所有东西. 这一句会安装python 和 redis-server. Redis 服务器是必须的,因为我们将会把会话信息存储到它之中,而python的必要性则是通过npm可以构建为Redis node模块所需的C扩展.
RUN
cd /opt &&
wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz &&
tar -xzf node-v0.10.28-linux-x64.tar.gz &&
mv node-v0.10.28-linux-x64 node &&
cd /usr/local/bin &&
ln -s /opt/node/bin/* . &&
rm -f /opt/node-v0.10.28-linux-x64.tar.gz
这会下载并提取64位的NodeJS二进制文件.
WORKDIR /src
这句会告诉docker一旦容器已经启动,在执行CMD属性指定的东西之前,要做一次 cd /src.
CMD ["/bin/bash"]
作为最后一步,运行 /bin/bash.
构建并运行容器
现在docker文件写好了,让我们来构建一个Docker镜像吧.
docker build -t sqldump/docker-dev:0.1 .
一旦把镜像构建好了,我们就可以使用下面的语句运行一个容器了:
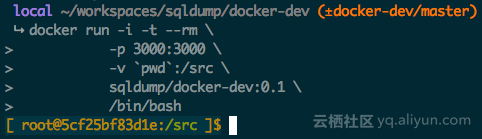
docker run -i -t --rm
-p 3000:3000
-v `pwd`:/src
sqldump/docker-dev:0.1
让我们来看一看docker运行命令中发生了什么.
-i 会在交互模式下启动容器(对比 -d 是在分离模式下). 这就意味一旦交互会话结束,容器就会退出.
-t 会分配一个pseudo-tty.
--rm 会在退出时移除容器及其文件系统.
-p 3000:3000 会将主机上的端口 3000 转发到容器上的端口3000.
-v `pwd`:/src
这句将会将当前的工作目录挂载到主机上(例如,我们的项目文件)容器中的 /src 里面. 我们将当前目录作为一个卷挂在,而不是使用Dockerfile中的ADD命令,那样我们在文本编辑器中做的任何修改都可以立即在容器中看到了.
sqldump/docker-dev:0.1 是要运行的docker镜像的名称和版本 – 这跟我们用来构建docker镜像时使用的名称和版本是相同的.
由于Dockerfile指定了CMD ["/bin/bash"], 容器一启动,我们就会登录到一个bash shell环境中. 如果docker运行命令执行成功了,就会像下面这样:
开始开发
现在容器是运行起来了,在开始写代码之前,我们将需要整理出一些标准的,非docker相关的东西. 首先,要使用下面的语句启动容器里面的redis服务器:
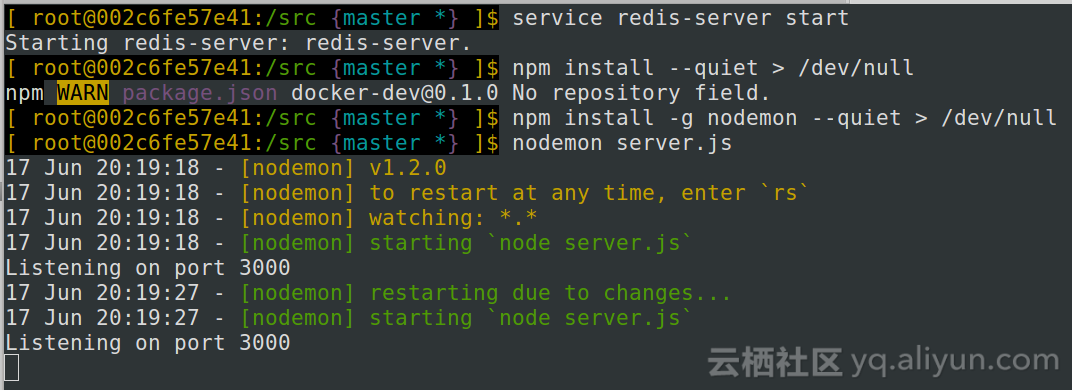
service redis-server start
然后,要安装项目依赖和nodemon. Nodemon 会观察项目文件中的变更,并适时重启服务器.
npm install
npm install -g nodemon
最后,使用如下命令启动服务器:
nodemon server.js
现在,如果你在浏览器中导航到 http://localhost:3000, 你应该会看到像下面这样的东西:
让我们来像Server.js中加入另外一个端点,以模拟开发流程:
app.get('/hello/:name', function(req, res) {
res.json({
hello: req.params.name
});
});
你会看到nodemon已经侦测到了你所做的修改,并重启了服务器:
而现在,如果你将浏览器导航到http://localhost:3000/hello/world, 你会看到如下的响应:
生产环境
当前状态下的容器,还远不能作为产品发布.redis中的数据不会再跨容器重启时仍然保持持久化, 比方说,如果你重启了容器,所有的会话数据就都灰飞烟灭了. 同样的事情在你销毁容器并开启一个的新的容器时也会发生,明显这不是你想要的。我将会在第二部分的产品化内容中讲到这个问题.