如何使用Grunt构建一个中型项目?
https://github.com/twinstony/seajs-grunt-build
spmjs
http://docs.spmjs.org/doc/index
package.json
{ "name": "hi", "version": "0.0.1", "devDependencies": { "grunt": "*", "grunt-cmd-transport": "*", "grunt-cmd-concat": "*", "grunt-contrib-clean": "*" } }
Gruntfile.js
module.exports = function(grunt) { grunt.initConfig({ transport: { options: { idleading: 'dist/' }, target: { expand: true, cwd: '.', src: ['module1.js', 'module2.js'], dest: '.build' } }, concat: { options: { include: 'relative' }, target: { expand: true, cwd: '.build', src: ['*.js'], dest: 'dist' } }, clean: { build: ['.build'] } }); grunt.loadNpmTasks('grunt-cmd-transport') grunt.loadNpmTasks('grunt-cmd-concat') grunt.loadNpmTasks('grunt-contrib-clean') grunt.registerTask('build', ['transport', 'concat'/*, 'clean'*/]) }
module1.js
define(function(require, exports, module) { var module1 = {} module1.say = function(word) { console.log(word) } module.exports = module1 })
module2.js
define(function(require, exports, module) { var module1 = require('./module1') module1.say('hi') })
test.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <script src="sea.js"></script> <script> seajs.use('./dist/module2') </script> </body> </html>
grunt build → dist/module2.js
define("dist/module2", [ "./module1" ], function(require, exports, module) { // 执行路径匹配的
var module1 = require("./module1");
module1.say("hi");
});
define("dist/module1", [], function(require, exports, module) {
var module1 = {};
module1.say = function(word) {
console.log(word);
};
module.exports = module1;
});
grunt-cmd-transport
spmjs / grunt-cmd-transport
https://github.com/spmjs/grunt-cmd-transport
grunt-cmd-concat
spmjs / grunt-cmd-concat
https://github.com/spmjs/grunt-cmd-concat

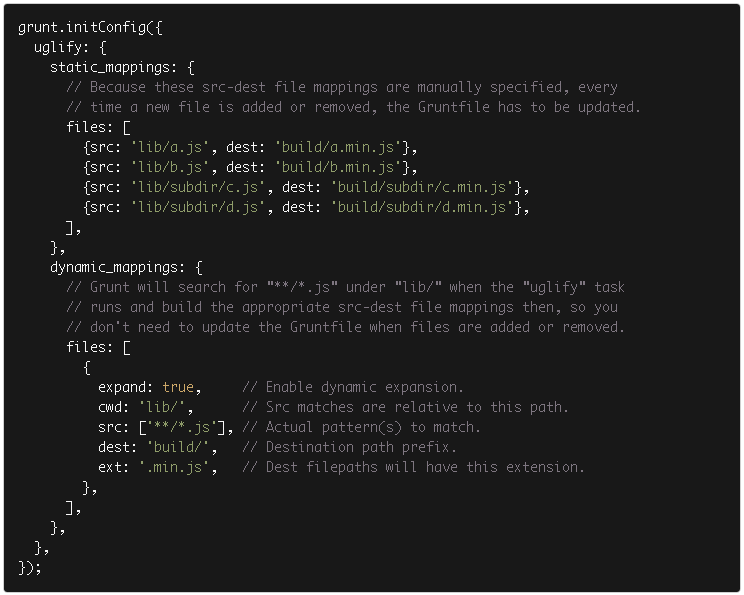
dynamic mappings