通过CSS禁止Chrome自动为输入框添加橘黄色边框
http://www.solagirl.net/override-chromes-automatic-border-around-active-fields-using-css.html
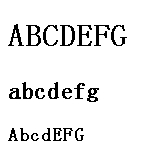
text-transform

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title></title> <style> h1{text-transform:uppercase;} h2{text-transform:lowercase;} h3{text-transform:capitalize;} </style> </head> <body> <h1>abcdEFG</h1> <h2>abcdEFG</h2> <h3>abcdEFG</h3> </body> </html>
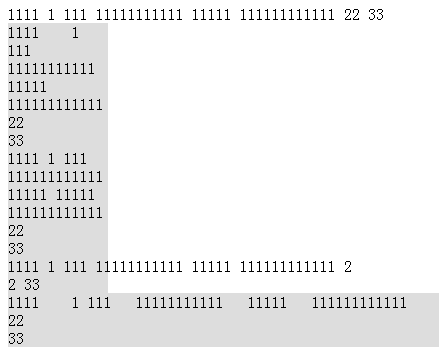
white-space, word-wrap

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title></title> <style> .box1 { width: 100px; background: #ddd; white-space: pre-wrap; /* 保留空白符序列,但是正常地进行换行。当文字碰到边界时发生换行 */ } .box2 { width: 100px; background: #ddd; white-space: pre-line; /* 合并空白符序列,但是保留换行符。当文字碰到边界时发生换行 */ word-wrap:break-word; /* 在长单词或 URL 地址内部进行换行 */ } .box3 { width: 100px; background: #ddd; white-space: nowrap; /* 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止 */ } .box4 { background: #ddd; white-space: pre; /* 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。当文字超出边界时不换行 */ } </style> </head> <body> <div>1111 1 111 11111111111 11111 111111111111 22 33</div> <div class="box1">1111 1 111 11111111111 11111 111111111111 22 33</div> <div class="box2">1111 1 111 11111111111111111 11111 111111111111 22 33</div> <div class="box3">1111 1 111 11111111111 11111 111111111111 2<br>2 33</div> <div class="box4">1111 1 111 11111111111 11111 111111111111 22 33</div> </body> </html>