全兼容的纯CSS级联菜单制作要点浅析
http://www.14px.com/?p=148
图标组中鼠标经过图标显示详细信息
http://www.14px.com/?p=86
CSS 外边距(margin)重叠及防止方法
http://www.hujuntao.com/archives/css-margin-overlap.html

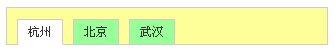
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title></title> <style> *{margin:0;padding:0;} ul{list-style:none;} body{font:12px/1.5 arial;} a{color:#333;text-decoration:none;} ul{width:300px;height:26px;margin:10px;padding:10px 10px 0;background:#ff9;border:1px solid #ccc;} li{position:relative;bottom:-1px;display:inline;float:left;margin-right:10px;border:1px solid #ccc;background:#9f9;} a{float:left;height:24px;padding:0 10px;line-height:24px;} .active{background:#fff;border-bottom-color:#fff;} </style> </head> <body> <ul> <li class="active"><a href="#">杭州</a></li> <li><a href="#">北京</a></li> <li><a href="#">武汉</a></li> </ul> </body> </html>