实验八 Web安全
一.实验内容及要求
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
二.实验过程
2.1Web前端HTML
首先我们要启动apache服务
service apache2 start

输入127.0.0.1打开apache默认网页,打开成功则证明开启成功

然后我们进入apache目录,创建20192404.html
cd /var/www/html
vi 20192404.html

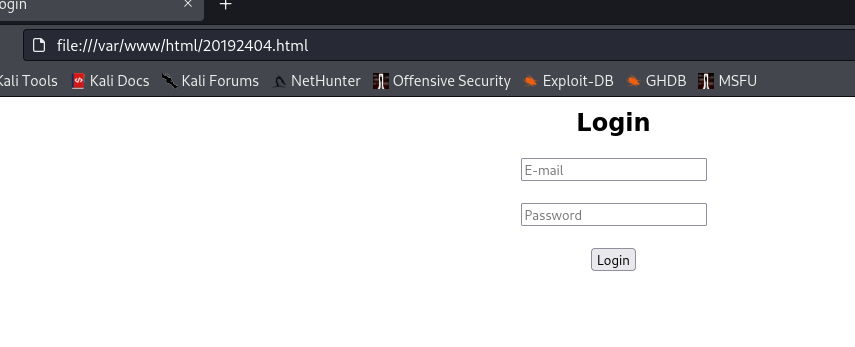
内容如下:
点击查看代码
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>

至此我们就完成了一个简单的前端html。
2.2Web前端javascipt
在刚刚完成的20192404.html网页上添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断
修改完成后的代码为
点击查看代码
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>登录</h2>
<form name="form1" onsubmit="return checkForm();" method="post" action="index.php">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="登录" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
同时创建index.php回显登录成功
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome!</title>
</head>
<body>
<h1 align="center">欢迎!<?php echo $_POST['Email'];?></h1>
</body>
</html>
在浏览器输入localhost/20192404plus.html打开网页
测试一下我们的javascipt代码

提示输入正确的邮箱格式,成功!
正确格式输入后:

至此我们完成了一个简单的javascript.
下面我们尝试对刚才搭建的网站进行sql注入攻击
首先,我们尝试利用<br><p>20192404HTML注入</p>尝试
结果:

发现没有什么作用
接下来,我们尝试利用<script type="text/javascript"> alert("20192404JavaScript注入") </script>来进行注入尝试

发现还是不成功
综上,我们使用的这个js代码已经防止了这种简单的注入攻击
2.3Web后端 MySQL基础
首先我们来启动sql服务
systemctl start mysql
mysql -u root -p

接下来我们进入mysql,修改密码及权限
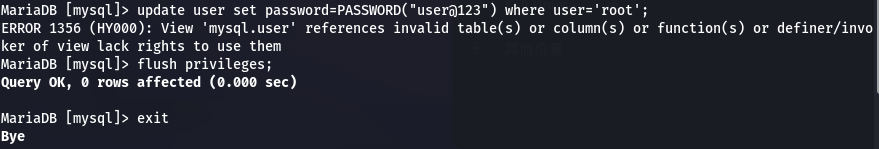
use mysql
update user set password=PASSWORD("user@123") where user='root';
flush privileges;
exit

这里要注意修改的密码必须符合长度,且必须含有数字,⼩写或⼤写字母,特殊字符。
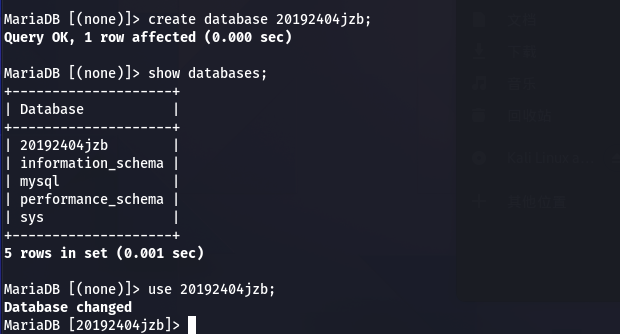
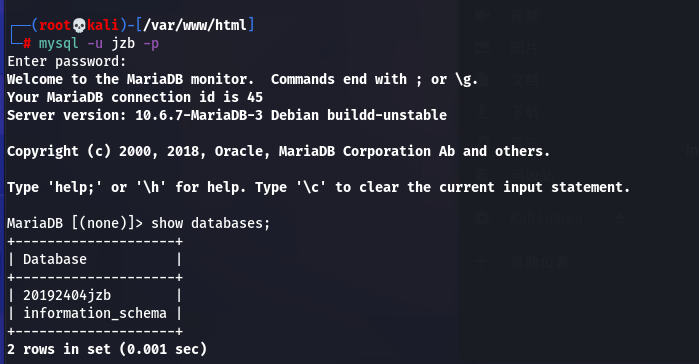
然后我们来创建一个需要的数据库
create database 20192404jzb;
show databases;
use 20192404jzb;

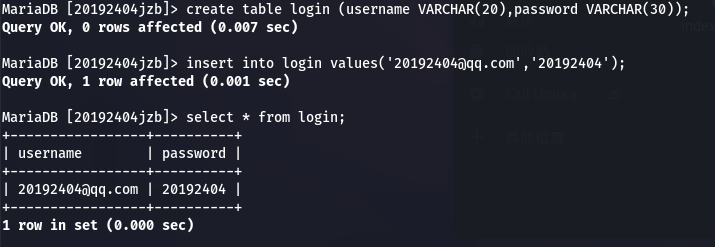
创建表并插入数据
create table login (username VARCHAR(20),password VARCHAR(30));
insert into login values('20192404@qq.com','20192404');
select * from login;

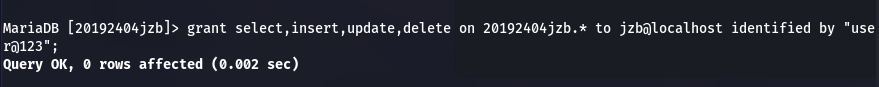
下面我们创建一个新用户并使用新用户登录
grant select,insert,update,delete on 20192404jzb.* to jzb@localhost identified by "user@123";
exit
mysql -u jzb -p


2.4Web后端 编写PHP网页,连接数据库,进行用户认证
首先我们进入/var/www/html目录并新建一个login.php文件
点击查看代码
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "zyj", "user@123", "zyj20181334");
$query_str1="use login;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
之后我们修改20192404plus.html的action回连login.php文件
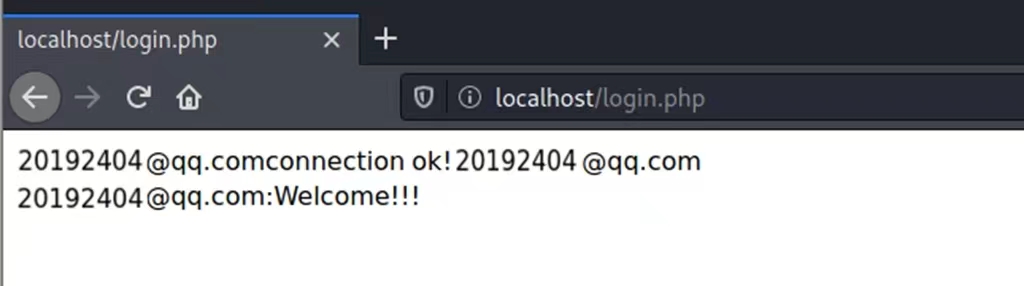
用账号20192404@qq.com 密码20192404进行登录

登录成功!
2.5最简单的SQL注入,XSS攻击测试
2.5.1SQL注入
首先因为之做的是email注册,所以会有是否为email格式的判定,为了实现最简单的SQL注入,这里先改成text。
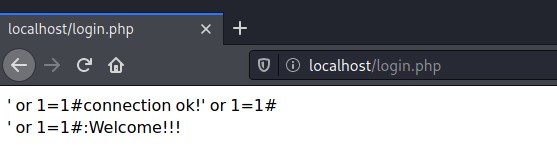
在用户名栏输入' or 1=1#即可实现最简单的SQL注入

注入成功!
2.5.2XSS攻击
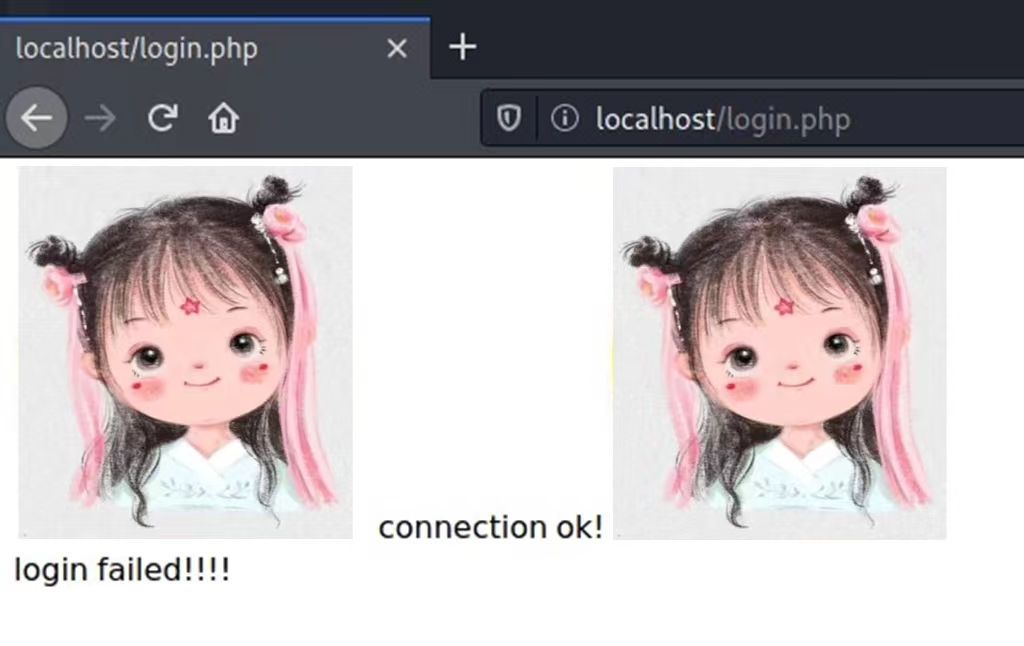
将一张照片放到/var/www/html目录下(我的是2404.jpg)
在用户名输入框输入<img src="2404.jpg" />

2.6安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击
首先下载并运行WebGoat 8.1,这里使用了Github镜像源加速,使用命令如下:
wget https://hub.連接.台灣/WebGoat/WebGoat/releases/download/v8.1.0/webgoat-server-8.1.0.jar
java -jar webgoat-server-8.1.0.jar
执行完后不要关闭终端,进入浏览器,输入http://localhost:8080/WebGoat/login访问WebGoat

然后注册一个账号
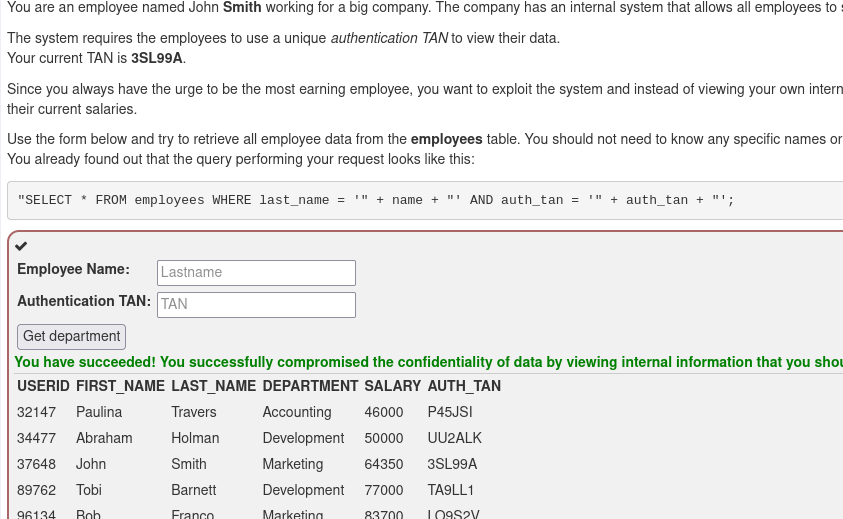
登录后找到Injection板块进行SQL注入(A1)的学习

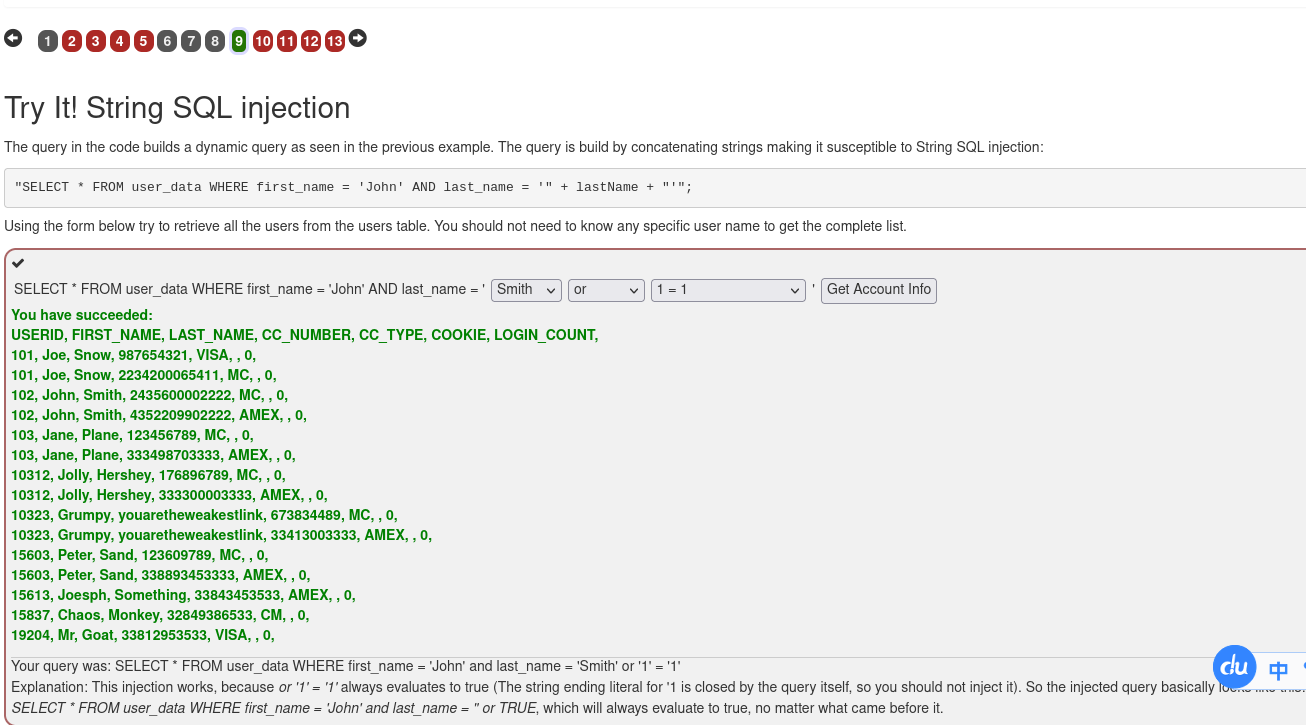
从第9课开始便为SQL注入的练习题

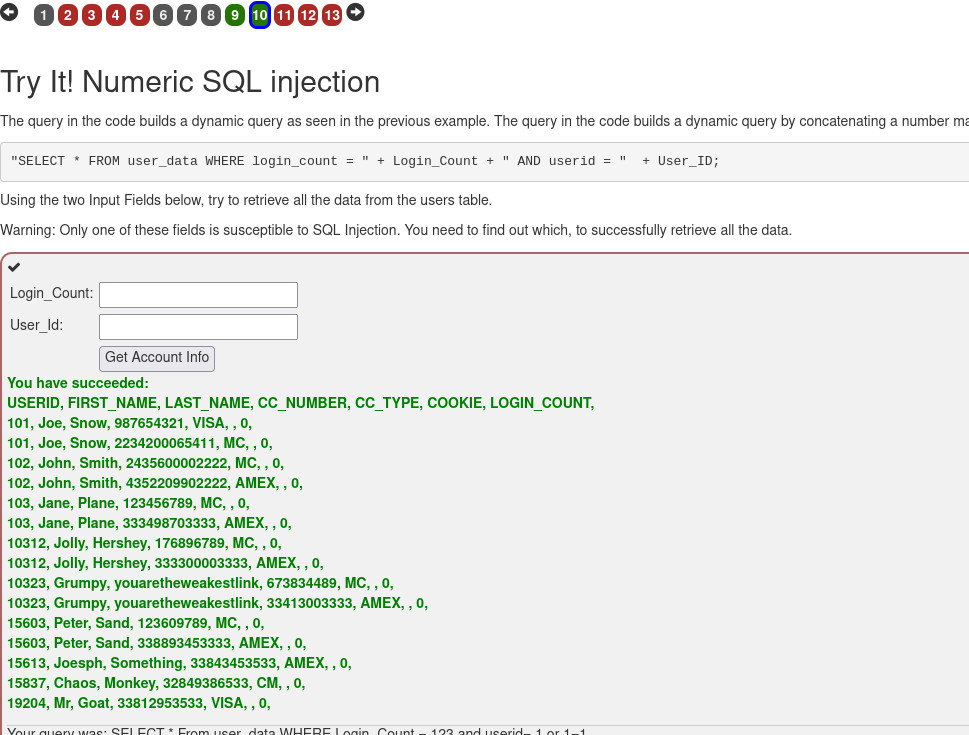
第十课:

第11课:

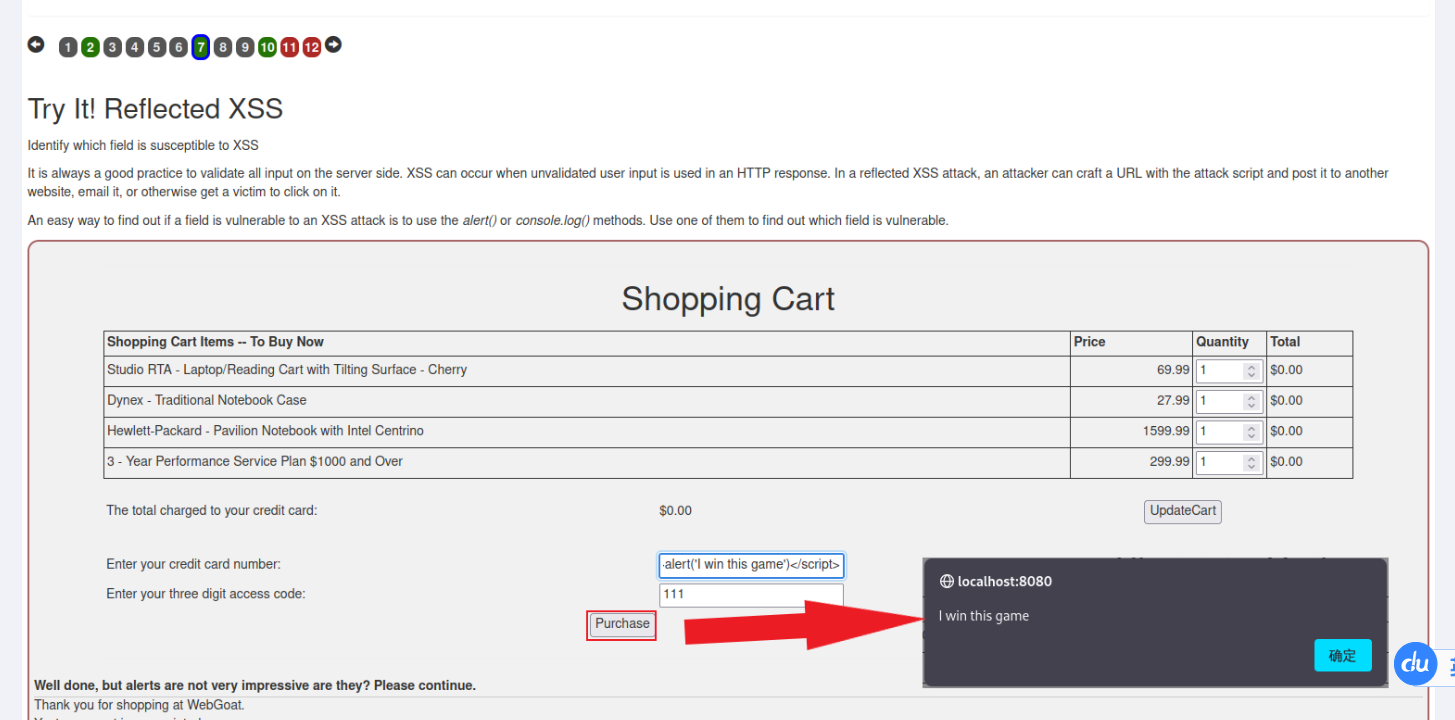
之后选择XSS(A7)进行学习
第7课

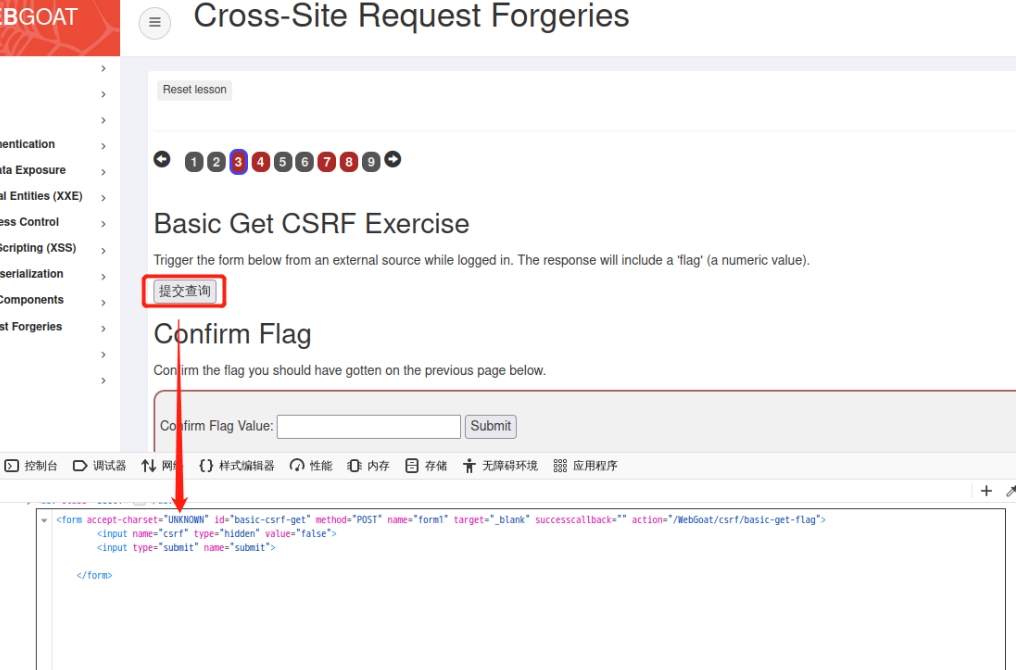
最后选择CSRF(A8:2013)
想要解决第3课,首先将提交查询处的HTML代码拷贝出来

然后新建一个HTML文件,在里面填入拷贝的内容并加上HTML的必要标签,HTML代码如下所示:
<html>
<body>
<form accept-charset="UNKNOWN" id="basic-csrf-get" method="POST" name="form1" target="_blank" successcallback="" action="http://localhost:8080/WebGoat/csrf/basic-get-flag">
<input name="csrf" type="hidden" value="true">
<input type="submit" name="submit">
</form>
</body>
</html>
使用浏览器打开该文件,点击按钮即可获得flag
三.问题及解决
1.问题一
实验中虚拟机浏览器无法打开php文件
解决方法:重装kali2021
2.问题二
实验中mysql数据库修改密码时报错
解决方式:根据mysql要求设置符合长度,且必须含有数字,⼩写或⼤写字母,特殊字符的密码
四.学习感悟、思考等
本次实验不但让我学习了web安全的相关知识,而且也是对以前其他课程学到的前、后端知识的一种复习,经过本次实验也更加深了我对sql注入攻击的认识,强化了自己的安全意识,在以后如果需要搭建web项目的时候,我一定会注意这方面的安全问题,同时我也会继续学习更多的专业知识,提升自己的能力,最后,非常感谢老师为我们准备的教学内容,让我们受益匪浅!