背景
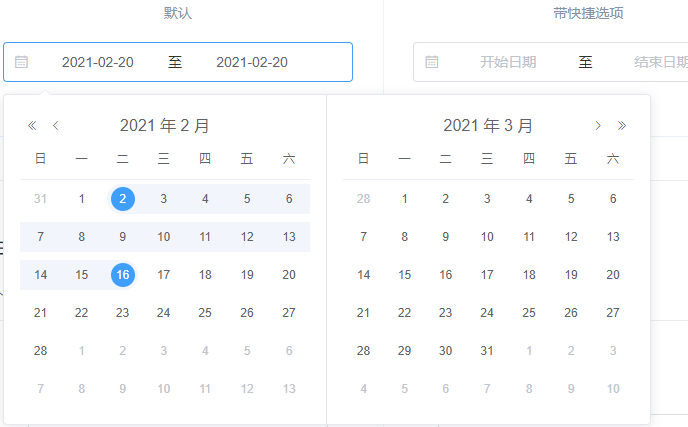
项目是vue+element UI,日期范围选择控件如element官网

双击时会填充开始日期和结束日期,老板总是点击开始日期激活选择框,双击一个日期,然后点击结束日期激活选择框,再次双击一个日期,然后说这两个日期怎么一模一样...
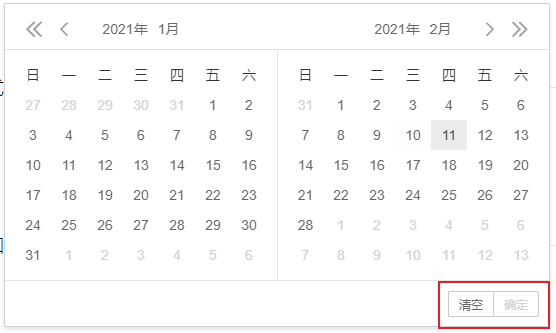
无奈,最后找到了这种带有确定按钮的选择组件,layui

1.引入
1.1下载:https://www.layui.com/
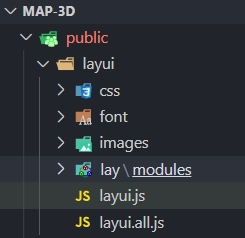
解压后得到如下内容:

1.2 把整个目录拷贝到项目的静态文件目录下

1.3 在index.html文件中引用layui
<link rel="stylesheet" href="./layui/css/layui.css">
<script src="./layui/layui.js"></script>
2.使用(DatePicker)
2.1 创建一个vue页面,添加一个input标签,并设置id
<template>
<div class="container">
<el-input id="date" placeholder="选择时间"></el-input>
</div>
</template>
2.2 初始化DatePicker,
需要放在vue的mounted里面,elem绑定元素的id,range参数是时间范围选择器,后面的值为分隔符,done是选择日期后的回调
mounted() {
this.$nextTick(() => {
const layui = window.layui;
layui.use("laydate", () => {
const laydate = layui.laydate;
laydate.render({
elem: "#date",
range: "~",
done: (value, date, endDate) => {
console.log(value); //得到日期生成的值,如:2017-08-18
console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
console.log(endDate); //得结束的日期时间对象,开启范围选择(range: true)才会返回。对象成员同上。
}
});
});
});
},

2.3 选择数据处理
因为选择得到的数据不会像元素value那样响应视图,所以在done回调里面把获取的value赋给data的属性,再使用data渲染视图
vue中添加date数据,
data() {
return {
date: null
};
},
赋给date,
done: value => {
this.date = value;
}
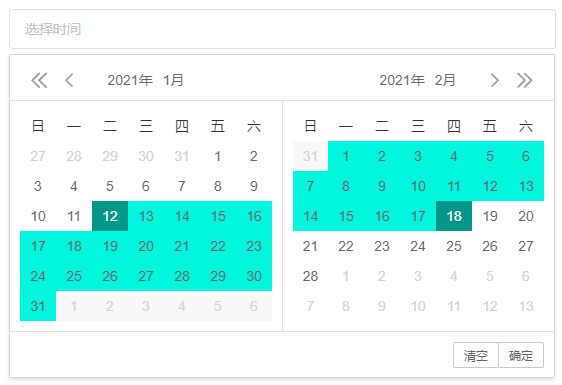
2.4 修改样式
如2.3中的效果,默认的控件样式不是很理想,需要自己去覆盖样式,有几点需要注意:
1.控件是直接渲染在body标签,所以重写的样式不能放在带scoped的style标签下,如
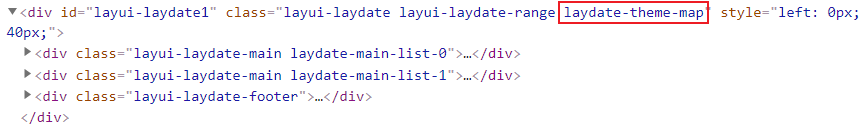
2.由于上一条原因,写出来的样式是全局样式,在不同的页面设置样式就会互相影响。幸好render支持设置theme属性,设置后组件增加一个class="laydate-theme-xxx" 的CSS类
laydate.render({
elem: "#date",
theme: "map",
range: "~",
done: value => {
this.date = value;
}
});

- 选择日期的背景色源码中使用了!important,所以用户无法覆盖,可以找到laydate.css中的如下内容,去掉!important
.layui-this{background-color:#009688!important;color:#fff!important}
我新建了一个没有scoped属性的style标签,修改样式如下:
<style lang="less">
.laydate-theme-map.layui-laydate {
color: #fff;
background-color: #282b33;
}
.laydate-theme-map {
.layui-laydate-header i {
color: #fff;
}
.layui-laydate-header span:hover {
color: #53a8ff;
}
.layui-laydate-list {
background-color: #282b33t;
}
.layui-laydate-content th {
color: #fff;
}
.layui-laydate-content .laydate-day-prev,
.layui-laydate-content .laydate-day-next {
color: #666;
}
.layui-laydate-content td {
color: #fff;
}
.layui-laydate-content td:hover {
color: #282b33;
}
.layui-this {
background-color: #53a8ff !important;
}
.layui-laydate-content td.laydate-selected {
background-color: rgba(83, 168, 255, 0.2) !important;
}
.laydate-footer-btns span {
background-color: #282b33;
}
.layui-laydate-footer span:hover {
color: #fff;
background-color: #53a8ff;
}
}
</style>
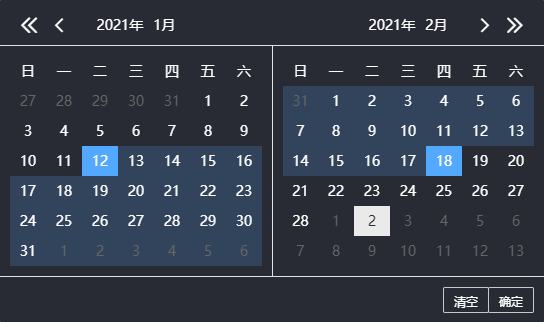
效果如下:

2.5 关闭选择组件
组件处于显示状态时,如果通过前进后退使路由变化时组件不会自动关闭,解决办法如下:
beforeDestroy() {
const dom = document.querySelector(".laydate-theme-map");
dom.style.visibility = "hidden";
}