vue项目路由跳转时控制台出现NavigationDuplicated错误,
message: "Navigating to current location (XXX) is not allowed"。

解决办法:
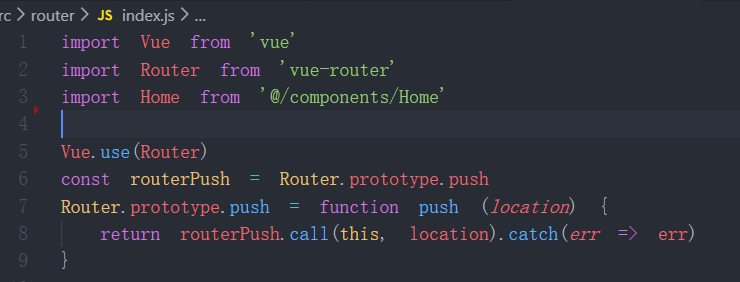
1. 在src outerindex.js 中重写Router.prototype.push
1 const routerPush = Router.prototype.push 2 Router.prototype.push = function push (location) { 3 return routerPush.call(this, location).catch(err => err) 4 }

2.如果还有报错,检查是否有用大括号 {} 方式引入单个对象或单个组件
如下图:

请修改相应的export,并去掉大括号{},如下图。