时间:2019.03.04
主机环境:MacBookPro
CSS
1. css的简介
-
css:层叠样式表来定义网页的显示效果。可以解决html代码对样式定义的重复,提高了后期样式代码的可维护性,并增强了网页的显示效果功能。
** 层叠:一层一层的
** 样式表:有很多的属性和属性值,可以实现更强大的样式变化
-
css目的:将网页内容和显示样式进行分离,提高了显示功能
-
css不能单独存在,需要与其他结合使用
2. css和html的结合方式
-
在每个html标签上面都有一个属性style,把css和html结合在一起
<html> <head> <title>事例</title> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> </head> <body> <divstyle="">西安电子科技大学</div> </body> </html>
注意写法为:属性名称:属性值;(属性名称可以根据css表查找即可),结果如下:

-
使用html中的style标签实现,写在head里面
<html> <head> <title>事例</title> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <styletype="text/css"> div{ background-color:red; color:blue; } </style> </head> <body> <div>西安电子科技大学</div> </body> </html>
结果如下:

-
在style标签里面,使用@import url(css文件的路径);,需要创建css文件
css代码如下
Div{ background-color:yellow; }html代码如下:
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> @import url(练习.css); </style> </head> <body> <div>西安电子科技大学</div> </body> </html>
结果如下:
这种方法可以将网页内容和显示样式分离,但有些浏览器不起作用
-
使用link头标签,引入外部css文件,需要创建一个css文件
css代码如下:
Div{ background-color:green; }
html代码如下:<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <link rel="stylesheet" type="text/css" href="练习.css"/> </head> <body> <div>西安电子科技大学</div> </body> </html>
结果如下:
这种方式比第三种方式更常见
3. css的优先级
如果出现如下代码:
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> div{ background-color:red; color:yellow; } </style> </head> <body> <div style="background-color:green;color:blue;">西安电子科技大学</div> </body> </html>
结果如下:
说明css是有优先级的,一般情况下,该优先级为由上到下,由外到内,优先级变高,也就是说后加载的优先级高。
4. css的选择器
-
选择器:在下述代码中,第一个div称为第二个div的选择器,第一个div就是对第二个div中内容进行操作
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> div{ background-color:red; color:blue; } </style> </head> <body> <div>西安电子科技大学</div> </body> </html>
-
选择器格式为:选择器名称 { 属性名 : 属性值 : 属性值 : ... ; 属性名 : 属性值 : 属性值 : ... }
-
选择的类型
** 标签选择器:使用标签名作为选择器的名称
div{ background-color:red; color:blue; }
** class(类)选择器:每个html标签都有一个class属性,用class的值作为选择器的名称<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> div.hhh{ background-color:blue; color:yellow; } </style> </head> <body> <div class="hhh">西安电子科技大学</div> </body> </html>
若标签不同但class值相同时,想做相同的设置,可以简写为.class值(如.hhh)
** id选择器:每个html都有id属性,
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> div#hhh{ background-color:blue; color:yellow; } </style> </head> <body> <div id="hhh">西安电子科技大学</div> </body> </html>
注意:class用.id用#
-
选择器的优先级
id选择器优先级 > class选择器优先级 > 标签选择器
该优先级不符合上述的一般情况
-
扩展选择器
** 关联选择器:可以设置嵌套标签的样式,如设置div中p标签的样式,<div><p>hh</p></div>
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> div p{ background-color:red; } </style> </head> <body> <div><p>hh</p></div> <p>ww</p> </body> </html>
结果如下:

** 组合选择器:把不同标签设置成相同的样式
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> div,p{ background-color:red; } </style> </head> <body> <div>hh</div> <p>ww</p> </body> </html>
结果如下:
** 伪元素选择器:css中有一些定义好的选择器,可以直接使用
比如一个超链接点击完成之后颜色会发生改变,这可以使用伪元素选择器操作
| 超链接状态 | 原始状态 | 鼠标悬停状态 | 点击 | 点击之后 |
| 伪元素选择器 | :link | :hover | :active | :visited |
代码如下:
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> a:link{ background-color:red; } a:hover{ background-color:green; } a:active{ background-color:blue; } a:visited{ background-color:yellow; } </style> </head> <body> <a href="http://www.baidu.com.cn">超链接</a> </body> </html>
实际开发中,不经常使用伪元素选择器实现该功能
-
在进行布局时,需要把数据封装到一块一块的区域中,这个区域叫盒子
-
边框:可以用属性border设置,既可以统一设置,也可以单一设置。border中包括border-width、border-style和border-color。
** 上边框:border-top
** 下边框:border-buttom
** 左边框:border-left
** 右边框:border-right
代码如下:
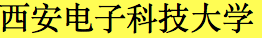
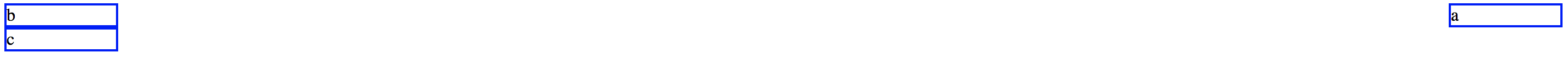
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> div{ width:200px; height:20px; border:2px solid blue; } div#a{ border-right:2px solid red; } </style> </head> <body> <div id="a">a</div> <div id="b">b</div> <div id="c">c</div> </body> </html>
结果如下:

-
内边距:文本内容距离边框的距离。利用属性padding,可以统一或单一设置。padding中包括length
** 上内边距:padding-top
** 下内边距:padding-buttom
** 左内边距:padding-left
** 右内边距:padding-right
代码如下:
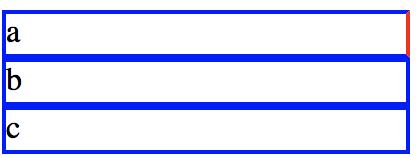
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> div{ width:200px; height:20px; border:2px solid blue; } div#a{ padding-top:20px; } </style> </head> <body> <div id="a">a</div> <div id="b">b</div> <div id="c">c</div> </body> </html>
结果如下:

-
外边距:边框距离外面的距离,利用margin属性可以统一设置和分别设置。margin中包括auto(表示不设置)和length
** 上外边距:margin-top
** 下外边距:margin-buttom
** 左外边距:margin-left
** 右外边距:margin-right
代码如下:
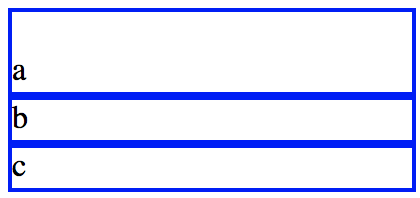
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> div{ width:100px; border:2px solid blue; } div#a{ margin:20px; } </style> </head> <body> <div id="a">a</div> <div id="b">b</div> <div id="c">c</div> </body> </html>
结果如下:
-
属性float
** 两个属性值:
-
left:文本流流向对象的右边,表示当前的div的内容居左,下一div的内容在其右边,剩余div补齐
-
right:文本流流向对象的左边,表示当前的div的内容居右,下一div的内容在其左边,剩余div补齐
** 代码:
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> div{ width:100px; border:2px solid blue; } div#a{ background-color:red; position:absolute; top:20px; } div#b{ background-color:green; } div#c{ background-color:orange; } </style> </head> <body> <div id="a">a</div> <div id="b">b</div> <div id="c">c</div> </body> </html>
结果如下:
-

7. css的布局的定位
-
position
** 属性值:
-
absolute:将对象从文档流中拖出,将该div拖出,剩余div补齐,使用left,right,top,bottom定位
代码:
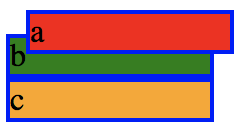
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> div{ width:100px; border:2px solid blue; } div#a{ background-color:red; position:absolute; top:20px; } div#b{ background-color:green; } div#c{ background-color:orange; } </style> </head> <body> <div id="a">a</div> <div id="b">b</div> <div id="c">c</div> </body> </html>
结果如下:
-

将a的position属性设置为absolute之后,a会飘在b之上,将a的top属性赋值之后,会出现如上图所示的效果,该方法可以用于广告的漂浮。
-
relative:对象不可层叠,也就是不会讲对象拖出去,直接使用left,right,top,bottom这四个属性定位
代码如下:
<html> <head> <title>事例</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <style type="text/css"> div{ width:100px; border:2px solid blue; } div#a{ background-color:red; position:relative; top:10px; left:10px; } div#b{ background-color:green; } div#c{ background-color:orange; } </style> </head> <body> <div id="a">a</div> <div id="b">b</div> <div id="c">c</div> </body> </html>
结果如下: -

若只将position属性设置为relative,则三个div顺序排列,这说明了relative不会将对象拖出去,在使用top、left、right和bottom改变某个div的位置即可。
** absolute和relative的区别就是:absolute将对象拖出去,但relative不会讲对象拖出去
-