摘要
1、 这里不是说如何做一个人员管理,这里要说的是自然框架如何处理主从表的添加、修改。人员管理只是一个例子。
2、 人员管理的表的“结构”。
3、 Tab标签页,通过js脚本+iframe实现的Tab效果。点击一个Tab,在iframe里面加载对应的页面,从而达到切换标签的效果。
4、 主从表:一对一、一对多的两种情况。
5、 添加:在添加的时候,表单控件可以添加主表里的记录,然后添加从表(主要指的是一对一的从表)的记录。
6、 修改:页面分为两大部分,上面是表单控件,可以修改主表和一对一的从表的记录;下面是tab的标签页,对应调用其他的页面实现从表的增删改查。
7、 还是那句话:一般的需求点点鼠标就可以了,有难度的、特殊的需求才需要写代码。
数据库设计
人员管理,说简单也简单,说复杂的话也是很复杂的,这里只是用他来举个例子,主要的目的是说自然框架如何处理组从表,所以人员管理就按照最简单的需求来做。
【脑图】
主表就是人员的基本信息,这个是比较固定的、唯一的,一个人只有一条记录。把他作为主表会比较稳定。其他的就都是从表了,都是围绕主表转的。
上面的图呢,自然信息表在中间,其他的表围绕在四周,和在一起就是一个人员表组。这样做的目的有两个:
1、 可以灵活的加从表。
一对一的、一对多的都可以往上加,对于一对一的表PersonID即是主键也是外键,对于一对多的表,PersonID就是外键了。都是这种模式,加多少个表都无所谓。关键就在于PersonID这个字段。
2、 可以避免“迷宫”。
大家在画表关联图的时候是不是很容易就画成迷宫了呢?昨天就看到了一个“迷宫”,虽然只有28个表,但是看得我这个头痛呀,哈哈。
那么为什么加一个“表组”就可以避免迷宫了呢?表组就是一组表,不管表组里面有再多的表,表组都可以看做是一个“元素”。假设一个数据库有100张表,每几个、十几个表组成一个表组,那么100个表就变成了几个、十几个表组,数量一下子就降下来了。看表有100个,但是看表组就只有几个、十几个,看起来是不是也很方便了。如果十几个元素也能画成迷宫,那业务需求也真的是很复杂的了。而且几个表组也可以和在一起,组成大的表组,这样元素的数量就可以维持在几个、十几个这个数量级了。
比如这里的人员表组,几个表组合在一起,组成了人员表组,那么在画整体的表的关系图的时候,这些表就可以作为一个整体出现。是不是看起来就方便多了?
其实在写权限的数据库说明的时候我就提出了表组的概念,但是没看到有回复的,估计是大家都没有注意把。
权限就分成了四个表组:人员表组、组织机构表组、角色表组、项目描述表组。其实权限只是角色表组,其他的表组都是相关的表组。就是说没有权限,人员表组也是可以独立存在的。但是没有权限的话,角色表组就没有必要了。
Tab标签
不知道大家是如何来做这种标签页面的,我是自己写了一个(又重复制造轮子了),也很简单就是弄了一个iframe,加上几个td,在用js控制一下就可以了。点击一个td,就会在iframe里面加载一个页面。这样可以把各种页面结合在一起。
tab标签会从功能节点表里面提取相应的信息进行绑定。
实现功能
1、添加:
这里单独做了一个页面,在这里要添加[基本信息表]和[公司信息表]两个表的数据。这个功能是可以通过点鼠标来实现的,就是说配置一下配置信息就可以了,需要写代码的地方就是一些数据的验证,比如说姓名是否重复等。另外一个需要写代码的就是成功添加之后需要跳转的修改信息的页面。
2、修改:
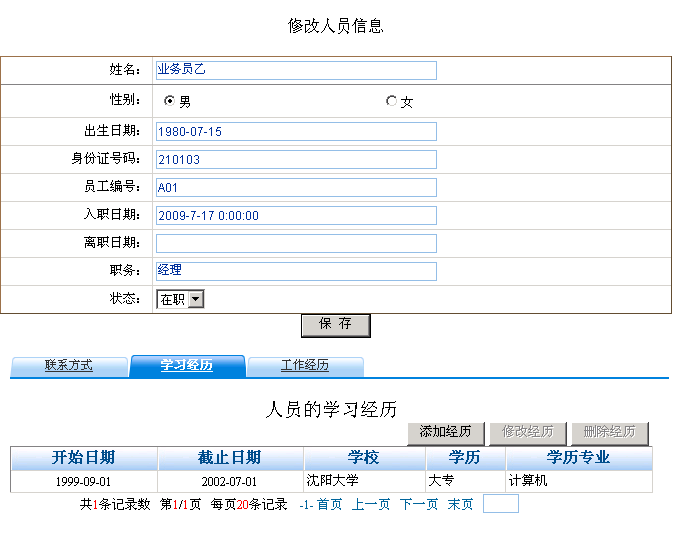
添加的时候只能添加主要信息(比如姓名等),其他的就都要在修改页面里面实现了。这个修改页面也是单独写的。上面是一个表单控件,实现修改[基本信息表]和[公司信息表]的数据,下面利用iframe来调用tab标签页面,通过标签页在调用其他的列表页面来实现其他的从表的添加、修改。
3、化整为零
虽然是主从表,但是也没有必要放在一个页面里实现吧,多分几个页面(一个从表一个),然后再利用tab标签页面和在一起,给客户的感觉就是一个整体了。但是对于我们来说难度就分散开了,主从表的添加、修改就变成了多个单表的添加、修改。单一职责、开放关闭,是不是就都符合了呢?
比如学习经历,这个就变成了学习经历的增删改查了,唯一的区别就是PersonID这个外键,要根据主表的记录里的PersonID来设置学习经历的PersonID的值,而这个被自然框架给自动处理掉了,只需要设置一个外键字段就可以了。
截图
【修改人员信息的截图】

【添加人员信息的代码】数据验证的暂时省略了,其他的也就没有什么代码了,aspx页面就是一个label框架,一个表单控件。
 using Nature;
using Nature; using Nature.Data;
using Nature.Data; using Nature.Common;
using Nature.Common; using Nature.WebControls;
using Nature.WebControls; using Nature.Manage;
using Nature.Manage;
 namespace Nature.Demo.Employee
namespace Nature.Demo.Employee {
{ /// <summary>
/// <summary> /// 添加人员
/// 添加人员 /// </summary>
/// </summary> public partial class EmployeeAdd : Nature.Manage.CommonClass.BasePageForm
public partial class EmployeeAdd : Nature.Manage.CommonClass.BasePageForm {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{
 }
}
 添加人员信息,然后转向到修改人员信息的页面
添加人员信息,然后转向到修改人员信息的页面 }
} }
}【修改人员信息的代码】
<title><%=this.Lbl_Title.Text %></title>
<%=CssWeb%>
<script language="javascript" type="text/javascript" src="/public/js/myreturn.js"></script>
<script language="javascript" type="text/javascript" src="/public/js/check.js"></script>
<script language="javascript" type="text/javascript" src="/public/js/My97DatePicker/WdatePicker.js" ></script>
<script language="javascript" type="text/javascript">
var fid = "";
fid = "<%=ForeignID%>";
function myCheck()
{
return CheckForm();
}
function myLoad()
{
if (myTxtID)
if (document.getElementById(myTxtID))
document.getElementById(myTxtID).focus();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div style="99%; font-size:12pt; text-align: center;vertical-align:middle;">
<br /><asp:Label ID="Lbl_Title" runat="server" style="font-size:12pt; "></asp:Label><br /><br />
</div>
<div style="99%; text-align: center;vertical-align:middle;">
<Nature:MyForm ID="Frm_CommonForm" runat="server" />
<asp:Button ID="Btn_Save" runat="server" Text=" 保 存 " />
</div>
<div><iframe id="frm_Tab" src="/_CommonPage/DataTab.aspx?fid=202&id=<%=this.DataID %>" width="100%" height="450" frameborder="0"></iframe></div>
</form>
</body>
</html>
using Nature.Data;
using Nature.Common;
using Nature.WebControls;
namespace Nature.Demo.Employee
{
/// <summary>
/// 修改人员信息
/// </summary>
public partial class EmployeeMod : Nature.Manage.CommonClass.BasePageForm
{
protected void Page_Load(object sender, EventArgs e)
{
}
#region 修改人员信息,人员表和公司信息表
protected override void Btn_Save_Click(object sender, EventArgs e)
{
//需要做一些验证,暂时略。
this.Frm_CommonForm.SaveData();
}
#endregion
}
}
表结构:
| Person_Info | 人员自然信息 | 人员部分主表 | ||||
| PersonID | 主键 | int | 4 | 1 | 0 | 主键 |
| 姓名 | 姓名 | nvarchar | 50 | _ | 0 | 姓名 |
| 性别 | 性别 | nchar | 1 | _ | 0 | 性别。直接写汉字的男、女 |
| 出生日期 | 出生日期 | smalldatetime | 4 | 0 | 出生日期 | |
| 身份证号码 | 身份证号码 | varchar | 19 | _ | 0 | 身份证号码 |
| AddedDate | 添加日期 | smalldatetime | 4 | GetDate() | 0 | 记录添加日期 |
| AddedPersonID | 添加人 | int | 4 | 1 | 0 | 记录哪个用户添加的 |
| UpdatedDate | 最后修改日期 | smalldatetime | 4 | GetDate() | 0 | 记录最后修改日期 |
| UpdatedPersonID | 最后修改人 | int | 4 | 1 | 0 | 记录哪个用户最后修改的 |
| Person_User_Info | 人员登录信息 | 1:n | 记录登录账号等 | |||
| UserID | 登陆账号 | int | 4 | 1 | 0 | 主键 |
| PersonID | 人员ID | int | 4 | 1 | 0 | 外键 |
| UserCode | 登录账号 | nvarchar | 50 | _ | 0 | 登录账号 |
| UserPassword | 登录密码 | nvarchar | 50 | _ | 0 | 登录密码 |
| DepartmentIDs | 相关的部门 | nvarchar | 50 | _ | 0 | 可以查看哪些部门的相关信息 |
| 登陆次数 | 登录次数 | int | 4 | 1 | 0 | 登录的次数 |
| 登陆IP | 登录IP | varchar | 16 | _ | 0 | 登录时客户端的IP |
| 登陆时间 | 登录时间 | datetime | 8 | GetDate() | 0 | 最后一次的登录时间 |
| 最后访问时间 | 最后访问时间 | datetime | 8 | GetDate() | 0 | 用于在线统计 |
| Person_Employee_Company | 员工的公司相关的信息 | 1:1 | ||||
| PersonID | 人员ID | int | 4 | 1 | 0 | 外键 |
| 员工编号 | 员工编号 | nvarchar | 50 | _ | 0 | 员工的编号 |
| 入职日期 | 入职日期 | smalldatetime | 4 | GetDate() | 0 | 入职日期 |
| 离职日期 | 离职日期 | smalldatetime | 4 | 1 | 离职日期 | |
| 职务 | 职务 | nvarchar | 50 | _ | 0 | 职务 |
| 状态 | 状态 | int | 4 | 1 | 0 | 1:正常;2:离职 |
| Person_Employee_Link | 人员的联系方式 | 1:1 | ||||
| PersonID | 人员ID | int | 4 | 1 | 0 | 外键 |
| 移动电话 | 移动电话 | nvarchar | 50 | _ | 0 | 移动电话 |
| 住宅电话 | 住宅电话 | nvarchar | 50 | _ | 0 | 住宅电话 |
| 办公室电话 | 办公室电话 | nvarchar | 50 | _ | 0 | 办公室电话 |
| 传真 | 传真 | nvarchar | 50 | _ | 0 | 传真 |
| 电子邮箱 | 电子邮箱 | nvarchar | 50 | _ | 0 | 电子邮箱 |
| 邮编 | 邮编 | nvarchar | 6 | _ | 0 | 邮政编码 |
| 住址 | 员工住址 | nvarchar | 100 | _ | 0 | 员工住址 |
| Person_Employee_Student | 人员的学习经历 | 1:n | ||||
| StudentID | 学习经历 | int | 4 | 1 | 0 | 外键 |
| PersonID | 人员ID | int | 4 | 1 | 0 | 外键 |
| 开始日期 | 开始日期 | smalldatetime | 4 | GetDate() | 0 | 开始日期 |
| 截止日期 | 截止日期 | smalldatetime | 4 | GetDate() | 0 | 截止日期 |
| 学校 | 学校 | nvarchar | 100 | _ | 0 | 学校 |
| 学历 | 学历 | nvarchar | 100 | _ | 0 | 学历 |
| 学历专业 | 学历专业 | nvarchar | 100 | _ | 0 | 学历专业 |
| Person_Employ_Work | 人员的工作经历 | 1:n | ||||
| WorkID | 学习经历 | int | 4 | 1 | 0 | 外键 |
| PersonID | 人员ID | int | 4 | 1 | 0 | 外键 |
| 开始日期 | 开始日期 | smalldatetime | 4 | GetDate() | 0 | 开始日期 |
| 截止日期 | 截止日期 | smalldatetime | 4 | GetDate() | 0 | 截止日期 |
| 工作单位 | 工作单位 | nvarchar | 100 | _ | 0 | 工作单位 |
| 所在地 | 所在地 | nvarchar | 100 | _ | 0 | 所在地 |
| 职务 | 职务 | nvarchar | 100 | _ | 0 | 职务 |
| 薪金 | 薪金 | decimal | 8 | 0 | 0 | 薪金 |
源代码下载地址:http://www.cnblogs.com/jyk/archive/2009/06/06/1497616.html

