上一篇写了一下tab,下面整理一下用过的知识点,本想按照官网的文档,整理一下可以更清晰,结果也许是我的方法不对吧,总之更模糊了。
按照官网文档的顺序整理到了表单输入绑定之前,因为之前大致也就只涉及到这一些,另外一个原因就是整理的有点头晕晕。
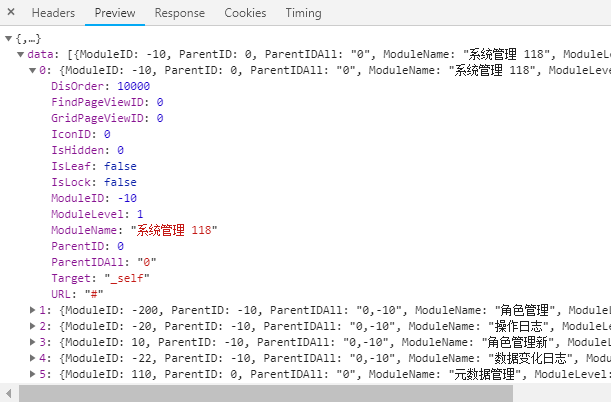
先展示一下成果吧。Emmm,好吧,很怀疑自己的归纳总结的能力,这都是怎么归类的,这么乱呢?这可怎么看?最后,是不是可以吐槽一下官方文档,有点太散乱了。先记录一下,然后在整理,因为现在掌握的知识点还不够全面。
图片

一、目标 —— 一颗真实的大树
下面开始做大树。首先介绍一下背景,以前有一个自己的项目,也是前后端分离的设计,后端用asp.net开发,有很多现成的api接口,可以提供页面描述信息以及各种数据。前端用jQuery,自己写了几个插件实现的。
现在正好拿来做一下对比,同时也圆了我以前的一个梦想——后端不变的情况下,前端可以换各种UI!那时候前端框架的概念还不流行呢。现在的梦想就是:后端不变,前端换各种框架。
所以打算直接用以前的后端接口来做。这样不就省着等后端开发了嘛,而且这是完全真实的数据,比假想一些需求要好的多。
树做好了之后,加上事件,可以动态创建tab。
二、思路
后端有一个接口可以提供树的数据,那么我们直接拿过来用。树的结构非常简单,只不过有点非主流,是我自己设计的,自己用着爽就好了。
然后把上次的tab拿过来改改。基本就是这样了。当然后面还要加上数据列表,还有分页控件,还有按钮控件,最后还有最麻烦的表单控件。这些控件放在下次再说。
三、设计与编码
1. 获取后端数据和data设计
使用vue-resource.min.js ,这个是我百度的,后来发现似乎要用axios。Emmm先不改了。

后端会提供一个这样的数据,那么我们根据这个数据做一个数据包,只保留需要的几个属性,其他的可以舍去。
var tree = new Vue({ el: '#divTree', data: { trees: [ { ModuleID: -10, ModuleLevel: 1, ModuleName: "系统管理", ParentID: 0, ParentIDAll: "0" URL: "#" } ] }, methods: { //下面介绍 } } });
2. 模板设计
<div id="divTree"> <div v-bind:id="'tree_' + tree.ModuleID" v-for="tree in trees" v-on:click="treeClick(tree.ModuleID,tree.ModuleName)" v-bind:class="'tree' + tree.ModuleLevel">{{tree.ModuleName}}</div> </div>
模板的地方就很简单了,这里使用样式表来设定树的递进结构。
3. 树事件设计
methods: { treeClick: function (id,title) { //隐藏当前的tab var oldId = tab.currentTabId; //记录切换前tab的id tab.beforeTabId = oldId; tab.tabs["tab" + oldId].isShow = false; //隐藏切换前的tab tabDiv.tabMains["tab" + oldId].isShow = false; //隐藏切换前的tab容器 tab.currentTabId = id; //记录新的id //创建tab var newTab = { //可以有多个标签, id: id, //标签识别标示 title: title, isShow: true, //是否显示 message: title }; //创建tab 的容器 var main = { //可以有多个标签, message:title, isShow: true, //是否显示 tabId: id //标签识别标示 }; if (typeof (tab.tabs["tab" + id]) === "undefined") tab.tabNumber = tab.tabNumber + 1; Vue.set(tab.tabs, "tab" + id, newTab); Vue.set(tabDiv.tabMains, "tab" + id, main); }
这里是点击节点,动态创建tab。然后tab里面是空的。这个还不太清楚,如果实现tab里面的内容可以随便设定,现在只能实现tab里面用table,但是这个显然太呆板了,不符合需求。看看vue里面的介绍吧。一步一步来。
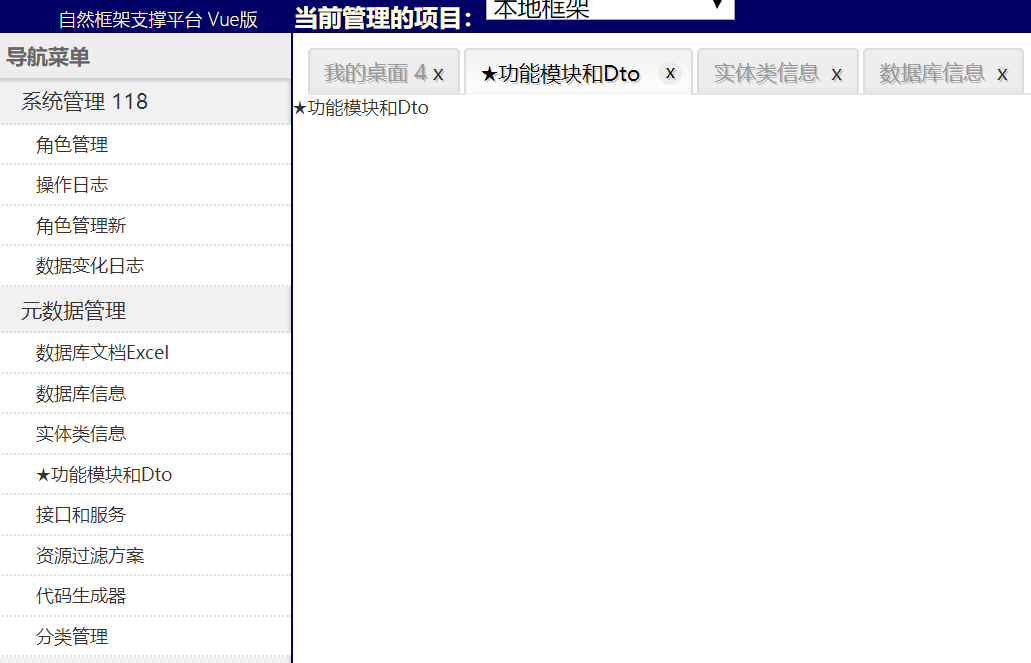
四、 运行效果
截个图吧。也不太好标示效果。

五、 总结
初步使用vue没啥问题,问题是熟练使用以及思路的变换。因为对vue不熟,所以第一反应还是用以前的方法如何来实现。这个嘛,一点一点的换成vue的方式呗,还可以顺便做个对比。哪种方式更好,肯定选更舒服的方式了。